freee API利用によるスプレッドシートとの連携を試して感じた効率化の今後
- 2019.04.08
- プログラミング

開業直後からクラウド会計のfreeeは利用しており、口座の自動連携やお客様との
数字のリアルタイム共有等、その便利さを感じています。
ただ、freeeからcsvやExcelをダウンロードしたり、逆にアップロードしたりするのは意外と
時間がかかって、もう少し効率化できないかなあと思っていたところ。
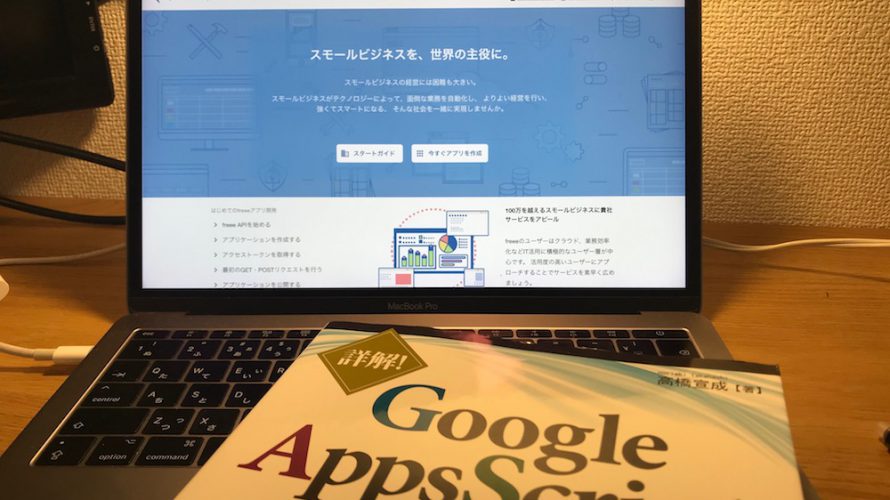
普段から参考にさせてもらっているITライターのもりさんが
クラウド会計freee ☓ GAS(Google Apps Script)
の記事を書いていたので早速読ませてもらいました。
【ブログ更新しました✍️】
日商簿記2級・経理実務経験を活かして、クラウド会計×プログラミングの分野を開拓していきます!
まずは第一弾、freee×GASです🔰
CSVファイルを経由せず、「freee ⇔ スプレッドシート」で直接データのやりとりができたら便利ですよねhttps://t.co/3qA3teGjFB
— もり@ITライター (@moripro3) 2019年4月5日
読んでみたところ、難しそう、、と思いつつ少しでもその可能性
を感じたい!と思いちょっとした連携を試し、
今後の将来性について考えてみましたので記事にします。
※GASはGoogle Formの自動返信を作ったことくらいしかありません。本読んで基本を学ぶ※
freee APIとは
freeeのヘルプページには、freee APIについて下記のように書かれています。
freee APIは、freeeの機能を外部のプログラムから利用するためのインターフェースです。このAPIを利用することにより、他システムとのデータ送受信が可能になります。
なかなかこの説明だけだとイメージがしづらいですが、
例えば今まで手作業でfreeeからExcel間でデータをやり取りしていたのが、
freeeとExcel(又はスプレッドシート)とでVBAやマクロ、GAS(Google Apps Script)を通じて「直接」やり取りすることが可能になります。
手作業(事業所を選ぶ、メニューを選ぶ等のポチポチ業務)がなくなる分効率化が進みそうですね。
Excelやスプレッドシートの他にも、
POSレジシステムやCRMシステム等のAPIもあるようです。
今回は、試しに
freeeからGASを通じて直接スプレッドシートにデータ(勘定科目一覧、明細一覧)を書き出すということをやってみました。
事前準備
もりさんのホームページに詳しく書かれていますので、そのとおりに行いましたが
念の為私の方でも軌跡を残しておきます。
(freeeのアカウントを取得していることは前提とさせていただきます)
スプレッドシートの作成
freeeから直接書き出す用のスプレッドシートを作っておきます。
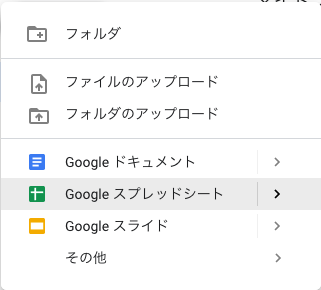
Google Driveより、新規ボタン⇒Google スプレッドシートを選択
スクリプトエディタの作成
スクリプトエディタ(freeeとの連携をするためのプログラムを記載する場所)も作っておきます。
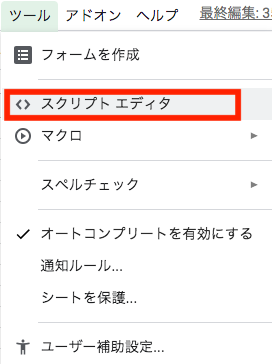
ツール⇒スクリプトエディタ
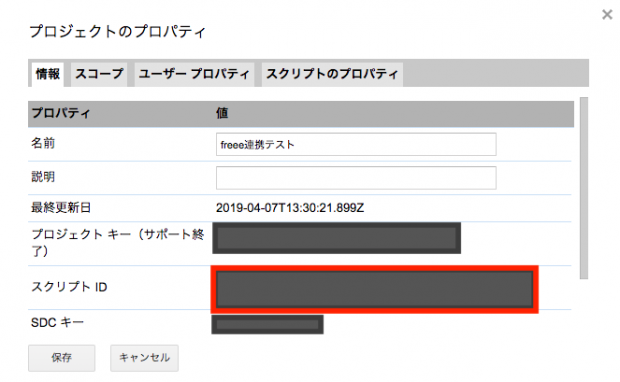
