WordPressのプラグイン「List Category Posts」のアレンジ方法(順序、サムネイルの大きさ、行間)
- 2022.10.11
- Wordpress

WordPressでカテゴリーごとの一覧記事を表示したいときは「List Category Posts」
WordPressでブログやHPを作っているときに、
「カテゴリーごとに一覧記事を表示したいなあ・・」
という方は多いのではないでしょうか。
そんなときに便利なのが「List Category Posts」という
プラグインです。
このプラグインを使えば、カテゴリーごとの記事を簡単に
一覧表示できます。
ただ、このプラグインをそのまま使うと
思った通りの表示にならないことがあります。
そこで、本記事ではList Category Postsプラグインを
自分の思い通りにアレンジする方法を紹介します。
List Category Postsのデフォルト設定
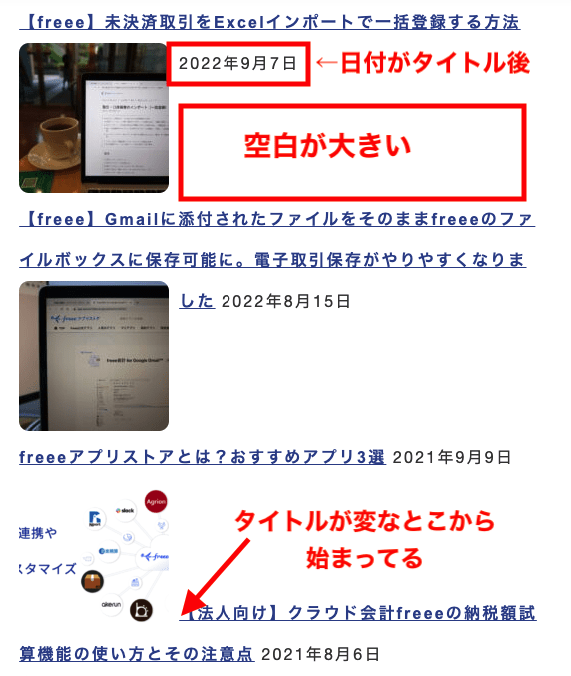
List Category Postsをそのまま使うと、
以下のとおりになりました。
まず、項目の順序を変えたいかなと。
サムネイルが一番最後になっており、
そのせいかタイトルが変なとこから始まっているのが気になります。
