【GAS】freeeAPIを使って、3期比較損益計算書をスプレッドシートに出力する方法。月次レポート作成を効率化させよう!
- 2021.09.13
- プログラミング

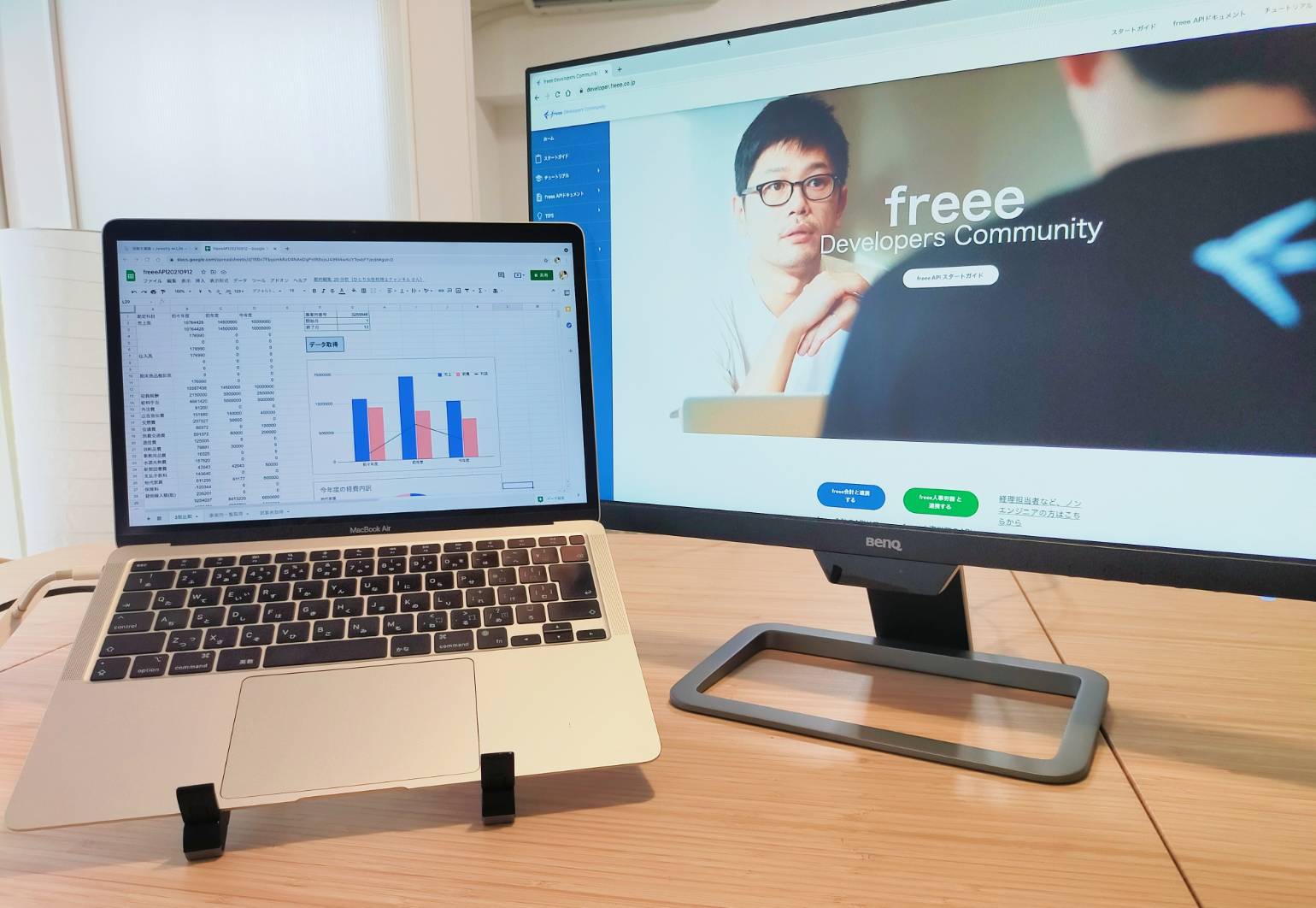
freee APIを使えば、スプレッドシートに瞬時にデータを取得できる
会計ソフトで作った数値を加工して月次資料に使っている、
という会社は多いと思います。
その場合通常、
データをDL⇒Excelで加工⇒グラフ化
という流れになるかと思います。
ただ、Webで動くソフトにありがちなのですが、データをDLするのって手間がかかるんですよね。
そこで、freeeユーザーが活用したいのがAPI(Application Programming Interface)機能です。
APIを使えば、freeeとGoogleスプレッドシートを直接連携させてデータを取得することができます。
経理担当者であれば、
社長から「今月の数値は・・?」と聞かれたときにパッと作れたら良いですよね。
グラフも合わせて用意しておけば、そのまま月次資料にも使えます。
今回は、freee のAPI機能を使って3期比較損益計算書をスプレッドシートに出力する手順を説明します。
3期比較試算表をスプレッドシートに出力する手順
事前準備(連携・認証手続)をする
freeeとスプレッドシートを直接つなげるためには、事前の準備が必要です。
具体的には、以下の2つです。
- freeeアプリストアで連携アプリを作成する
- GASと連携アプリの認証
準備に関しては、freeeのページにも書かれていますが、
以前記事にもしましたのでよろしかったらご覧ください。
(リクエストに必要な事業所番号の取得も解説しています)
多少スクリプト画面が変わったりしていますが、基本は同じ作業です。
GAS(Google Apps Script)を書く
無事連携されたら、スプレッドシートのスクリプトに、GAS(Google Apps Script)というプログラムを書く必要があります。
下記は、私が作ったPL3期比較をスプレッドシートに入力するプログラムは以下のとおりです。
(あくまで、参考にお願いできればと思います)
function get3TB() {
//認証サーバーが発行するアクセストークンを取得
var accessToken = getService().getAccessToken();
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('3期比較')
var range1 = sheet.getRange('G1');
var range2 = sheet.getRange('G2');
var range3 = sheet.getRange('G3');
var companyID = range1.getValue();
var startMonth = range2.getValue();
var endMonth = range3.getValue();
//リクエストURLを指定
var requestUrl = 'https://api.freee.co.jp/api/1/reports/trial_pl_three_years?company_id='+companyID+ '&start_month='+startMonth + '&end_month='+endMonth;
//リクエストに必要なパラメータを指定。getは「取得」、ヘッダーはAPIにリクエストを送る際に必要な情報の一部。OAuthのルールでは、Authorizationの値に、Bearerという文字列と、アクセストークンを送ることが決められている。
var params = {
method : 'get',
headers : {'Authorization':'Bearer ' + accessToken},