ファイル⇒プロジェクトのプロパティでスクリプトIDをコピーして、メモしておく(後でfreee APIの設定の際に利用する)
freee APIへのアプリ管理画面への登録
次に、freee APIの管理画面に、今回作るアプリを登録します。
アプリの新規追加
freeeのアプリストアのページに行き、freeeアカウントでログイン後、
「アプリ管理」メニューを選択します。
「+新規追加」ボタンをクリック。
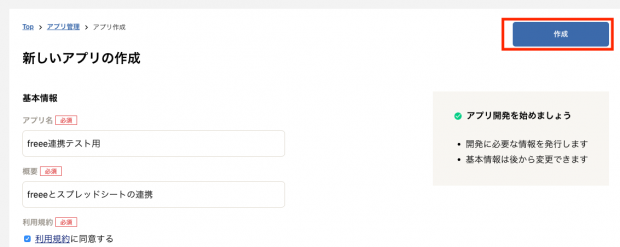
アプリ名と概要を入力し、作成ボタンを押します。
これで、GASとの連携に必要なキー(Client ID、Client Secret)が作成されます。
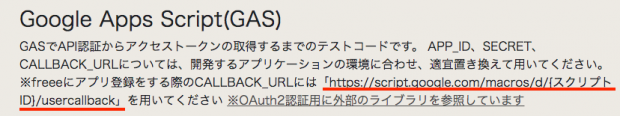
コールバックURLを登録する
連携が完了したあとに移動するURLのことをコールバックURLと呼ぶそうです。
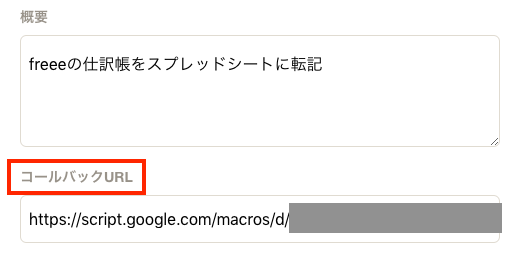
そのアドレスを指定するのですが、GASを利用する場合は、下記となります。
先程スクリプトエディタで取得したスクリプトIDを下記のように間に入れて指定します。
https://script.google.com/macros/d/スクリプトID/usercallback
引用元:
freee APIのアクセストークンを取得する | freee Developers Community
コールバックURLを指定して、下書き保存するとアプリケーションが登録されます。
GASとfreeeのアプリを連携する
ライブラリを登録する
freeeにアプリを作成しましたが、
GASとアプリを連携するために
GASのほうでアプリの認証を行う必要があります。
その際に使うのが、先程freeeのアプリ管理で発行した「Client ID」と「Client Secret」です。
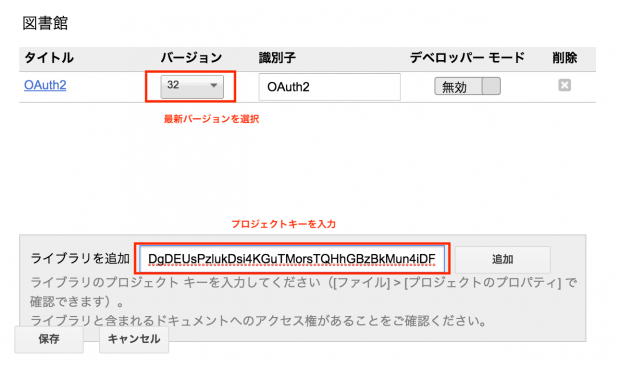
こちらをスクリプトエディタの「ライブラリ」に登録します。
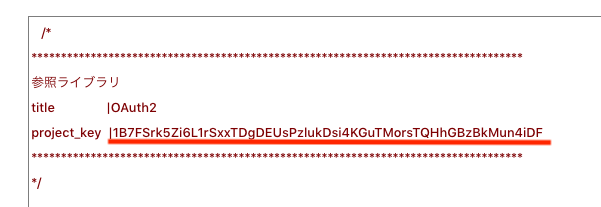
スクリプトエディタの「リソース」メニュー⇒ライブラリに下記のプロジェクトキーを入力
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
引用:freee APIのアクセストークンを取得する – freee ヘルプセンター
ライブラリを追加の欄にプロジェクトキーを入力し、バージョンを最新にして保存します。
※この「OAuth」というのは、SNSやWebサービス間でアクセス権限の認可を行うための
プロトコル(約束事)、ということだそうです。
連携認証用のコードを書く
だんだん「???」となってきましたが、めげずに進めます。
連携認証用の下記のコードをスクリプトエディタに書きます。
(freeeのHPに載っているサンプルコードではうまくいかず、もりさんのHPよりお借りいただきました。)
(変数APP IDはClient ID、変数SECRETはCrient Secretを入力します)
/*
参照ライブラリ
title OAuth2
project_key 1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
*///連携アプリ情報(freeeアプリストアのアプリ詳細)
