Chrome拡張機能Bardeen AIを使って、Amazon→Notionへ記録する方法。
- 2024.07.10
- Notion

読書記録をNotionで行っています。
これまではAmazonのページからコピペする、自分で入力するなどして手間がかかっていてなんとかしたいなーと思っていました。
そこで、Chromeの拡張機能であるBardeen AIを使ってAmazonのページをスクレイピングしてNotionへ記録する方法でやってみたところ、効率化できましたのでシェアします。

※読んだ本の記録を自動化する
Bardeen AIのアカウントを作る
Bardeen AIとは、日常の業務に使う様々なアプリ(今回使うNotionの他、Google Apps、ChatGPTなど)の処理を自動化するChrome拡張機能です。
自動化ツールとしては、IFTTTやZaiperが有名ですが、スクレイピング(Web上からのデータ収集)を強化している点が特徴です。
まずは、Bardeen AIのアカウントを作って、拡張機能をOnにします。
Notionに書籍記録用のデータベースを作っておく
まずは、Notionにデータベースを作っておきます。
私は、元々あったデータベースに少し追加して、
- Title(タイトル)
- Author(テキスト)
- Creating Date(日付)
- Issue Date(日付)
- Image(画像)
- Link(URL)
- Summary(テキスト)
の項目のデータベースにしました。

Bardeen AIのフローを設定する
適当なページをChromeで開いて、拡張機能からBardeen AIのアイコンをクリックします。

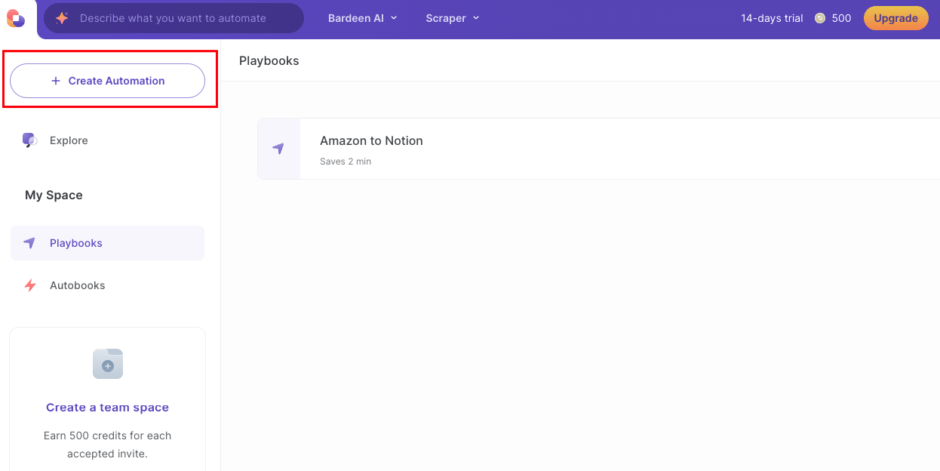
すると、Bardeen AIの設定画面がでてきますので、「Create Automation」を選びます。

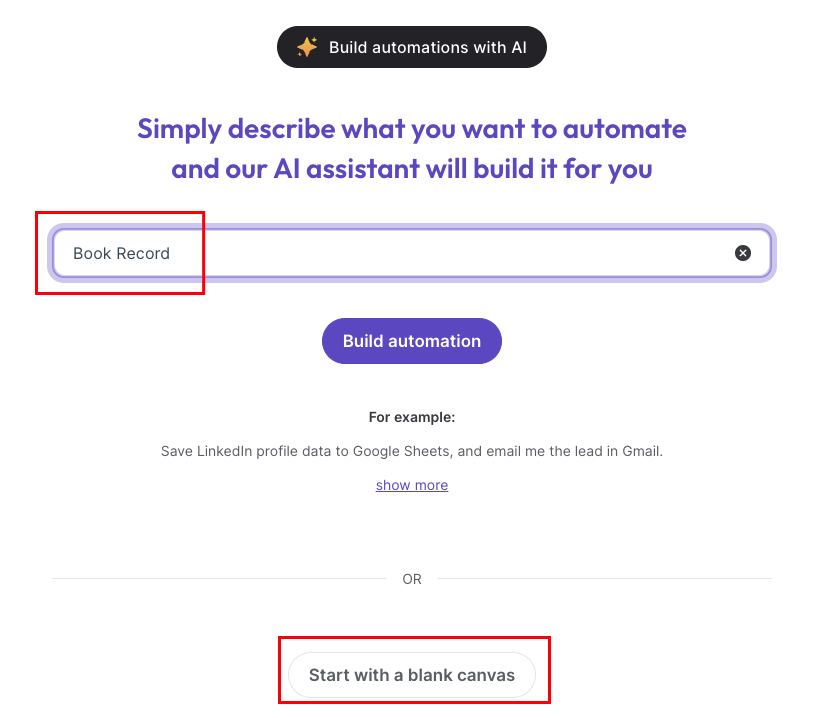
自動化について適当な名前をつけて、「Start with a blank canvas」を選びます。

