stripe+WordPress+WP Simple Pay Liteで手軽に&安くデジタルコンテンツ販売を行おう
- 2020.07.20
- Wordpress

5月に行ったオンラインセミナーの動画を、別サイトにて販売していますが、
こちらの仕組はみはstripe(クレジットカード決済サービス)+WP Simple Pay Lite(Wordpressのプラグイン)で構築しています。
WordPressをお使いの方で手軽に&安くデジタルコンテンツを販売したい方は、
この方法がオススメです。
(その他の方法だと手数料が高く付く、導入するまでのハードルが高いことが多いため)
なお、stripe導入に関しては次の記事で紹介しています。
stripe+Wordpress+WP Simple Pay Lite(プラグイン)コンテンツ販売をする方法
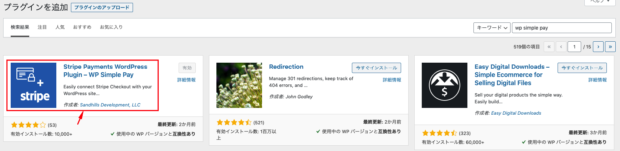
①Simple Pay Liteをインストールする
まずは、プラグイン→新規追加でWP Simple Pay Liteをインストール・有効化します。

②Stripeのセッティングをする
有効化したら、Settingsメニューを開きます。
まずはStripeと連携するセッティングをします。
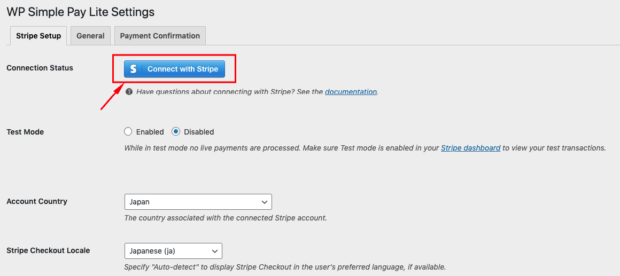
「Stripe Setup」のタブから、「Connect with Stripe」ボタンを押します。
そうすると、stripeのログイン画面がでてきますので、ログインします。
連携が完了すると、「Connection status」にstripeの登録名が表示されます。
なお、ほかは以下の通り設定します。
Test Mode : Disabled(すぐ本番環境にしたい場合。もしテストを行いたいのであればEnabled)
Account Country : Japan
Stripe Checkout Locate : Japanese(ja)
③一般的なセッティングをする
次に、Generalのタブを開いてセッティングします。
上の3つは、支払いが成功した時、失敗した時、キャンセルした時に
どのページを表示するかという設定ですので、後から作成するとしてひとまずこのままにします。
Currency(通貨)はJapanese Yenを選択します。
あとは表示スタイルですのでお好みで設定します。
④購入が完了したときのメッセージを設定する
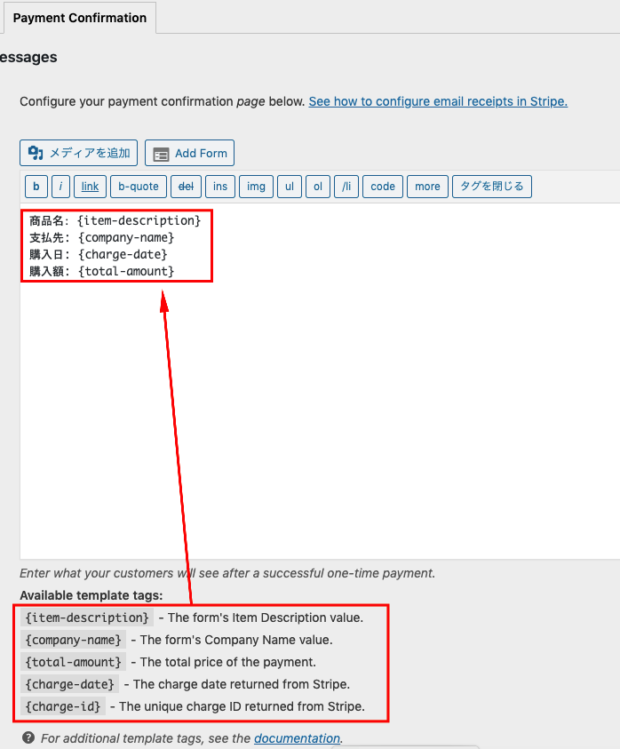
「Payment Confirmation」タブで、購入が完了したときのメッセージの設定をすることができます。
初期設定は英語なので、日本語に直します。
下に、利用することのできるテンプレートタグ(商品詳細、会社名等)が記載されていますので、それを参考に記述します。