var Client_ID = ‘**********’;
var Client_Secret = ‘**********’;//認証のエンドポイントとなるダイアログ
function alertAuth() {
var service = getService();
var authorizationUrl = service.getAuthorizationUrl();
Logger.log(authorizationUrl);//認証用URLがログ出力される
}//freeeAPIのサービスを取得
function getService() {
return OAuth2.createService(‘freee’)
.setAuthorizationBaseUrl(‘https://accounts.secure.freee.co.jp/public_api/authorize’)
.setTokenUrl(‘https://accounts.secure.freee.co.jp/public_api/token’)
.setClientId(Client_ID)
.setClientSecret(Client_Secret)
.setCallbackFunction(‘authCallback’)
.setPropertyStore(PropertiesService.getUserProperties())
}//認証コールバック
function authCallback(request) {
var service = getService();
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput(‘認証に成功しました。タブを閉じてください。’);
} else {
return HtmlService.createHtmlOutput(‘認証に失敗しました。’);
};
}
関数alertAuthを実行し、認証する
関数alertAuth(freeeの認証を行う関数)を実行します。
関数を選択⇒alertAuthを選択⇒実行ボタン
実行されると、表示⇒ログに認証URLが表示されるのでコピーして、
そのページにアクセスします。
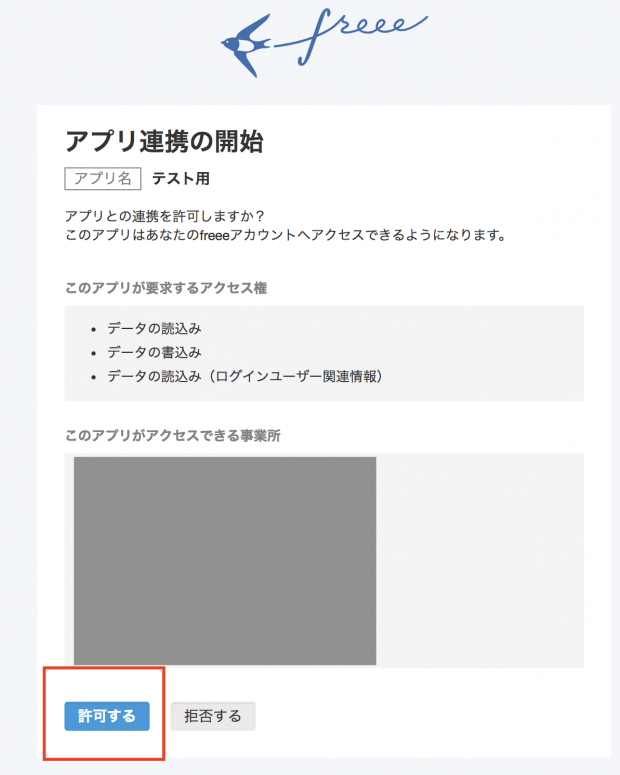
次のような画面が表示されるので、事業所名を確認して、許可するボタンをクリックする。
このあと、「認証に成功しました。タブを閉じてください。」
と表示されれば無事認証・連携が完了です。
APIを実際に動かしてみる
ここまでで準備が完了したので、実際にAPIを動かすプログラムを書いてみました。
(もうお腹いっぱいですが。。)
今回、下記の2つのことをしてみました。
- 事業所を指定して勘定科目一覧をスプレッドシートに書き出す
- 事業所と件数を指定して明細一覧をスプレッドシートに書き出す
※スプレッドシートに書き出す部分は、もりさんのHPを参考にしました
1.の動画
予め用意しておいた「勘定科目一覧」シートに会社ID(事業所を指定する番号)を指定し、スクリプトを登録したボタンから出力を実行しています。
ーーー1.のコードーーー
//指定した事業所の勘定科目一覧を取得する
function getRequestAccountCode() {
var freeeApp = getService();
var accessToken = freeeApp.getAccessToken();