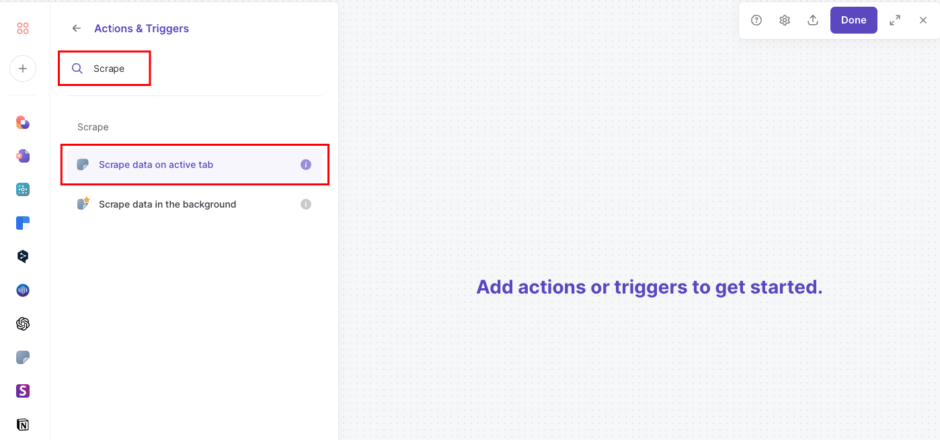
Action&Triggersを入力する箇所が出てきますので、「Scrape」で検索します。
すると、「Scrape data on active tab」というアクションが出てきますので、選びます。

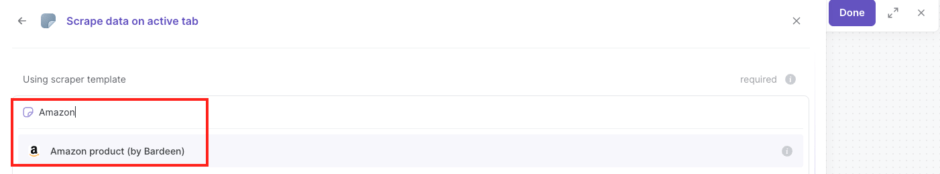
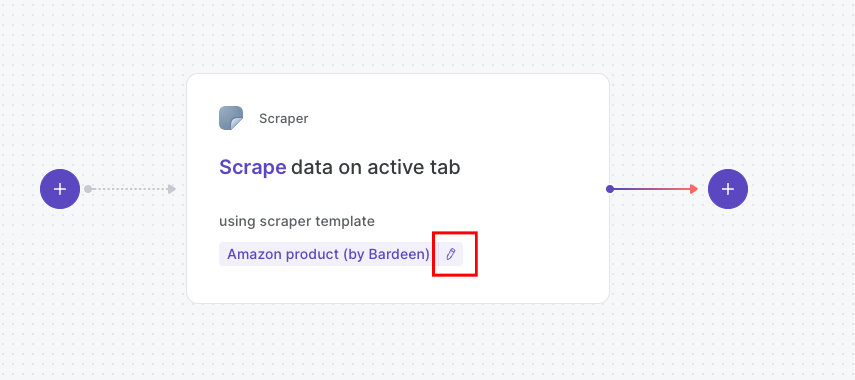
スクレイピングのテンプレートを選ぶ画面が出てきますので、「Amazon」と入力します。すると、「Amazon product(by Bardeen)というアクションが出てきますので選びます。

フローが出来上がりますので、鉛筆マーク(編集ボタン)をクリックします。ここで拾ってくるデータを選べます。

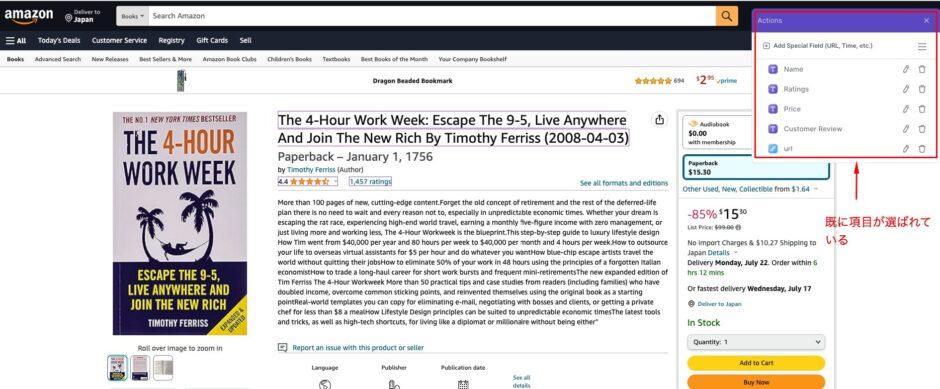
すると、サンプルページがでてきて、既に項目がある程度選ばれています。この項目をアレンジします。