};
//オブジェクトとしてJSONデータが利用できるようにする
var res = UrlFetchApp.fetch(requestUrl,params).getContentText();
Logger.log(res);
var json = JSON.parse(res);
var data = json.trial_pl_three_years.balances;
//配列にデータを格納
arr = [];
for(var i = 0; i < data.length; i++) {
var param1 = data[i].account_item_name;//勘定科目名
var param2 = data[i].two_years_before_closing_balance;//前々年度期末残高
var param3 = data[i].last_year_closing_balance;//前年度期末残高
var param4 = data[i].closing_balance;//期末残高
arr.push([param1,param2,param3,param4]);
}
//シートに書き出す
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('3期比較');
var row = arr.length;
var col = arr[0].length;
sheet.getRange(2, 1, row, col).setValues(arr);
}簡単に、説明します。
var accessToken = getService().getAccessToken();
freeeの認証サーバーがスプレッドシートからfreeeのデータベースにアクセスするための「アクセストークン」を変数に格納しています。
後ほどfreeeにリクエストを出すときに必要になります。
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName(‘3期比較’)
var range1 = sheet.getRange(‘G1’);
var range2 = sheet.getRange(‘G2’);
var range3 = sheet.getRange(‘G3’);
var companyID = range1.getValue();
var startMonth = range2.getValue();
var endMonth = range3.getValue();
こちらは変数を設定しています。
具体的には、スプレッドシートのシート名や、
事業所番号、開始月、終了月のセルを指定しています。
var requestUrl = ‘https://api.freee.co.jp/api/1/reports/trial_pl_three_years?company_id=’+companyID+ ‘&start_month=’+startMonth + ‘&end_month=’+endMonth;
こちらは、freeeにリクエストするURLを指定しています。
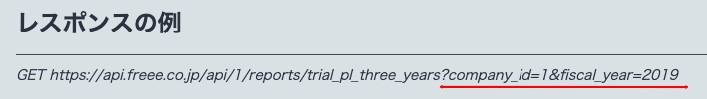
リクエストURLは、開発者向けページに記載されています。
例えば損益計算書の3期間比較であれば、下記のとおりです。
?の後の部分はパラメーター(条件設定部分)です。
company_id(事業所番号)は必須です。
複数パラメーターがある場合にはアンパサンド(&)でつないでいきます。
今回は、必須項目である事業所番号 と、開始月・終了月を設定しています。
var params = {
method : ‘get’,
headers : {‘Authorization’:’Bearer ‘ + accessToken},
};
リクエスト方法(取得するget)と、アクセストークンを含めたヘッダー情報を指定しています。