また、サムネイルのサイズが大きいせいか
記事と記事の間の空白が大きいのも気になります。
アレンジ方法
項目の順序を変える
まずはリストの項目をタイトル→サムネイル→日付の順番に変えます。
プラグインっていじれるの?
と思われる方もいると思いますがいじれます。
WordPressの「プラグインエディター」
というから操作ができます。
(なお、この操作は直接プログラムをいじることになるので
バックアップをとっておくことをお勧めします。)
編集するプラグインを選択:というところから
「List category posts」を選び、選択ボタンを押します。
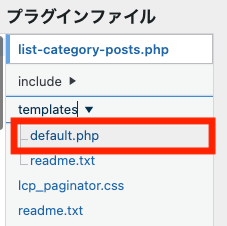
いくつかファイルがでてきますので、
「default.php」というファイルを選びます。
「Post Thumbnail」「Show date」の部分を
タイトルの上に移動させます。
これで、タイトルよりより前にこの2つが表示されます。
(念の為更新日(date modified)もタイトル前に移動させました)
表示を確認すると、きちんと変わっています。
サムネイルの大きさを変える
もう少しリストっぽくしたいので、サムネイルの大きさを
小さくしてみます。
これは「デザインを変える」操作なので、
CSSファイルをいじることが必要になります。