まず、要らない項目を削除します。ゴミ箱マークから削除ができます。
評価や金額、口コミ等はいらないので削除しました。
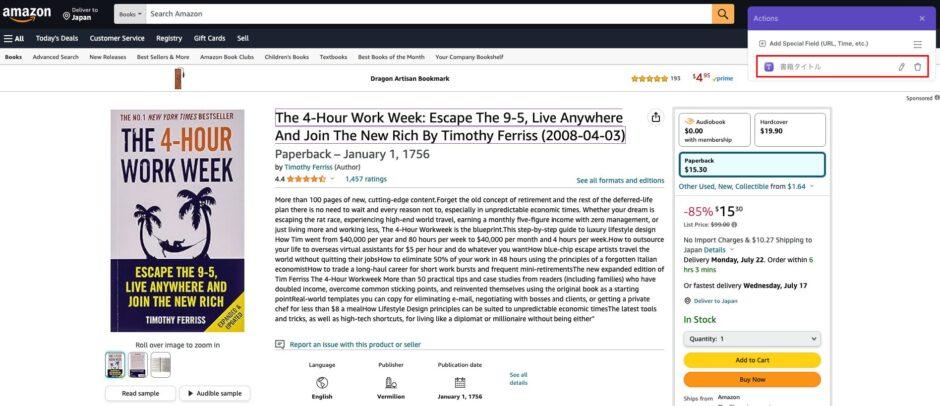
適宜わかりやすいように項目名も変更できます。

次に、著者名など必要な項目を追加していきます。
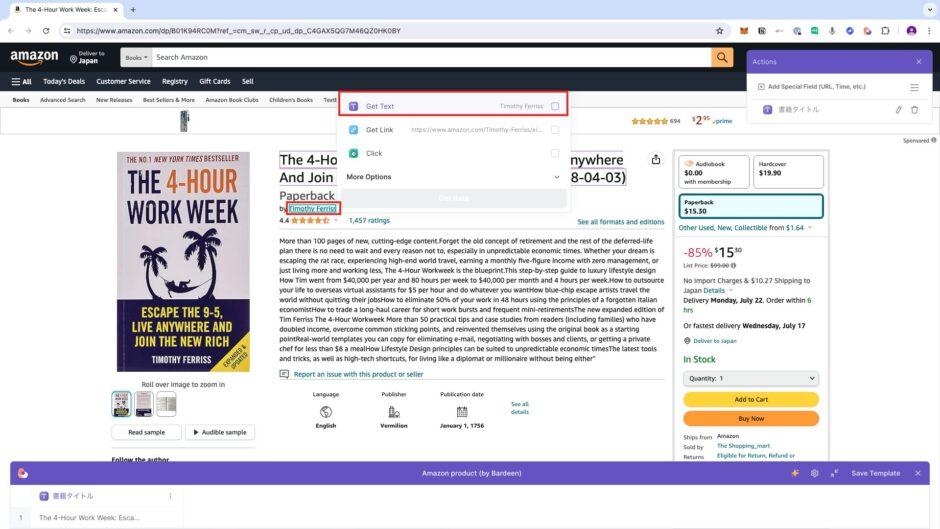
該当する箇所をクリックすると、追加することができます。
著者の場合は、テキストで追加したいので「Get text」を選びます。

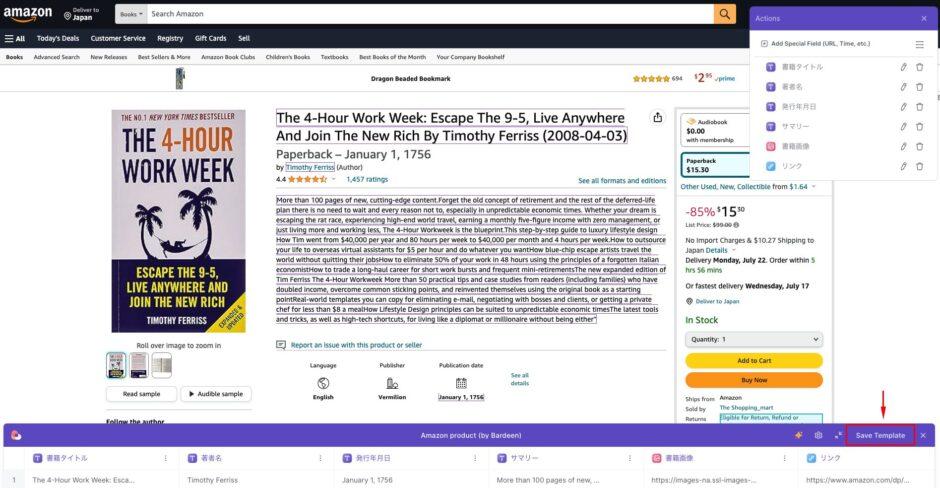
こんな感じで項目を設定しました。
(最後のAmazonへのリンクは「Add Special Fieldから「Page Link」を選んで設定します)