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
var sheet = spreadsheet.getSheetByName(‘勘定科目一覧’);
var range = sheet.getRange(‘G1’);
var companyID = range.getValue()
//セルに指定したcompany_idでデータを抽出する
var requestUrl = ‘https://api.freee.co.jp/api/1/account_items?company_id=’ + companyID;
var headers = { “Authorization” : “Bearer ” + accessToken };
var options ={
“method” : “get”,
“headers” : headers
};
var res = UrlFetchApp.fetch(requestUrl,options).getContentText();
//レスポンスのデータをJSON形式で配列に格納
var parsedResponse = JSON.parse(res);
var data = parsedResponse.account_items;
Logger.log(data);
param1 = [];
param2 = [];
for (var i = 0 ; i < data.length ; i++) {
param1.push( [ data[i].id ] );
param2.push( [ data[i].name ] );
}
//取得したデータをスプレッドシートに書き出す
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(‘勘定科目一覧’);
var row = 2;//1行目はヘッダー
sheet.getRange( row , 1 , param1.length , 1 ).setValues( param1 );
sheet.getRange( row , 2 , param2.length , 1 ).setValues( param2 );
}
ーーーーーー
2.の動画
予め用意しておいた「明細一覧」シートに会社IDと件数(最大100件)を指定し、スクリプトを登録したボタンから明細出力を実行しています。
(摘要は、個人情報が含まれるため今回範囲外としました)
ーーー2.のコードーーー
//指定した事業所の明細一覧を取得する
function getRequestStatement() {
var freeeApp = getService();
var accessToken = freeeApp.getAccessToken();
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
var sheet = spreadsheet.getSheetByName(‘明細一覧’);
var range1 = sheet.getRange(‘I1’);
var range2 = sheet.getRange(‘I2’);
var companyID = range1.getValue()
var limitNumber = range2.getValue()
//company_id、limitNumberはセルで設定