直接CSSファイルを触っても良いのですが、
表示を都度確認しながらできる「追加CSS」機能がお勧めです。
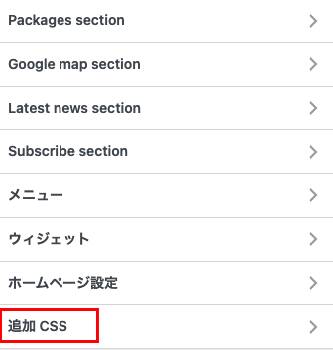
「カスタマイズ」→「追加CSS」を選択します。
(大体下の方にあります)
この追加CSSに、変えたい部分のCSSコードを入力すれば、
表示を確認しながらCSSファイルを変更することができるので便利です。
まずは、変更したい部分(セレクタと言います)を
特定しなければなりません。
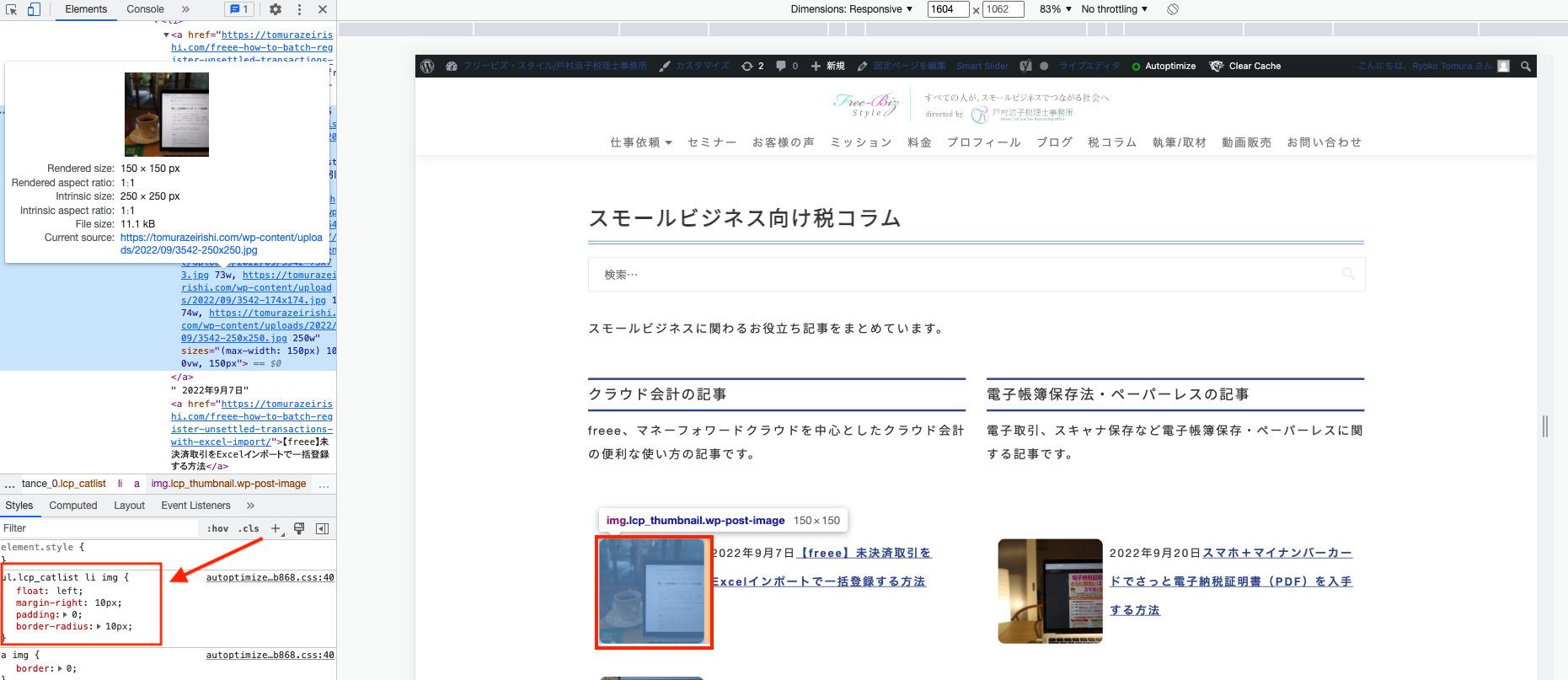
特定するには、Chromeのデベロッパーツール(他のブラウザは違う名前かと)というものを利用します。
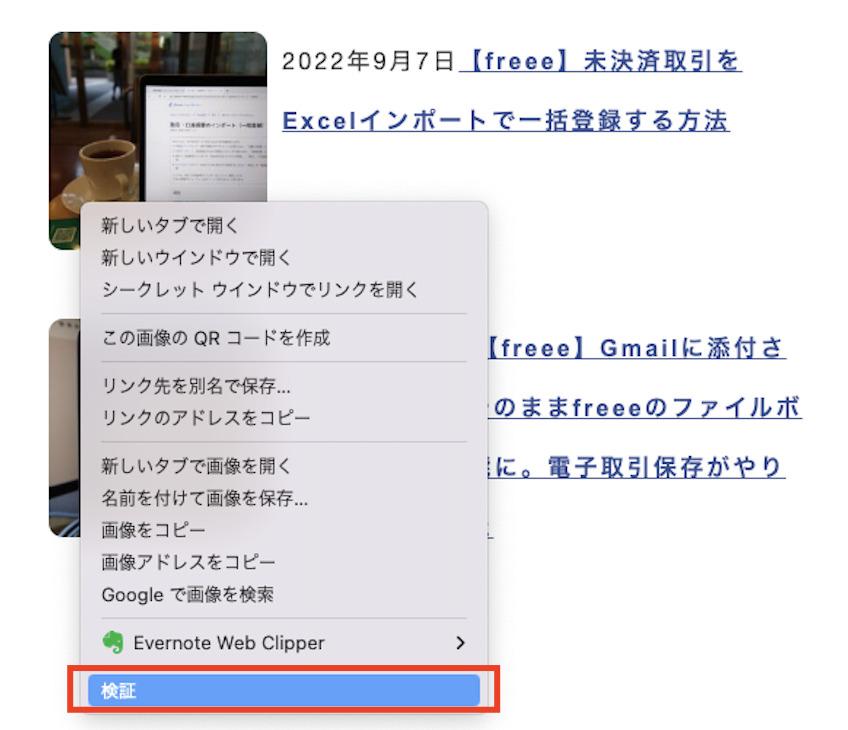
Chrome右クリックし、「検証」をクリックします。
そうすると、適用されているCSSなどがずらーっと表示されます。
サムネイルの部分が青で反転されたときに下に表示されるCSSから、
該当する部分を探します。
サムネイルは画像なので、「img」となっている部分を探すと、
「ul.lcp_catlist li img」というセレクタが見つかりました。これっぽいです。
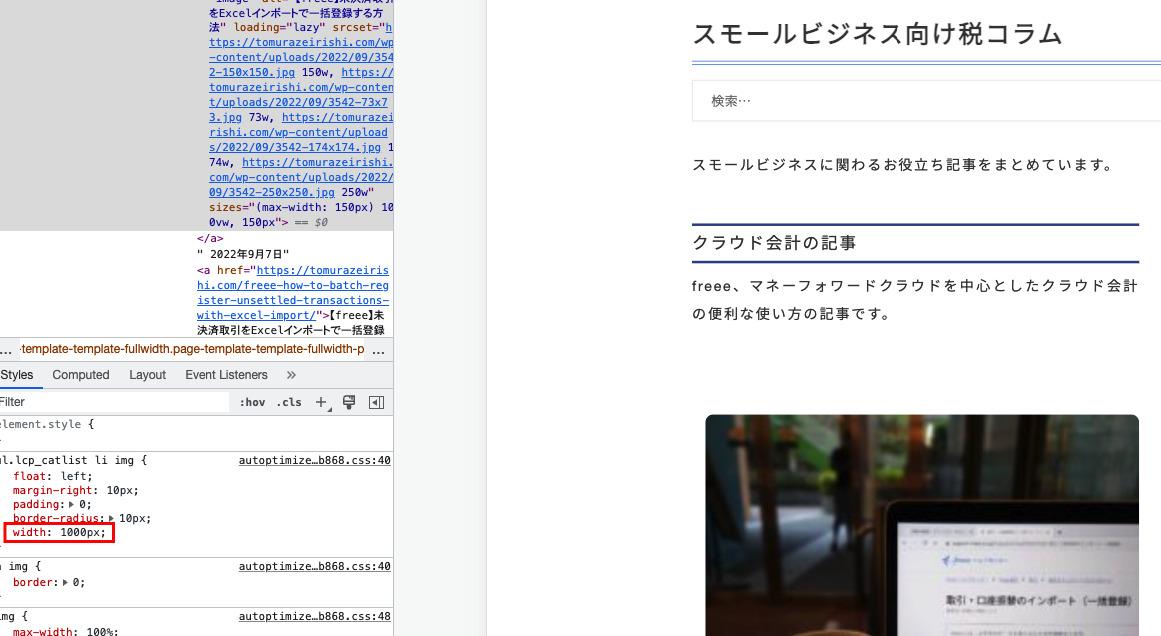
