最近HPの税務記事を書くときに注意していることがあります。
それは、図をなるべく使って視覚的に説明すること。
過去に自分が書いた税務記事を読んでみたのですが、文章が長く、図を取り入れていないので非常に読みづらい(というか読む気がしない)と思ったのです。
考えてみればこれまでに
- 分かりやすい資料を作る
- 美しいデザインの資料を作る
- 伝わる資料を作る
ための技術を学んだことがなかったのでした。
事業会社の経理部に勤めているときも、作成する資料は簡単なグラフくらいでした。
そこで今後ブログ・税務記事やセミナーで作成する資料の勉強のために読んでみた本がこちら。
私みたいなデザインを一から学ぶ人向けに、資料作成の基本のキが書かれています。
中級以上の人にとっては物足りないかと思いますが、私にとっては超基本から書かれているのでありがたかったです。
知っていそうで知らなかったこともあったので自分の失敗例など交えていくつか紹介します。
伝わる資料=文字を読ませてはいけない
冒頭にも書きましたが、あらためて伝わる資料作成のためには言葉<視覚が大事ということを認識しました。
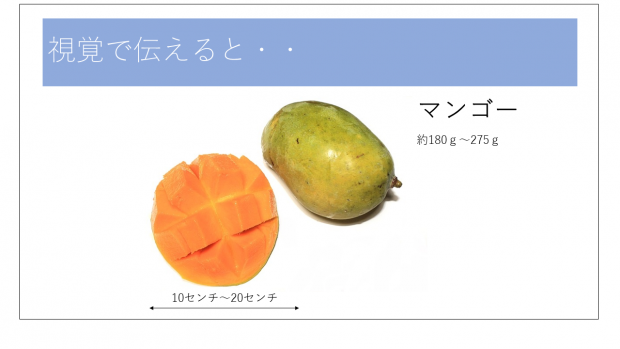
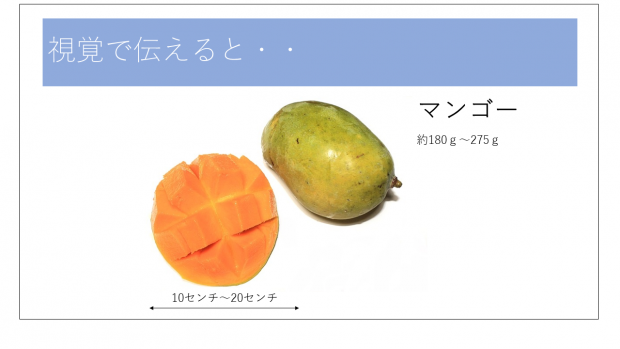
この本の冒頭では「リンゴの説明」を例に説明されていましたが、ちょっとアレンジしてマンゴーの説明でスライドを作ってみました。
まず言葉で伝えようとするとこうなります。

次に、視覚で伝えるとこうなります。

言葉であれこれ説明するよりも、ぱっと視覚で訴えた方が伝えやすいことは明らかですね。
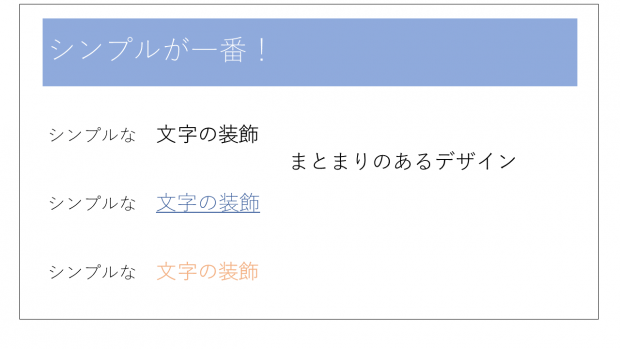
文字の装飾はシンプルが基本
パワポで資料作成をするときにありがちなのが、かっこよくしようとして文字をやたらと装飾してしまうことです。
私もなんとなく凝ったフォントを使ったり、斜体にしてみたり・・と思いつくままでしたが、文字の装飾の基本は
の4つだけで十分なのだそうです。
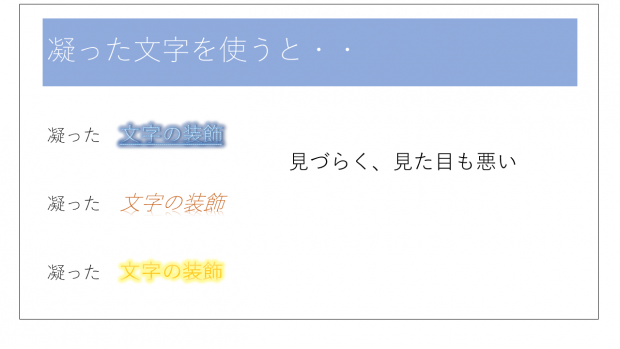
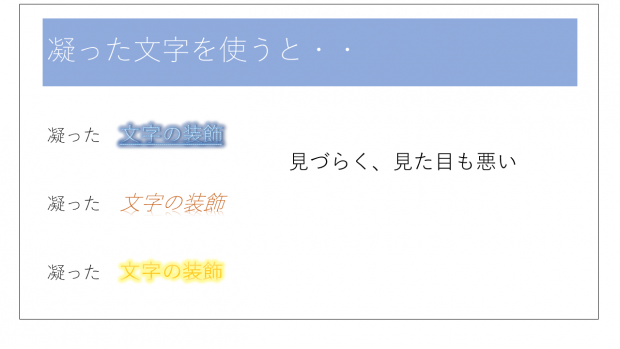
変に凝った文字を使うと次のようになります。

