Webの表示速度が遅く感じたら。WordPressのプラグインを使って画像・JavaScript/CSS・キャッシュを最適化してみる
- 2019.03.05
- Wordpress

なんかWebの表示が遅いなあ、と最近自分のサイト(ブログ、HP)を見るたびに思っていました。
こういうときに
「なんか表示速度遅いんですけど、原因なんでしょう?改善お願いします」
と頼める外注先などがいれば良いですが・・フリーランスは基本自分で解決。まずは自分でできることをしてみました。
こちらの本を参考に、できることをやってみました。
(他にもブログ運営の基本、大切な論点が書かれていてお勧めです)
サイトの速度をテストするサイト
サイトの表示速度が遅いなあ・・と思ったときにはサイトの速度をテストするサイトで実際に測定してみると客観的な速度が分かるのでお勧めです。
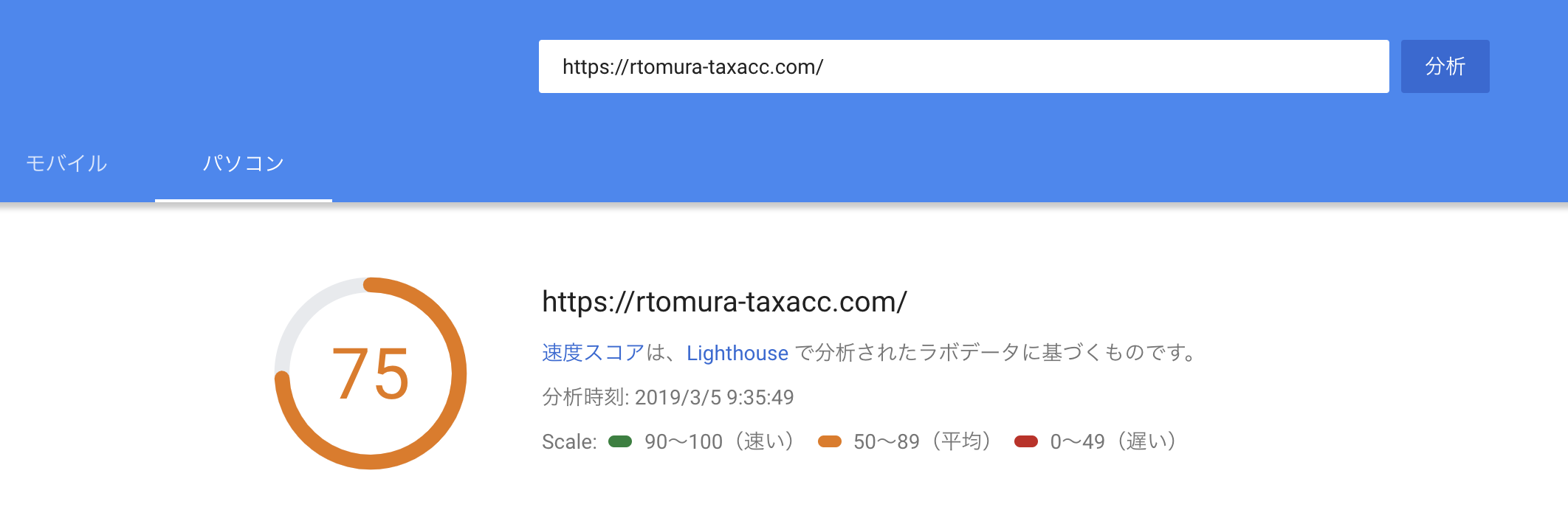
今回、こちらで試してみました。
Googleが提供するWebページの表示速度測定サイトで、100点満点中何点(PC、モバイル両方)と表示されるのでとてもわかり易いです。
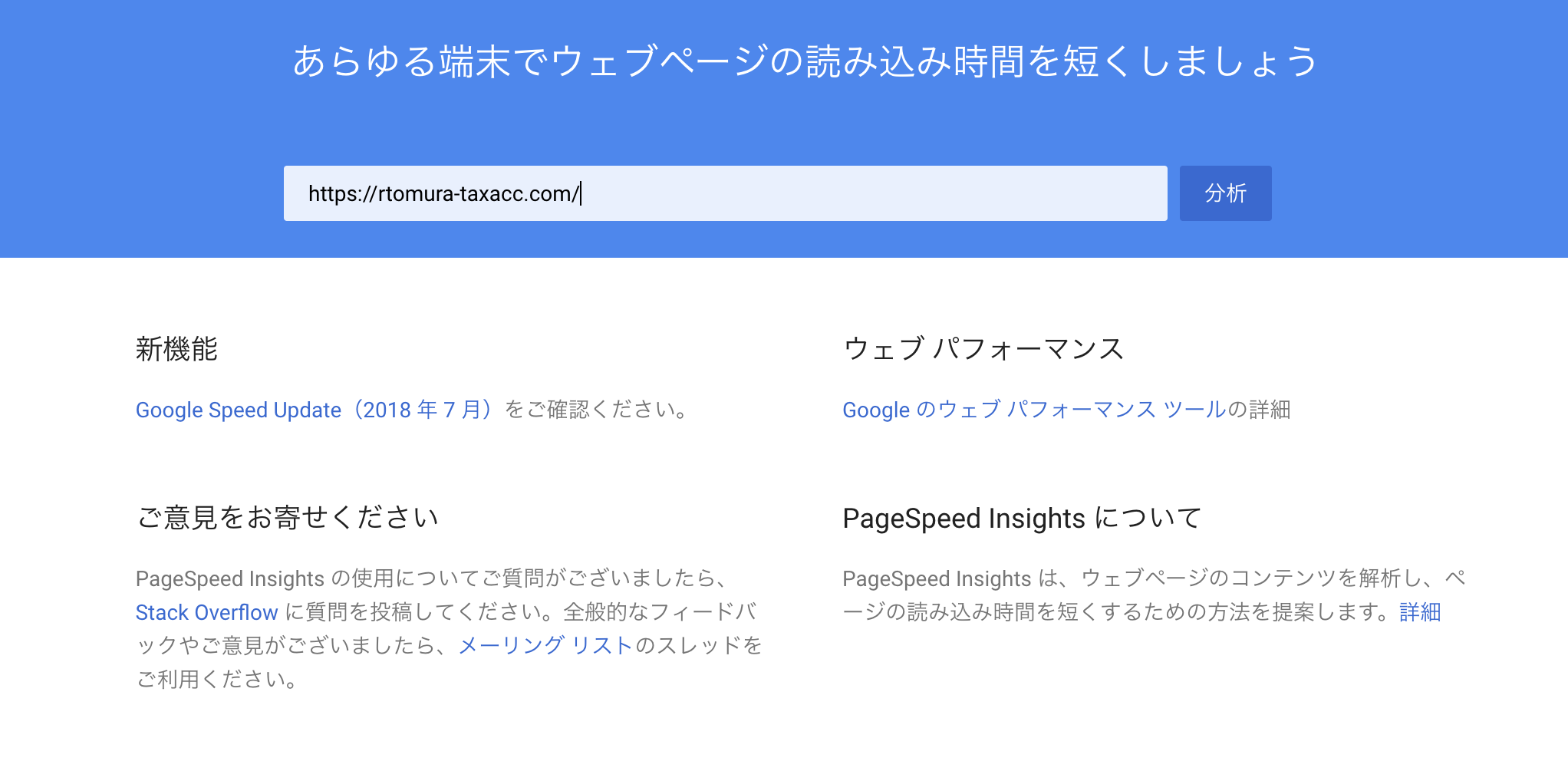
使い方はとても簡単で、測定したいWebページのアドレスをウィンドウに入力し、分析ボタンを押すだけ。明快です!