下の「Save Template」で保存します。

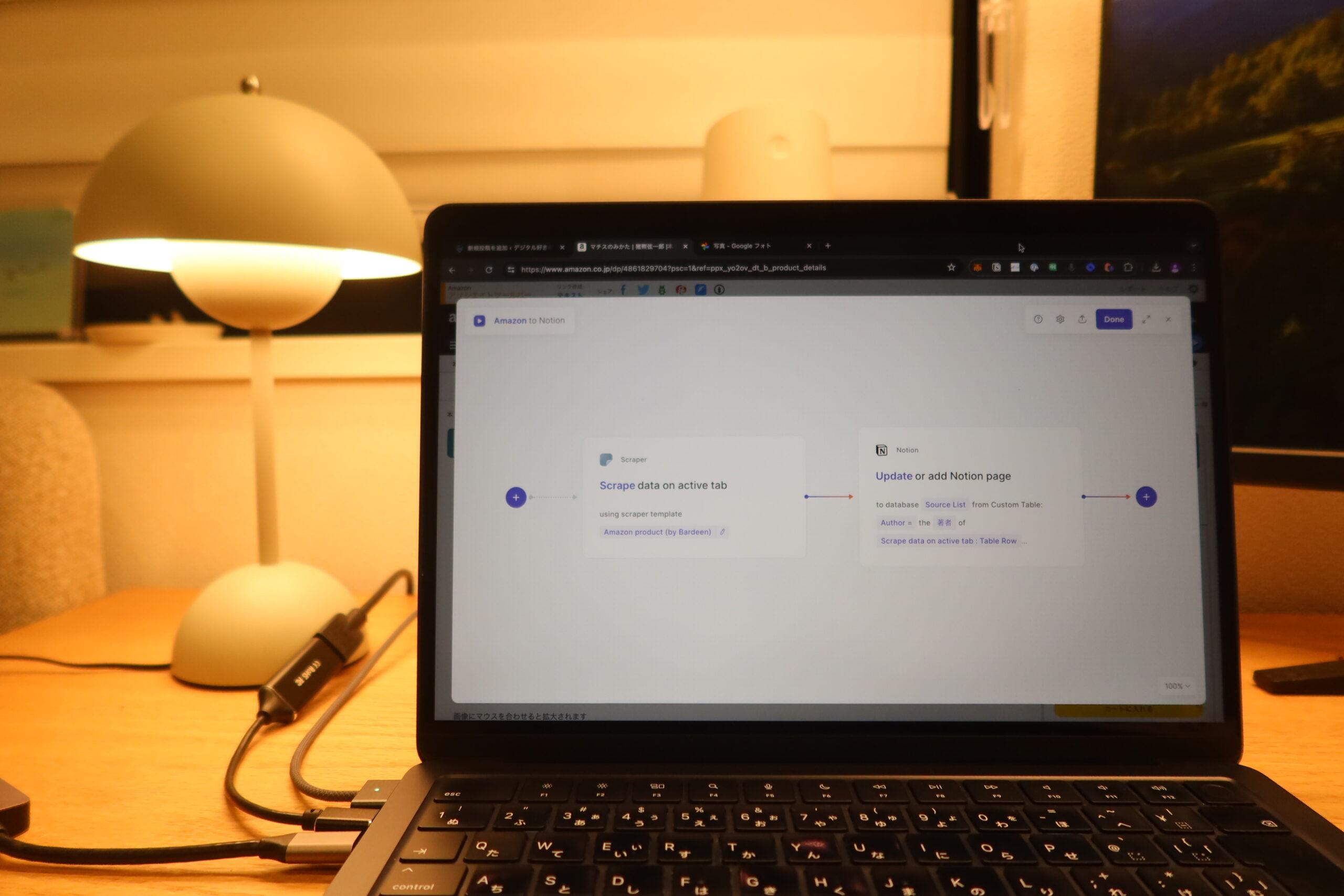
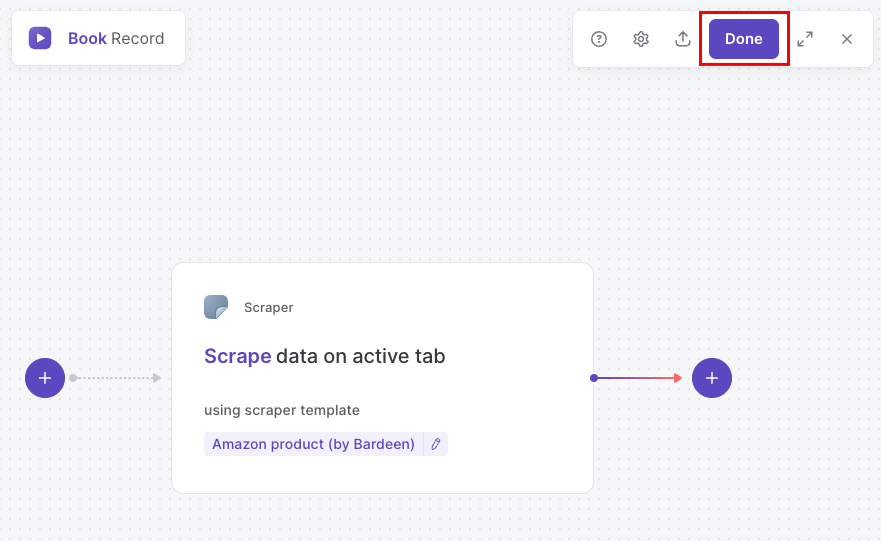
フローの画面に戻るので、一旦「Done」ボタンで保存しておきましょう。