HTMLタグやメディアを追加することもできます。
⑤購入が完了したとき、できなかったときのページを設定する
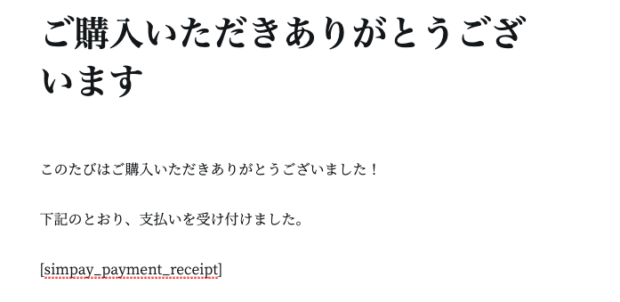
固定ページに、自動的に「Payment Confirmation」というページが出来上がっています。
この表題を「ご購入いただきありがとうございます」などに直します。
[simpay_payment_receipt]には、先程設定した購入完了メッセージが表示されます。
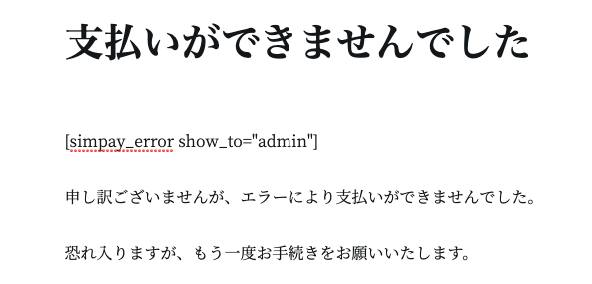
同様に、支払いができなかったときのページも自動でできていますので、「支払いができませんでした」などと日本語に直して保存します。
⑥商品を追加する
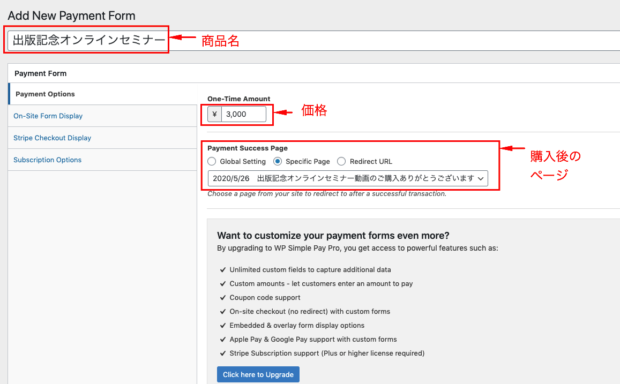
メニューから、「Add New」を選び、商品名、価格を追加します。
なお「Payment Success Page」は購入後どこのページを表示するか、
という設定です。
私は個別のリンクとパスワードを設定したページを表示したいため、予め作成しておいたページ(Specific page)を指定しています。
先程設定した購入完了ページを指定しても良いですし、「Redirect URL」でそのページにリダイレクトすることも可能です。
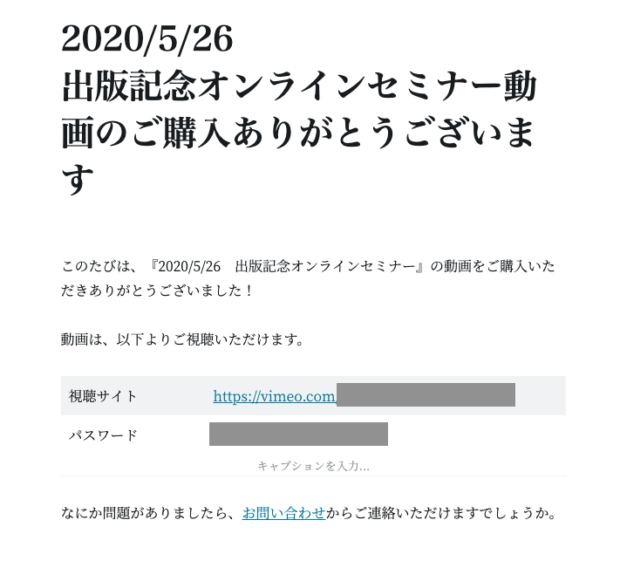
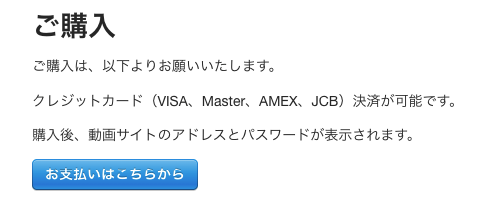
↓あらかじめ作った購入後のページ(Vimeoサイトに誘導し、パスワードを記載しています。なおパスワードなどが記載されるこのようなページはno index(Googleに検索されない設定)にしておくことをオススメします。)
⑦ボタンの表示設定
「On-Site Form Display」にて、ボタンに表示するテキストを設定できます。
初期値は英語になっているので、日本語に直しておくと良いでしょう。
⑧商品ページを作って、購入ボタンを表示する
ここまでで一般的な設定と商品追加が終わりましたので、
商品ページを作り、購入ボタンを表示します。
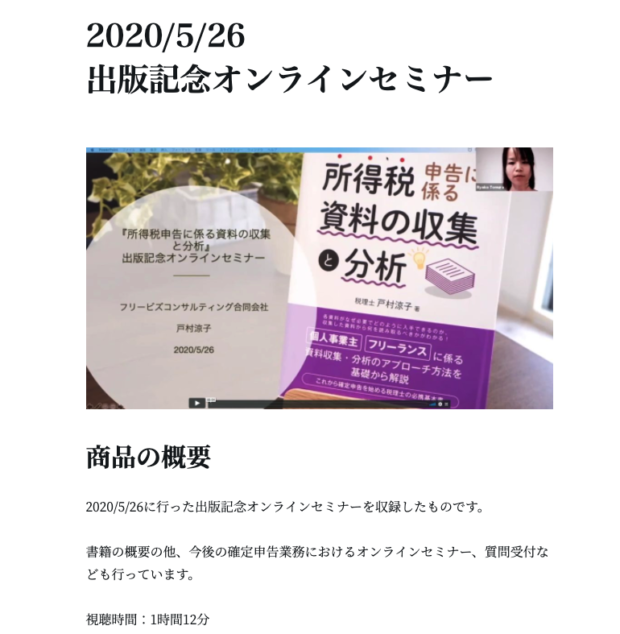
固定ページ又は投稿にて、商品のページを作ります。
画像や概要、料金などを記載します。
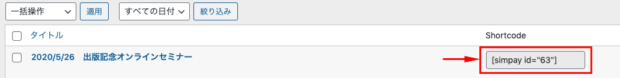
購入ボタンを表示したい箇所に、下記のショートコードを記載します。(○○の部分は数字が入る)
[simpay id=”○○”]
ショートコードは、「Payment Forms」の一覧で確認ができます。
すると、購入ボタンがページ上に設置されます。
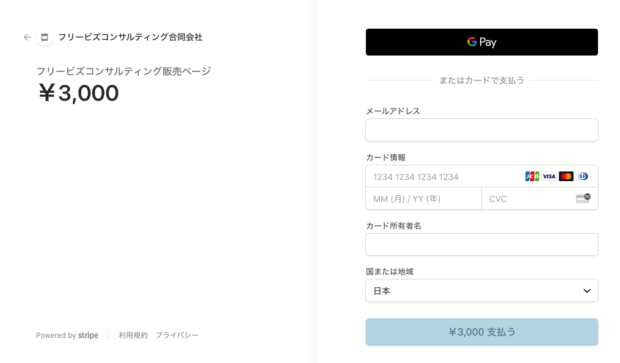
購入ボタンをクリックすると、stripeのチェックアウト画面に遷移します。