分析ボタンを押すと、分析を開始するのでしばし待ちます。

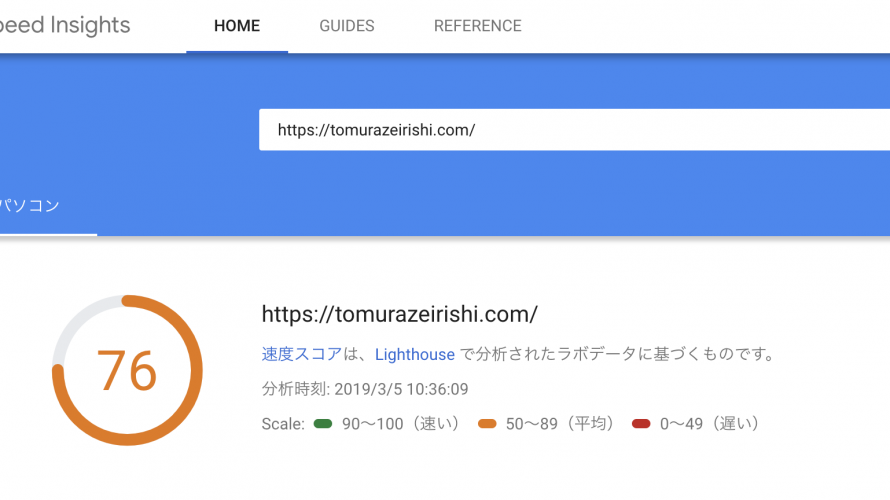
測定結果が表示されます。
90〜100点だったら早い、50〜89点だったら平均、0〜49点だったら遅いということです。

ちなみに上記は改善後で、改善前は40点程でした・・。
下の方にスクロールすると原因が書いてあります。
全部は理解できませんが、多くの原因は画像の最適化の問題のようです。

Webページスピードを上げるためにWordpressでしたこと
今回、Webページのスピードをあげるために以下をしてみたところ、大きく改善されました。
画像を最適化する
WordPressの「EWWW Image Optimizer」というプラグインを使って画像を最適化しました。
既存の画像の質を下げずに、容量を減らしてくれるという優秀なプラグインです。
今後アップロードする画像もすべて容量を減らしてくれます。

特に設定項目はなく、インストール後、有効にすればOKです。
JavaScript/CSSを最適化する
WordPressの「Autoptimize」というプラグインを使うことにより、HTML、CSS、JavaScriptを最適化できます。

