画像不要。ブログタイトルはGoogle Fontsが美しい
- 2017.03.27
- ブログ運営

ブログのタイトルを変更するのをきっかけに、Google Fontsを使ってみました。
Google Fontsは端末の環境に依存しない
タイトルのフォントをもっとお洒落にしたい。
でも、お洒落なフォントはブラウジングしている端末の環境に依存するためうまく表示されない場合がある・・そう思っていました。
そこで今回見つけたGoogle Fonts。(プロの間では「Webフォント」と呼ばれているそうです)
Webフォントはサーバー上に置かれたフォントファイルを呼び出して使用します。
ということは、ブラウジングする側の環境に依存することなく、自由なフォントを表示することができます。
しかも、画像を使わなくて良いので作成、変更が楽。
更に、テキストなのでCSSを設定すれば自由なスタイルを作れるし、SEO的にも効果があります。
(ただ、Google Fontsの場合は英語用で日本語用のフォントはありません)
Google Fontsでのフォントの選び方
まず、Google Fontsのサイトにアクセスします。
すると、様々なフォント例が出てきます。
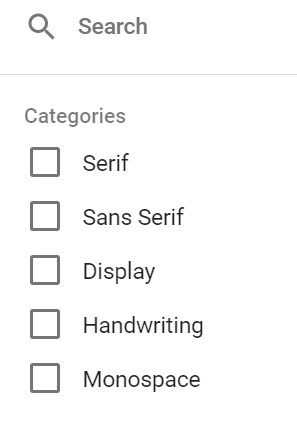
右のバーから特徴を選択することによって絞り込むことができます。
- Serif :明朝体(文字のストロークの端に小さな飾りがあるフォント)
- Sans-serif :ゴシック体(Serifの飾りなしフォント)
- Display :装飾系フォント
- Handwriting :筆記体・草書体のフォント
- Monospace : 等幅のフォント
その他、「Thickness(太さ)」「Slant(傾斜)」「Width(幅)」などからも絞ることができます。
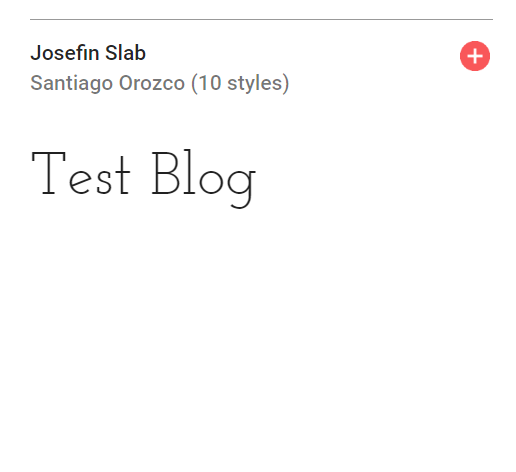
また、それぞれのフォントにカーソルを置くと作りたいタイトルを入力することができ、イメージを確認することができます。
Google Fontsの設定の仕方
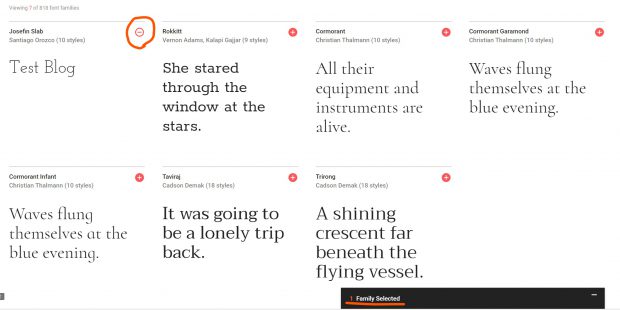
気に入ったフォントを見つけたら、右上のプラスボタンを押します。(クリックするとマイナス表示に変わります)
そうすると、「1 Family Selected」としたのバーに表示されますので開きます。
(複数のフォントを選ぶことも可能です)
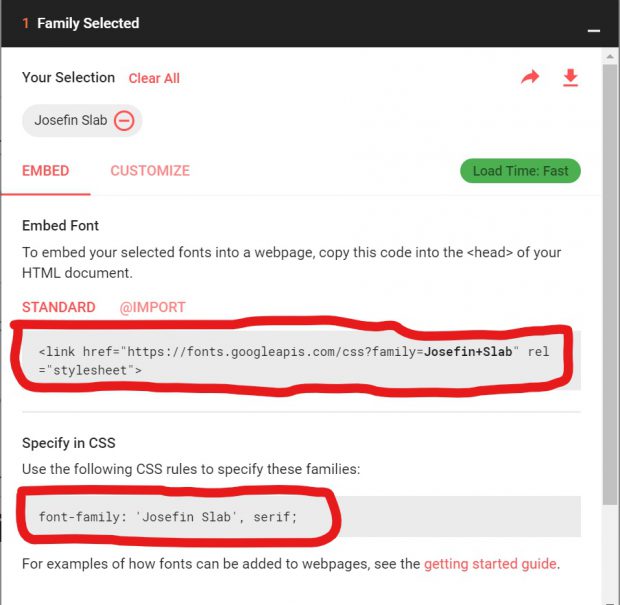
ブログのヘッダーに張り付けるコードと、CSSファイルに張り付けるコードが出てきますのでそれぞれコピーします。
WordPressを使っている場合には、外観→テーマの編集を開きます。
先ほどの2つのコードのうち、
<link href=”https・・・>
のほうは、テーマヘッダー(header.php)ファイルの<head>と</head>タグの間に貼付けします。
また、
font-family: ‘〇〇〇’, 〇〇〇;
の記述はスタイルシート(.cssファイル)に貼付けします。(ブログタイトルの部分)
例えばStinger8の場合、次の箇所に貼付けしました。テーマによって表示が異なります。
/*ブログタイトル*/
header .sitename {
font-family: ‘〇〇〇’, 〇〇〇;
なお、これはいまいち理由が分からなかったのですが、どうやら子テーマとの関係で、上記のCSSの記載では私の場合上手く表示してくれませんでした。
調べたところ、最後に!imoportantを付けたらうまくいきました。
(これをつけることによってCSSファイルの読み込みの優先順位を高めてくれるようです。)
font-family: ‘〇〇〇’, 〇〇〇; !important;
もしうまくいかなかったら試してください(^^;
まとめ
Google Fontsの選び方、設定の仕方をまとめてみました。
誰でも気軽にお洒落なフォントを使えるのはうれしいです。
英語でお洒落なロゴっぽいフォントを使いたいという方は是非試してください。
編集後記
週末は、とても寒くなりましたがお互いの親のお墓まいりへ。
お彼岸に行けなかったので、行けて満足です。
メニュー
メディア
More from my site
-
前の記事
![[お勧め本]法律は万能でないこと「検察側の罪人」雫井脩介著 を読んで](https://rtomura-taxacc.com/wp-content/uploads/2017/03/1768ca9fe02c5f23c18baa0749faa58e-e1490327254221-53x53.jpeg)
[お勧め本]法律は万能でないこと「検察側の罪人」雫井脩介著 を読んで 2017.03.24
-
次の記事

ブログを書き続けて約1年。テーマ・タイトル変更、サイトアイコン設定など 2017.03.28