Notionのデータベースとマッチングさせる
Notionのデータベースとマッチングさせるアクションを作ります。
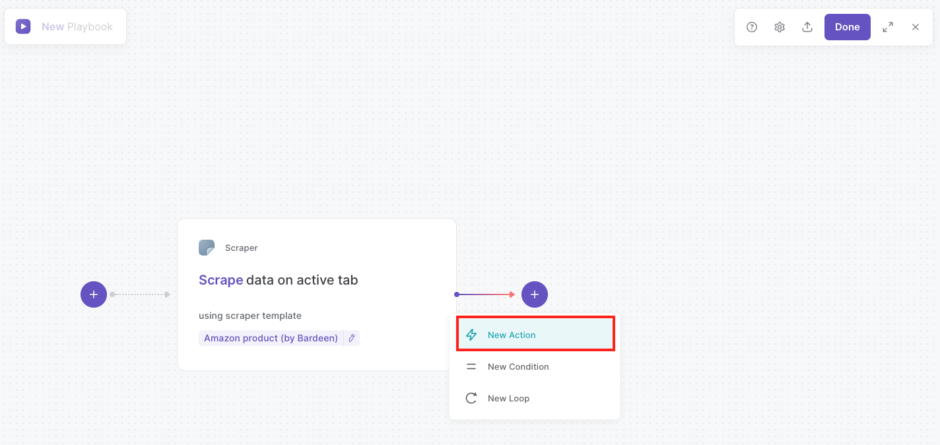
+のマークをクリックして、「New Action」を選びます。

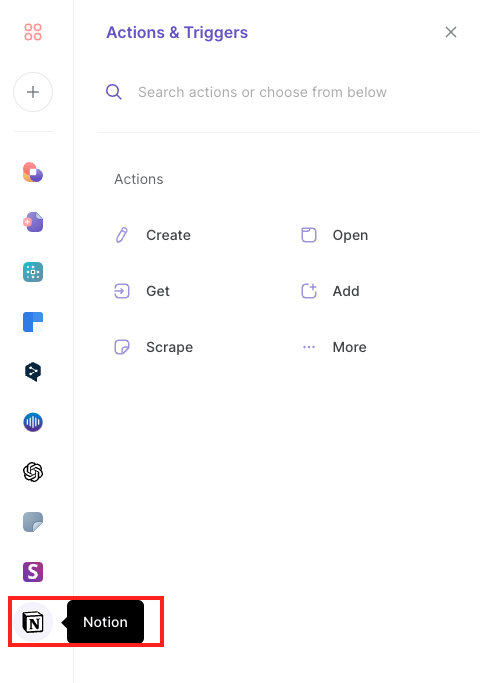
左側にNotionのアイコンが出てきますのでクリックします。

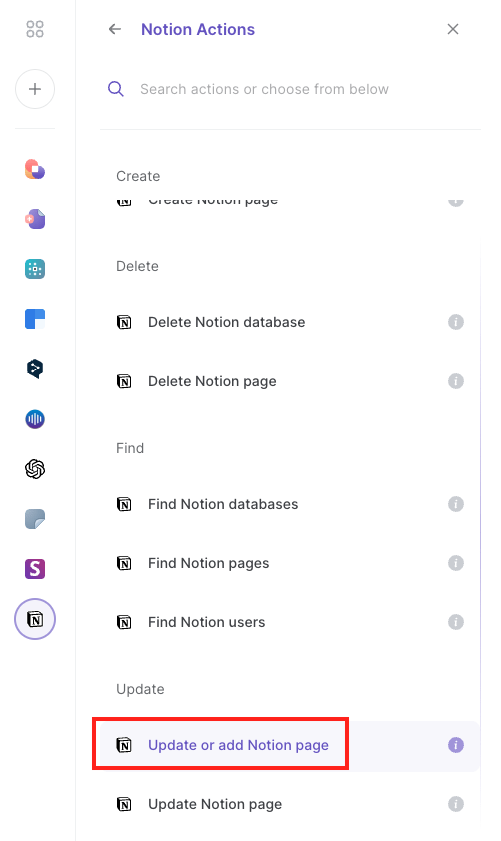
「Update or Add Notion page」を選びます。

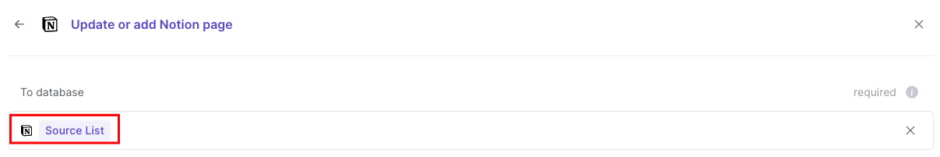
すると、Notionのデータベースを選ぶ画面が出てきますので、該当のデータベースを入力して選択します。私の場合、「Source List」というデータベースなので入力すると候補がでてきました。(初回はNotionとの連携作業が必要です)