こちらは認証ルールであるOAuthの決まりごとなので、このまま書けばOKということで。
var res = UrlFetchApp.fetch(requestUrl,params).getContentText();
実際にfreeeにデータをリクエスト送信する命令を変数に入れています。
getContentTextで、文字列に変換して取得しています。
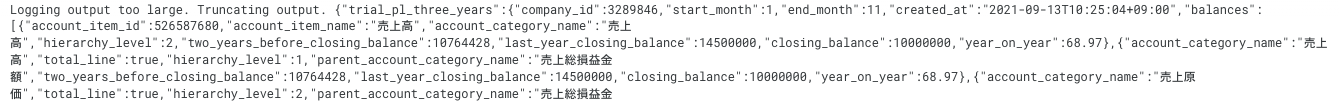
この後に一度ログで出してみると、以下のように表示されます。
これは単なる文字列なので、ここからなんとか値に変換し、スプレッドシートに貼り付けなければなりません。
var json = JSON.parse(res);
var data = json.trial_pl_three_years.balances;
そこで、リクエストをJSON(JavaScript Object Notationの略。交換用フォーマットのようなもの)形式として解析し、値に変換する命令を入れます。(上段)
下段は、「どの」データを値にするかを指定しています。
こちらも開発ページに書かれていますね。リクエストURLの最後の部分です。
データの入れ子の子部分である「balances」も指定しています。
//配列にデータを格納
arr = [];for(var i = 0; i < data.length; i++) {
var param1 = data[i].account_item_name;//勘定科目名
var param2 = data[i].two_years_before_closing_balance;//前々年度期末残高
var param3 = data[i].last_year_closing_balance;//前年度期末残高
var param4 = data[i].closing_balance;//期末残高
arr.push([param1,param2,param3,param4]);
}
次にスプレッドシートに貼り付けられる配列形式(表のようなもの)にする必要があります。
まず、空の配列「arr」を作ります。
for関数を使って必要なデータを取得していき、最後にpushメソッドで配列に格納していくイメージです。
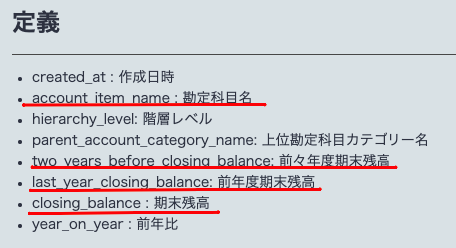
必要なデータは、開発ページに「定義」として名前が指定されています。
今回は必要最低限の勘定科目名、前々年度期末残高、前年度期末残高、期末残高をとってきました。
//シートに書き出す
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(‘3期比較’);
var row = arr.length;
var col = arr[0].length;
sheet.getRange(2, 1, row, col).setValues(arr);
最後に、スプレットシートに書き出します。
二次配列なので、行と列を範囲指定しています。
以上が、手順でした。
———————
動画にしてみました。
あらかじめ複合グラフ、円グラフを作っておけばこのまま月次資料にもできますね。
まとめ
freeeAPIで、3期比較損益計算書をスプレッドシートで取得する方法を説明しました。
プログラミングが大変ではあるのですが、瞬時にデータを取得できるメリットは大きいです。
他にも、月次資料に役立つ資料を作れそうです。
是非役立てていただければと思います。
メニュー
メディア
More from my site
-
前の記事

「手仕事」を日常に取り入れよう。デジタルデトックスにも効果あり 2021.09.10
-
次の記事

【GAS】freee APIは、データを取得(GET)するだけでなく登録(POST)もできますーGASを使った口座登録の例 2021.09.13