(素人的には、この「最適化」の意味がよくわかっていないのですが)
ただこちらはブログテーマやブログパーツによってはうまく作動しないこともあるようです。
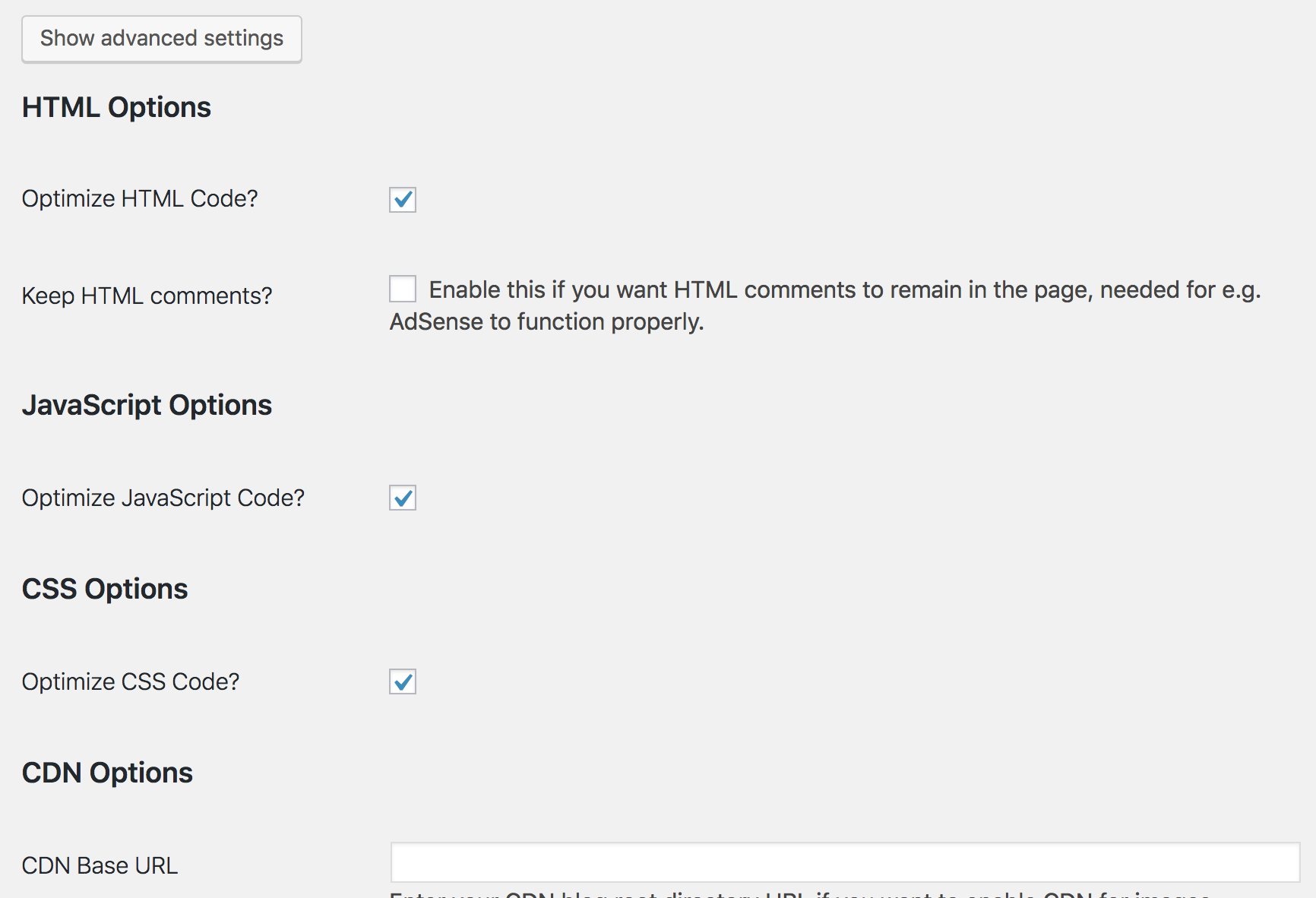
↓設定もテーマや環境によって最適なものは異なるようですが、とりあえずHTML、JavaScript、CSSの最適化だけチェックを入れて実行しました。ひとまずはこれで良いかと。

キャッシュ(一時的保存)を利用する
ページを表示するためにプログラムを呼び出すのは時間がかかるため、「キャッシュ」と呼ばれる一時的保存を有効にすると表示速度が早くなります。
WordPressでは、「WP Fastest Cashe」というキャッシュを利用できるプラグインがあるのでインストールしてみました。(インストール後はトラのアイコンが目印)