var requestUrl = ‘https://api.freee.co.jp/api/1/wallet_txns?company_id=’ + companyID + ‘&limit=’ + limitNumber;
var headers = { “Authorization” : “Bearer ” + accessToken };
var options ={
“method” : “get”,
“headers” : headers
};
var res = UrlFetchApp.fetch(requestUrl,options).getContentText();
//レスポンスのデータをJSON形式で配列に格納
var parsedResponse = JSON.parse(res);
var data = parsedResponse.wallet_txns;
Logger.log(data);
param1 = [];
param2 = [];
param3 = [];
param4 = [];
param5 = [];
param6 = [];
param7 = [];
for (var i = 0 ; i < data.length ; i++) {
param1.push( [ data[i].date ] );
param2.push( [ data[i].entry_side ] );
param3.push( [ data[i].amount ] );
param4.push( [ data[i].balance ] );
param5.push( [ data[i].walletable_id ] );
param6.push( [ data[i].walletable_type ] );
param7.push( [ data[i].description ] );
//取得したデータを明細一覧シートに書き出す
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(‘明細一覧’);
var row = 2;//1行目はヘッダー
sheet.getRange( row , 1 , param1.length , 1 ).setValues( param1 );
sheet.getRange( row , 2 , param2.length , 1 ).setValues( param2 );
sheet.getRange( row , 3 , param3.length , 1 ).setValues( param3 );
sheet.getRange( row , 4 , param4.length , 1 ).setValues( param4 );
sheet.getRange( row , 5 , param5.length , 1 ).setValues( param5 );
sheet.getRange( row , 6 , param6.length , 1 ).setValues( param6 );
sheet.getRange( row , 7 , param6.length , 1 ).setValues( param7 );
}
}
ーーーーーー
freee APIを使ってみて
今回freeeAPIを使ってみた感じたことです。
クリックひとつで操作でき、応答が早い
今までCSVで手作業で操作しなければいけなかったのが、クリックひとつで