試しに「width:1000px」(画像幅を1000pxにするコード)と入力してみます。
すると、サムネイル画像が大きくなったので、このセレクタで合ってることが確認できました。
(なおここで変えてもデザインファイルは変更されません。安心して色々試してみましょう。)
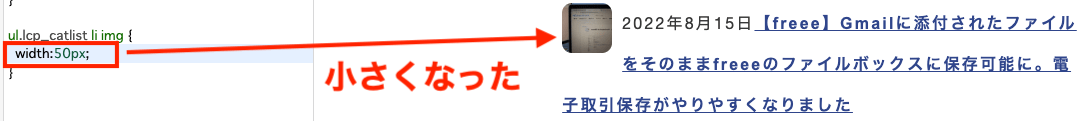
「ul.lcp_catlist li img」部分をコピーして、追加CSSを再度開き、貼り付けます。
好みの幅に変更してみましょう。(height=高さはAutoなので幅だけ指定しています)
今回、50pxにしておきました。
記事と記事の間のサイズを変える
このままでも良いのですが、記事と記事の間が結構空いてしまっています。
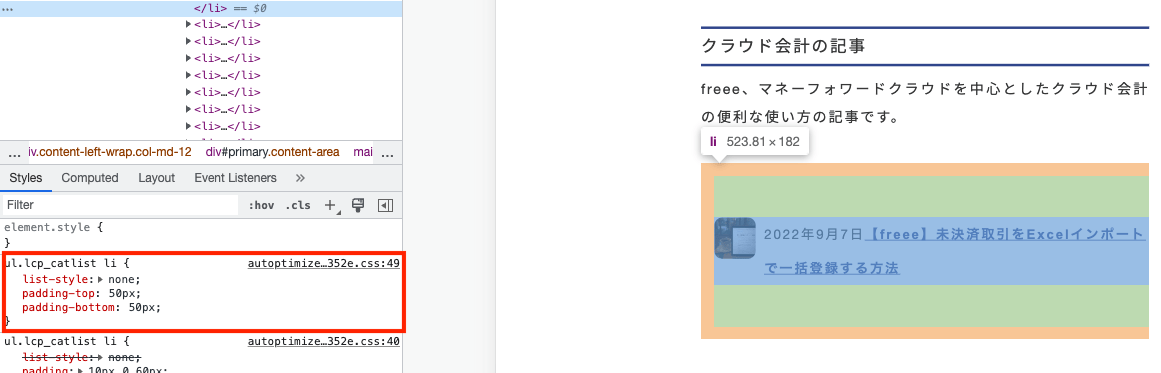
先ほどと同じように該当するセレクタを探します。
すると、「ul.lcp_catlist li」というリストのセレクタが見つかり、
padding(余白部分)を上下ともに50pxと、多めに取られているのがわかりました。
これを減らしてあげればよさそうです。
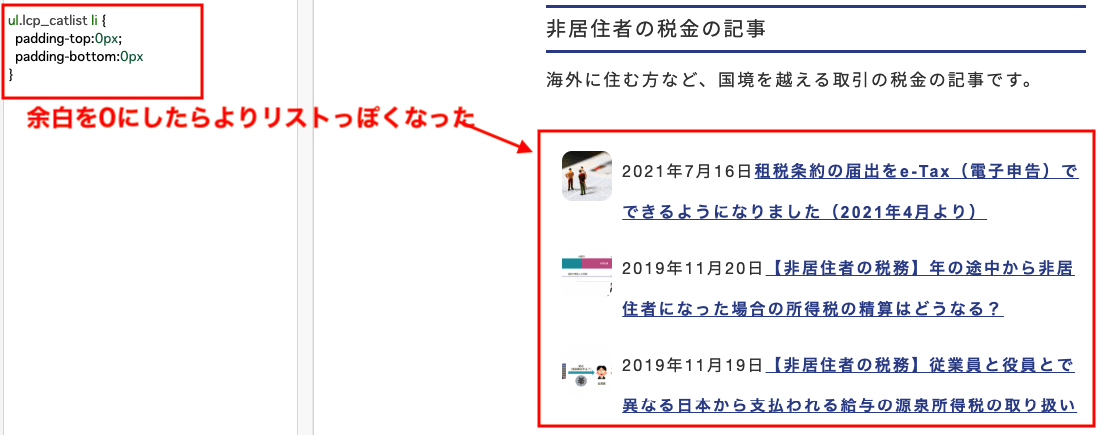
再び追加CSSに戻って、