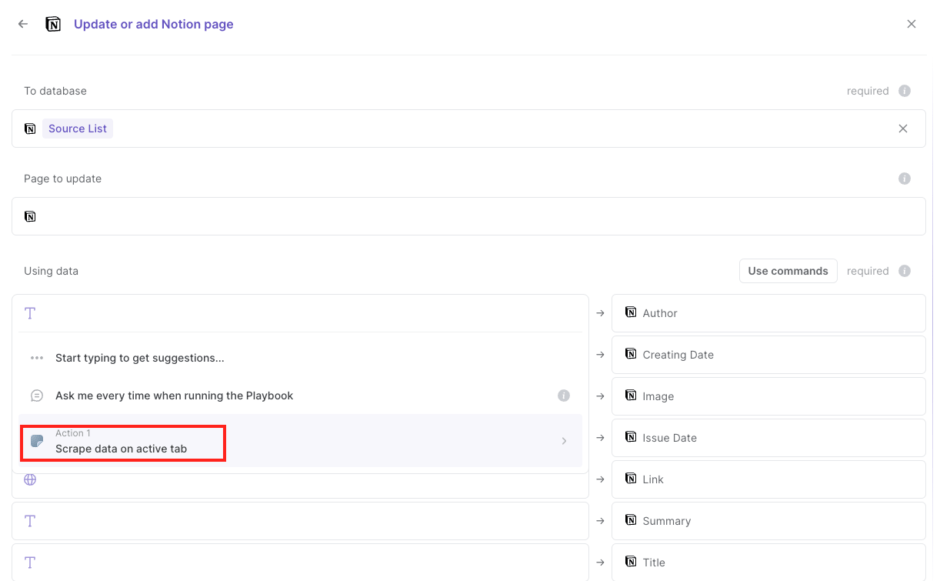
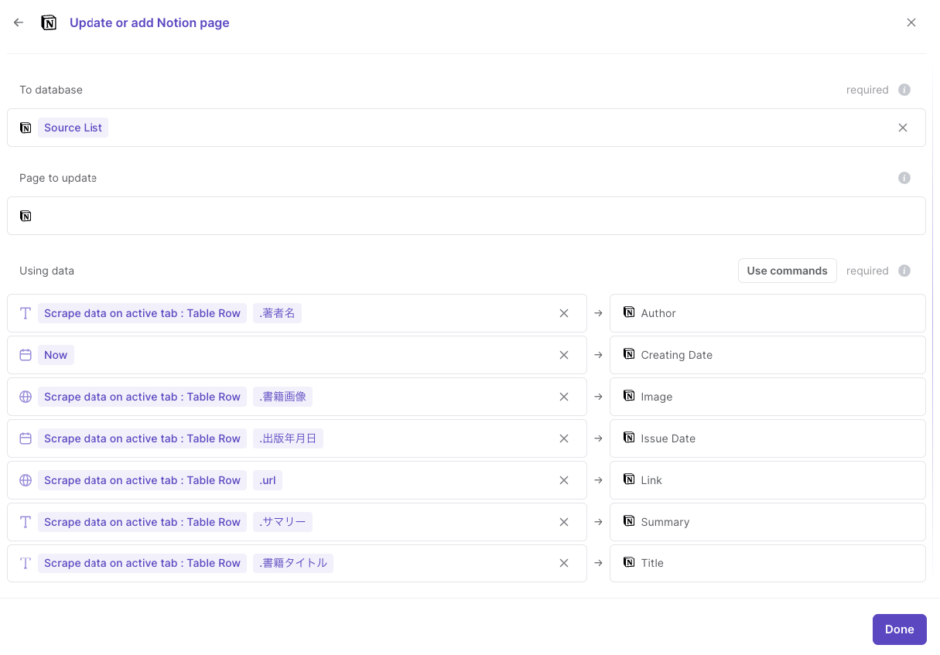
次に、先程スクレイピングしたデータをNotionのフィールドとマッチングしていきます。
「Scrape data on active tab」を選べば、先程スクレイピングとして設定した項目を選ぶことができます。例えば、Authorであれば「著者名」と設定したので「著者名」を選びます。

ひとつひとつマッチングさせて、「Done」ボタンで完了します。
(Creating Dateだけ、「Now」(今日の日付)を選びました)