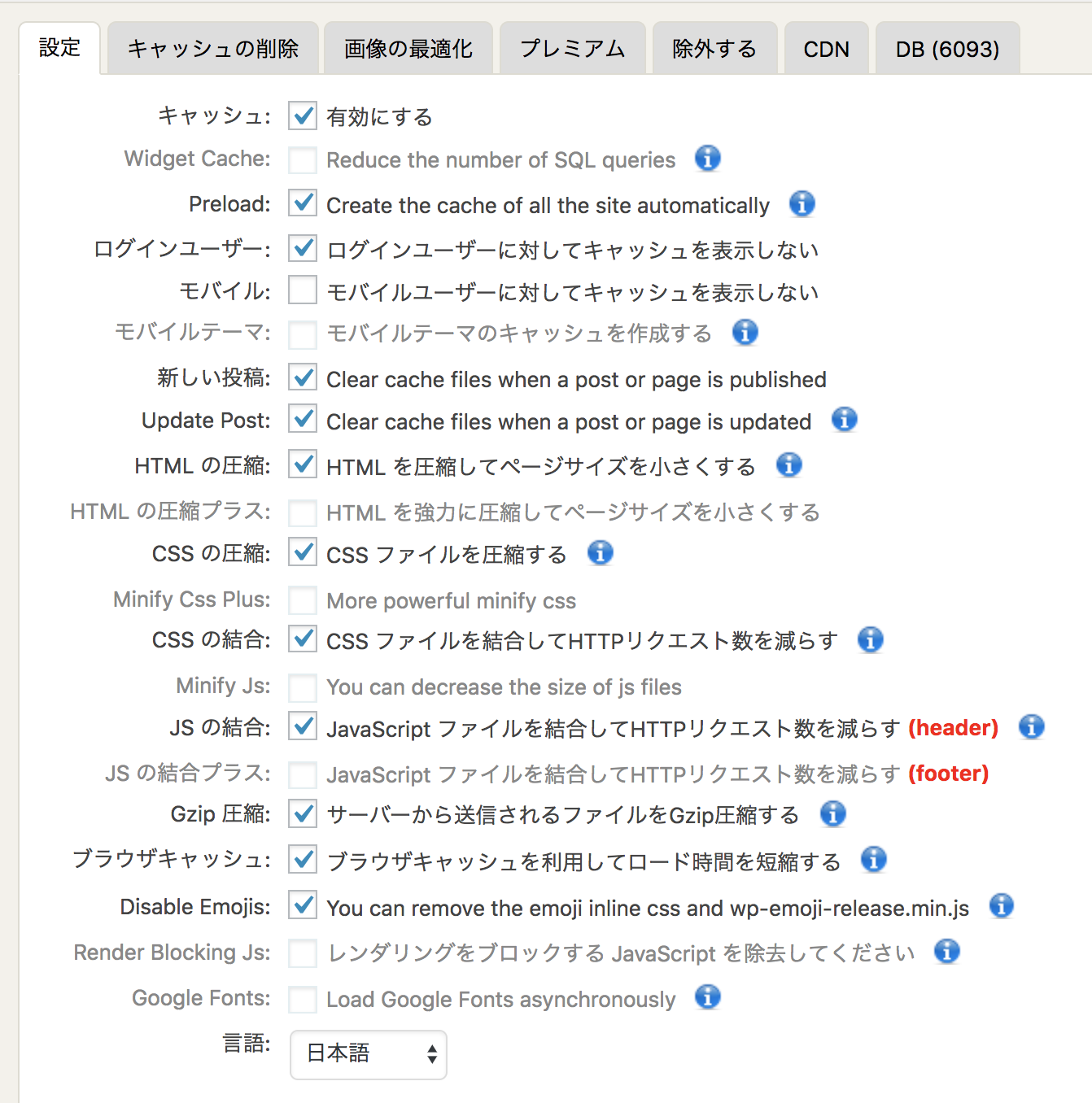
設定は、色々調べて以下のとおりにしました。(絶対的なものではないので参考までに)

「ログインユーザーに対してキャッシュを表示しない」にチェックを入れると、Wordpressにログインして作業をするときにキャッシュが表示されなくなります。
デザイン等変更したいときはキャッシュは表示されないほうが良いのでチェックを入れています。
「モバイルユーザーに対してキャッシュを表示しない」は、「レスポンシブデザインの場合には、モバイルキャッシュ機能は必要ない」と公式ページにはっきり書かれています。
特に、モバイル用のページに特別なこともしていないのでチェックを外しています。
Mobile Cache | Wp Fastest Cache
他にもオプションはあるので、色々試してみてください。
まとめ
Webの表示速度が遅く感じたので、Wordpressのプラグインを使って画像・JavaScript/CSS・キャッシュを最適化してみたところ大幅に改善されたので記事にしてみました。
閲覧する側からしてみたら、表示速度の1〜2秒の差はとても大きいはず。
サーバー側の容量の問題であれば契約変更、サーバー移転など大事になってしまいますが、
上記のことは今すぐにでもできることなので試してみる価値はあります。
編集後記
昨日は、非居住者の方の相談受付と、譲渡所得の申告準備を。
初めて受ける相談、初めて行う申告、脳が目まぐるしく動く時期です。
Today’s New
新しいカメラを持って出かける
メニュー
メディア
More from my site
-
前の記事

PayPayキャンペーン第2弾で初めてPayPayを使ってみて感じたこと。 2019.03.04
-
次の記事

好きなこと・得意なことを仕事にするには。躊躇なく発信すること 2019.03.06