本格的なWebサイトを手間なく作れるCSSの雛形「Bootstrap」のメリット
- 2020.09.02
- Wordpress

誰もが簡単にホームページを持てる時代になりました。
当サイトもWordpressというシステムを使って作っています。
WordPressには「テーマ」というデザインのテンプレートがあるため、
おしゃれなページを簡単に実装することができます。
とはいえ、それに慣れてくると
「ここのデザインを直したいのに・・」
「オリジナルのデザインを作ってみたいなあ・・」
という願望も出てきます。
ただ、1からHTML、CSSを書いていくのは面倒。
そんなときにお勧めなのが「Bootstrap」というCSSの雛形です。
本格的なWebサイトを、比較的簡単に実現することができます。
本日はそのメリットを書いてみます。

※↑先日告知したセミナーページはすべてBootstrapで1から作りました※
手軽に導入できる
Bootstrapは手軽に導入することができます。
HTMLファイルの<head>のタグ内に、Bootstrapのリンクのタグを書くだけで
利用できます。
公式ページにスターターテンプレートが記載されていますので、
そちらをコピペして貼り付ければすぐに利用することができます。
はじめに – Bootstrap 4.5 – 日本語リファレンス
コードを簡略化できる
Bootstrapを使えば、長々としたコードを簡略化することができます。
例えば、<h2>に囲まれた表題に
上と下に余白、文字の大きさを大きめに、ということを
普通にHTML、CSSで書こうとすると
【HTML】
<h2 class=”title”>タイトル</h2>
【CSS】
h2.title {
margin-top : ○px;
margin-bottom : ○px;
font-size : ○px;
}
といった形で冗長になります。
Bootstrapを使った場合には、CSSファイルの記述は不要で、
【HTML】
<h2 class=”mt-○ mb-○ display-○”>タイトル</h2>
のみで実装ができます。
(○には数字が入ります)
mtはmergin-top、
mbはmergin-bottomの略です。
mt-、mb-の後に数字を入れることによって余白を設定できます。
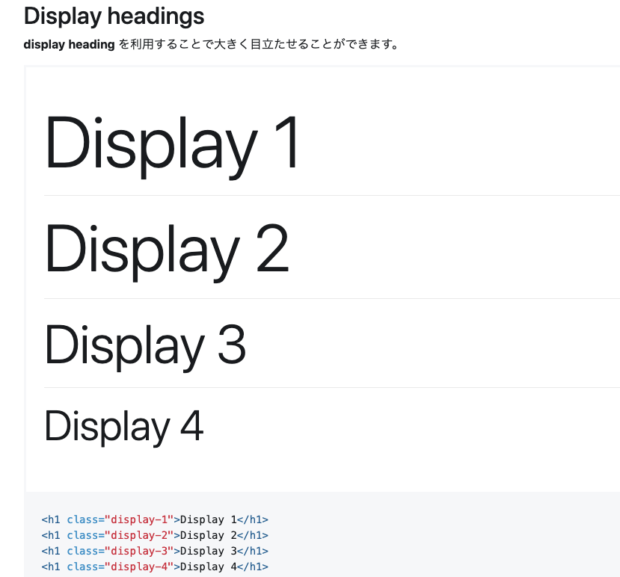
display-はフォントサイズを決めるクラスになります。
これらはすべてBootstrapの公式ページに実際の表示とコードの記載例が紹介されていますので分かりやすいです。
↓下記はdisplayクラスの例
Typography – Bootstrap 4.5 – 日本語リファレンス
難しいデザインも簡単にできる
HTMLとCSSのみで実装するには難しいことも、Bootstrapでは簡単に実装ができます。
例えば、アコーディオン(クリックすると広がるデザイン)です。
↓このようなデザイン
これらも公式ページに表示例とコードの記載例が表示されていますので
コピペしてすぐに利用ができます。
Collapse – Bootstrap 4.5 – 日本語リファレンス
レスポンシブが簡単にできる
Bootstrapはモバイル利用を前提とおり、必要に応じて表示サイズに
応じた設定をすることができます。
スマホやタブレットで見ることのほうが多い時代、この対応は嬉しいですね。
スマホで開いたときにPC用の画面だと見る気なくしてしまいますから・・。
先日作ったページもこのようにレスポンシブ対応となっています。↓
レスポンシブの設定も、HTMLとCSSで実装しようとすると
大変なのですが(メディアクエリというものの設定が必要)、
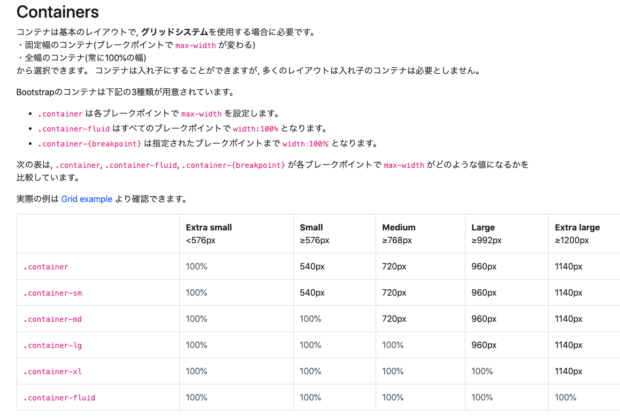
Bootstrapは「Container」というクラスの中に要素を入れてしまえば
ブレークポイント(適用スタイルを区切る位置のこと)に応じたスタイルを
簡単にすることができます。
概要(Overview) – Bootstrap 4.5 – 日本語リファレンス
個人的には、この「レスポンシブが前提」の考え方が、
モバイルファーストの時代に沿っておりBootstrapの素晴らしい点だと思っています。
まとめ
本格的なWebサイトを手間なく作れるCSSの雛形「Bootstrap」のメリットを書きました。
誰かが作ったテンプレートに満足いかない、
自分でデザインしてみたい、
という方にお勧めです。
編集後記
昨日は、月初であったため自分の月次チェック、源泉税の納付情報作成などを。
最近のあたらしいこと
Eggs things 横浜山下公園店
Youtube更新情報(毎週水曜日更新)
あまり知られていない税理士の仕事内容や、
私が面白いと思う点を話してみました。
メニュー
メディア
More from my site
-
前の記事

税金にどっぷり浸かりたい方は、大崎の税理士会館内の日本税務研究センター図書室へ。 2020.09.01
-
次の記事

ブログ歴4年の人間が考えてみた、読まれるブログのためにすること 2020.09.03