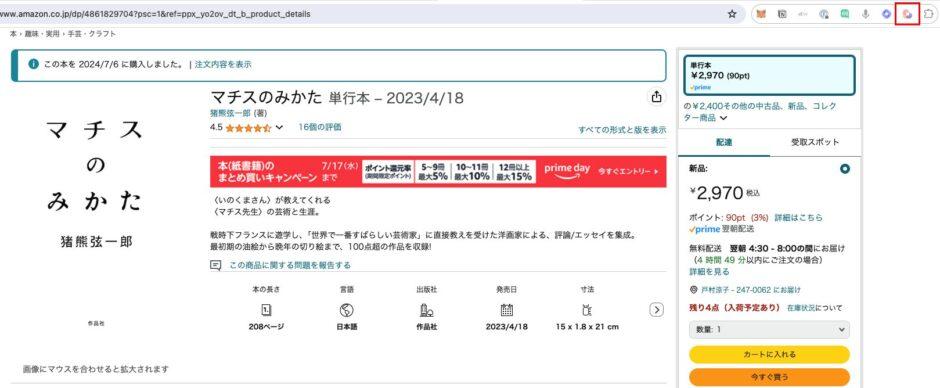
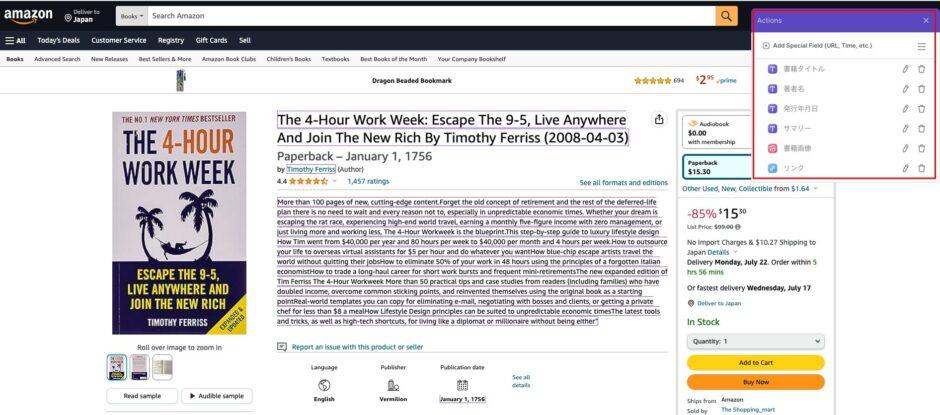
では、実際に書籍のページから登録してみます。
登録したい書籍のページを開いて、
Option(Windowsの場合にはAlt)+Bを押します。
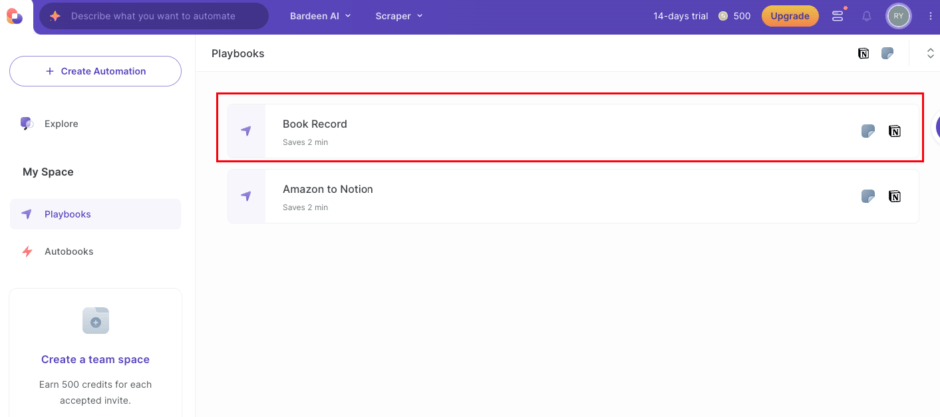
すると、先程作ったフロー(Book Record)が出てきますのでクリックすると実行できます。