freeeから直接スプレッドシートに連動できるのはとても便利だと思いました。
応答もあっという間でしたので、上手く使えば業務効率化に役立つと感じました。
プログラムの難易度は少々高い
UiPath、WinAutomationなどのRPA(Robotics Process Automation)はプログラミングの
知識は必要な一方で視覚的に操作できるのに対し、
freeeAPIは連携、認証等の事前準備をはじめ、プログラミングを一から自分で行う
必要があるので自分で構築するには少々難易度が高く感じました。
チームで利用するなど、本格的なものを作るにはプロの力が必要だと思います。
APIで連携できるデータは発展途上
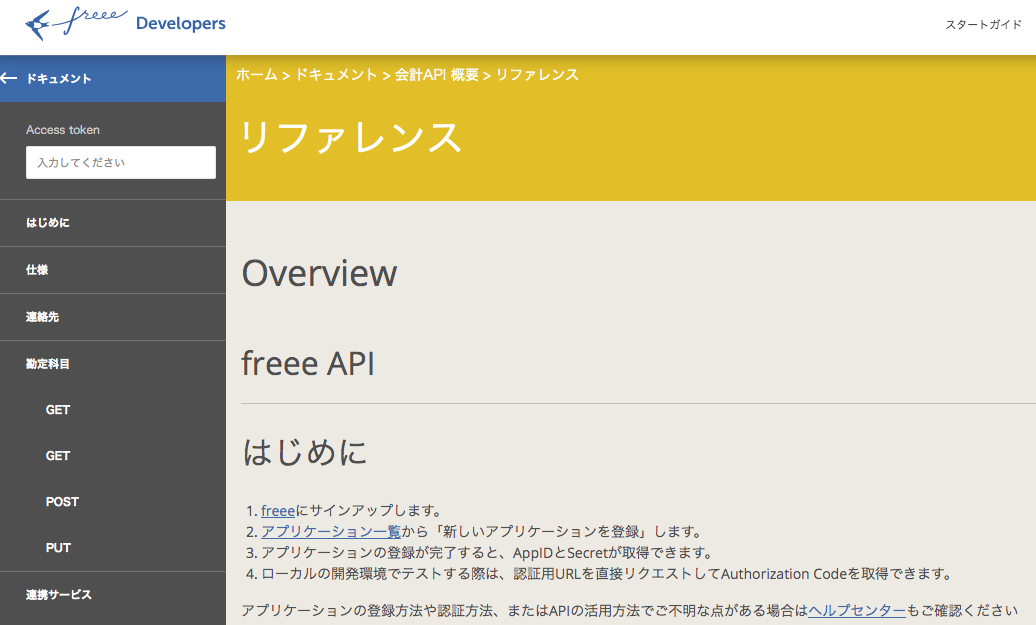
freeeと連携できるデータは開発者向けのサイトのリファレンスに記載されています。

引用元:freee Developers リファレンス:
https://developer.freee.co.jp/docs/accounting/reference#/
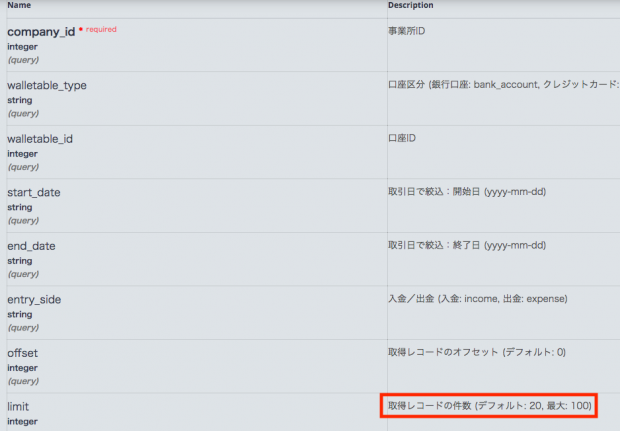
こちらに現在利用できるAPIの種類(サーバーへリクエストできる項目、指定するパラメーターなど)が記載されているのですが、まだ限定的な気がしました。
(例えば総勘定元帳、固定資産台帳等がない)
更には、今回利用した明細のように、得られる件数が限定(最大100件)されているものもあります。
確かに、無制限にしちゃうとサーバーに相当な負荷がかかってしまうので
仕方ないですね。
小規模会社に向いている?
上記のようにまだ機能が制限されていたり、件数制限があったりなどで
「ちょっとした業務」(例えば、今日の現金取引をアップロードするなど)
がメインの小規模会社に向いているのではないかと思いました。
Google AppsはIFTTTやZaiper(アプリ連携サービス)も多くカバーしてますので、
組み合わせることによって更に効率化できそうです。
今後機能が拡充されれば日常業務に活躍できる可能性は高いと考えます。
まとめ
freee APIを実際に利用して、感じたことを書きました。
どんなに便利なソフトができても、今回紹介したAPIのように
「ソフトとソフトをつなぐハブ」
的なシステムは必要だなと感じました。(Excelやスプレッドシート、IFTTTなどのアプリ連携サービスも同様)
まだ「これに活用できる!」といったはっきりとした方向性はないのですが、将来性は感じました。
今後も活かせる業務がないか、注視していきたいと思います。
編集後記
週末は、原稿を書いたり、GASを勉強したり。
Today’s New
カメラを持って早朝散歩

メニュー
メディア
More from my site
-
前の記事

自分にとっては「普通」でも、他人から見たら「面白い」ことも。プロフィールは厚くしよう 2019.04.05
-
次の記事

自分で事業を始めたら、キーワードは「バランス」から「偏り」へ 2019.04.09














![[お勧め本]法律は万能でないこと「検察側の罪人」雫井脩介著 を読んで](https://rtomura-taxacc.com/wp-content/uploads/2017/03/1768ca9fe02c5f23c18baa0749faa58e-e1490327254221-150x150.jpeg)