上下の余白を0にしてみると、ちょうどよくなり、リストっぽくなりました。
タイトルが長いと回り込むのが気になりますが・・まあひとまずよし。
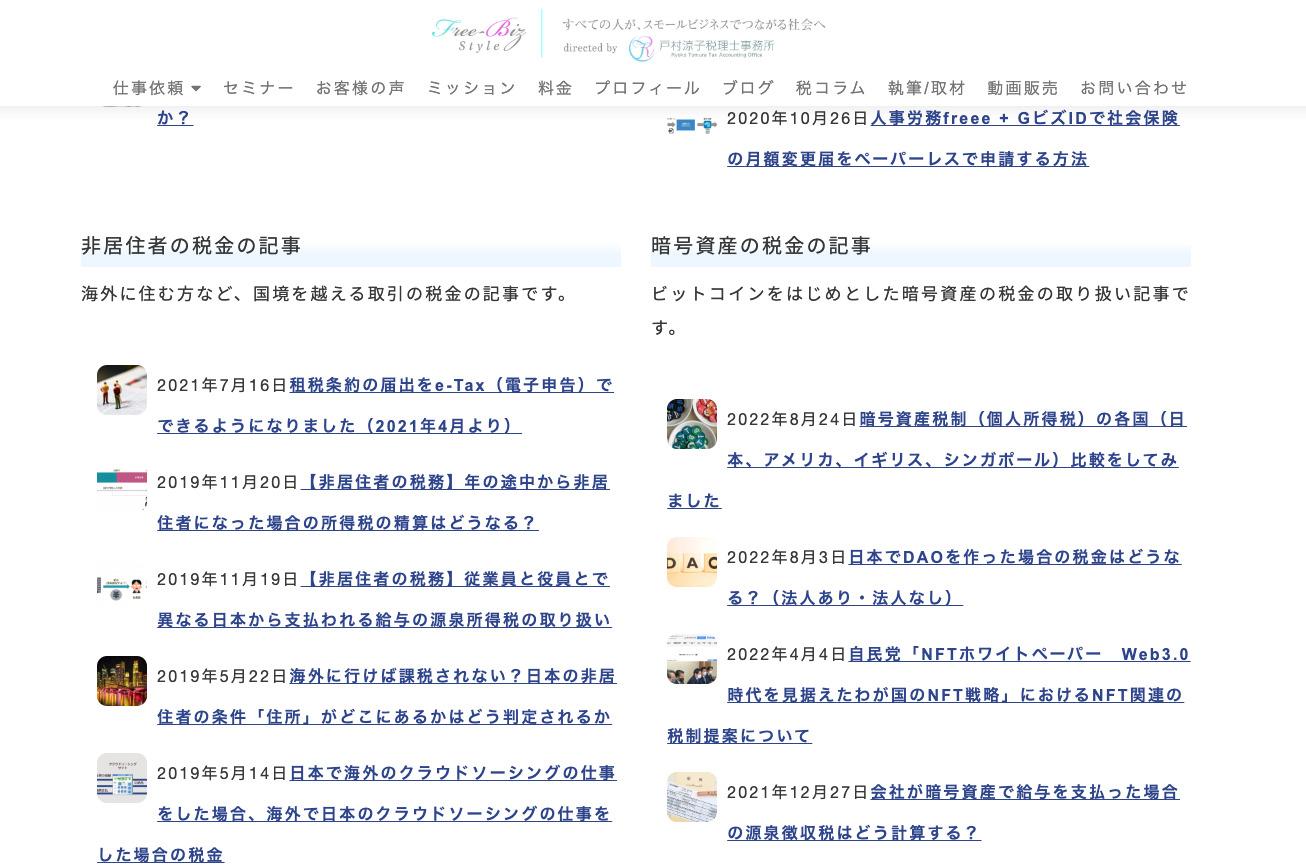
わたしは「SiteOrigin Page Builder」というプラグインも使って、
自由にウィジットを配置しており、2列の状態にしています。
List Category Postsを使って思い通りの表示にしたい方の
参考になれば幸いです。
まとめ
WordPressのプラグイン「List Category Posts」をアレンジする
方法を解説しました。
プラグインファイルを操作する、
セレクタを特定してデザインを変える
といったことはWordpressを運営していくためには
必須のことなので、是非参考にしてください。
編集後記
三連休は、どこへ行っても混んでいるので
秋らしいワンピース作りを。
自分の体型にあった、ちょうど良いものが
できて満足です。
最近のあたらしいこと
上島珈琲 フィナンシェ
メニュー
メディア
More from my site
-
前の記事

web3時代のわたしの財産の守り方。 2022.10.07
-
次の記事

その「当たり前」は最近できたものかも。当たり前を疑ってかかろう。 2022.10.12