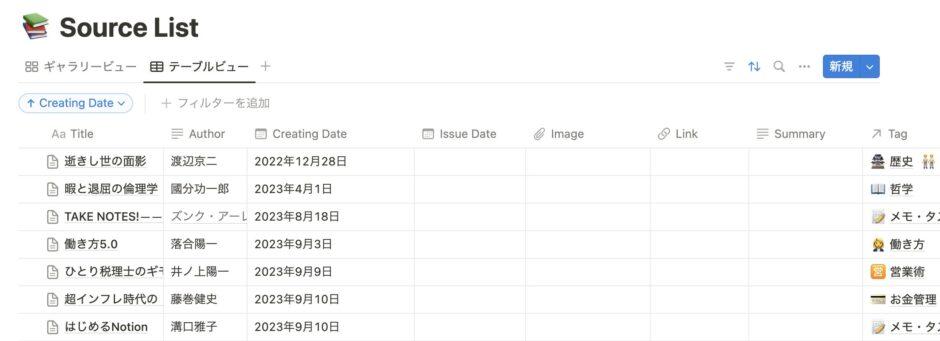
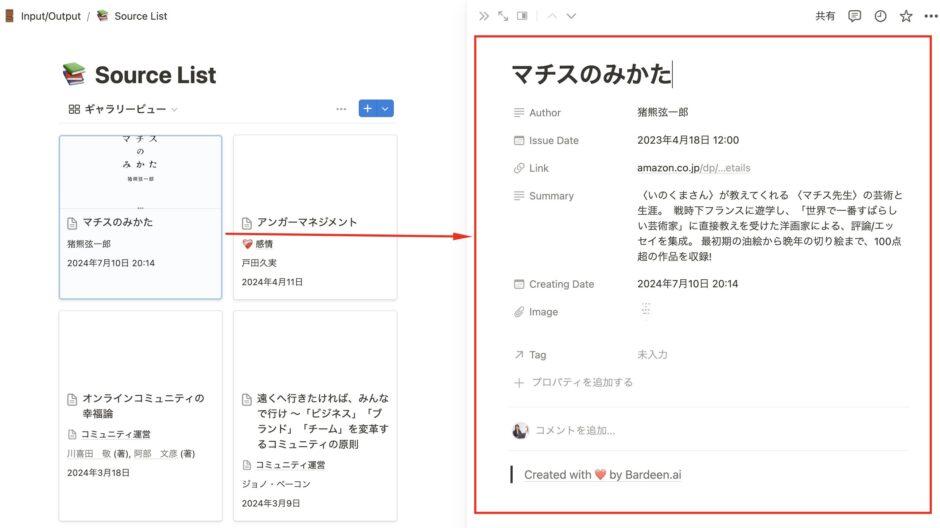
実行すると、Notionのほうにデータベースが追加されました。

中を見ると、きちんと設定した項目が追加されているのがわかります。

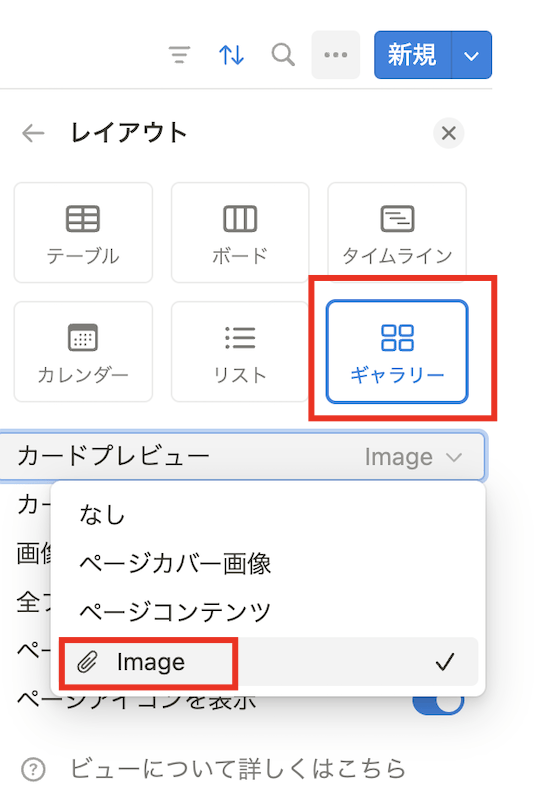
(細かいですが、あらかじめデータベースをギャラリービューにしてカードプレビューを書籍画像として設定した「Image」を指定しておけば本棚のようにできます)

イメージ動画も作りましたので参考にしてください。
注意点
少し挙動がおかしい部分もあるかなーと思っています。
こまめに保存しないと作ったフローが消えてしまうなど。変更したらすぐに保存することをおすすめします。
また、Amazonの書籍画像をもってこないこともあります。
どこをスクレイピングすればよいのかいまいちわからない部分があり、取得できなかったときは手動しかないですね。
また、自動的にとってくるわけではないのでAmazonのページを開いて拡張機能を起動するところは手動です。
とはいえ、AmazonからコピペでNotionに持ってくるよりはずっと効率的です。(拡張機能「Save to Notion」でもデータベースの項目入力は必要になってしまうので)
これで、溜まっていた本の記録を再開できます!
まとめ
Chrome拡張機能Bardeen AIを使って、Amazon→Notionへ記録する方法を書きました。
ブクログやGoodreadsなどの読書記録アプリは専用サイトだけでしか管理できないし、なんとかNotionに効率的に一元化したいなと思っていたので満足です。是非、お試しください。
編集後記
鎌倉の鶴岡八幡宮に朝行くと、広大な池に蓮の花が咲いていてとてもきれいでした^^

最近のあたらしいこと
Bardeen AI
メニュー
メディア
More from my site
-
前の記事

入口だけなく、出口戦略も大事 2024.07.09
-
次の記事

持ち物を少なめにしている効果。 2024.07.12