この画面からお客様に必要事項を入力してもらって、購入いただくことになります。
シンプルで無駄のない入力項目が設定されるのが良いですね。
なお購入された方にはメールアドレス宛に下記の領収書(stripeのダッシュボードにてカスタマイズ可能)が送付されます。
領収書発行しますか?とわざわざ聞かなくて済むので良いですね。
なお、購入が行われると
自分のメールアドレスにも通知がきます。
お礼メールを別途送る場合は忘れずにチェックしましょう。
stripe+Wordpress+WP Simple Payでコンテンツ販売するメリット
構築が簡単
以前、他のプラグイン(Easy Digital Download)でコンテンツ販売をしたことがあります。
機能は申し分なかったのですが、構築が多少時間がかかるのと、海外製のテーマしかないのが
気になってやめました。
同様に、ECサイト構築に便利なプラグイン「WooCommerce」も、
一時利用しましたがカスタマイズが難しく、初心者にはハードルが高いものと感じました。
カート機能なども、本格的なECサイトでなければ要らない機能です。
一方今回の方法は、stripeとまず契約する必要がありますが
その後の構築は非常に簡単で「ちょっとネットで商品を販売したい」という方に
一番良い方法と感じました。
画面がシンプル
stripe全般に言えることですが、機能や画面がシンプルであるのも良いですね。
例えば外部サービスであるBASE、stores.jpなどの場合、
余分な項目(住所など)を削除できないのが気になります。
「発送されました」といった不要なメールも送られてしまいます。
その点、入力項目が必要最低限で余計なメールがいかないstripeは
お客様に余計な負担をかけなくて済むのがメリットです。
コストが安い
コストの面でも優れています。
今回紹介したWP Simple Payプラグインは基本的な機能だけであれば無料ですし、
stripeは決済成立ごとに購入価格の3.6%のみ手数料がかかるということでシンプルな料金体系です。
外部サービスを利用すると高いところで5〜6%かかりますので、
これは大きなメリットです。
まとめ
stripe+Wordpress+WP Simple Payで手軽に&安くデジタルコンテンツ販売を行う方法を説明しました。
フリーランスの方が、気軽にデジタルコンテンツを販売するのに
オススメです。
編集後記
土曜日は、3時間オンラインセミナーに参加。
引越しの荷造りをようやくはじめました。
最近のあたらしいこと
WordPress テンプレートタグを試す
メニュー
メディア
More from my site
-
前の記事

独立してから、税理士の仕事が好きになった 2020.07.17
-
次の記事

デジタル資産の整理は今からはじめよう – 『スマホの中身も「遺品」です』 2020.07.22