なんだか、古いHPによくありがちなデザインですよね・・。
ワードアートは基本的に使わない方がいいでしょう。
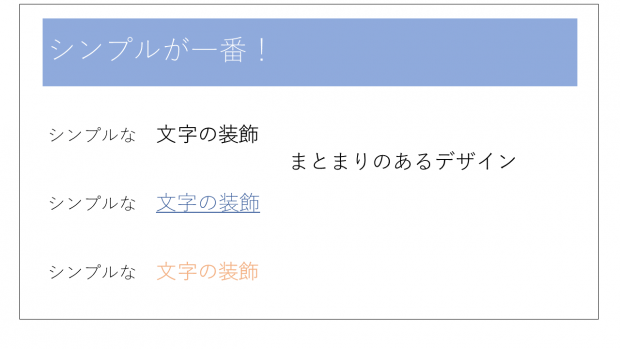
次に、シンプルな文字の装飾の場合はこうなります。

見た目もすっきり、スライドの内容に集中することができそうです。
文字の装飾は4点(太字、大きく、下線、色変更)だけと覚えておけば資料作成も楽になりますね。
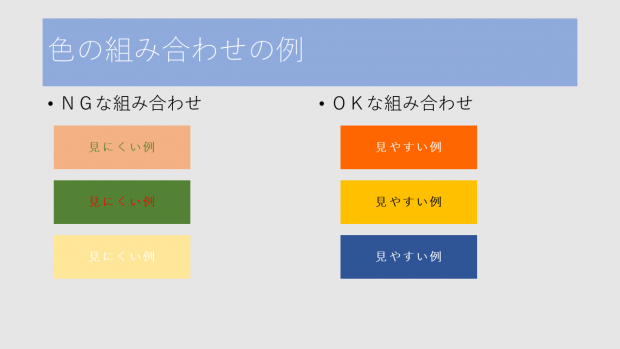
文字が見やすい色の組み合わせ
資料作成に際しての「色の組み合わせ」は、個人によって相当好みが異なりますよね。
それでも、やはり「見やすい色の組み合わせ」をまず意識することが重要だと認識しました。
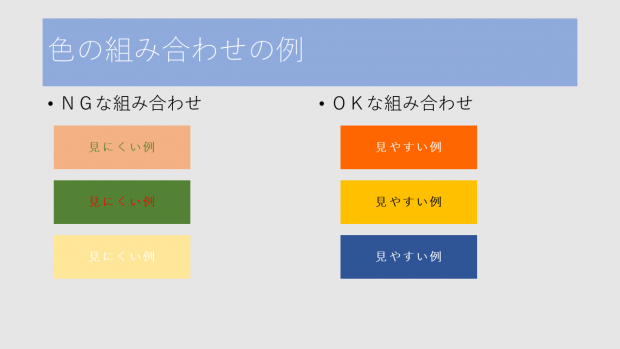
まずNGな色の組み合わせは、以下ということでした。
- 鮮やかな色同士の組み合わせ
- 濃い色同士、薄い色同士はコントラストが弱くなり読みにくい
これ、私の方であまり意識できていませんでした。
実はつい先日まで当ブログで使っていた中見出しが、こんな感じでした。

青に黒の文字・・濃い色同士で本当に見にくいですよね(^^;
コントラストをつけるために、文字色を白にしました。

全然見やすさが違いますね。。
試しに、組み合わせのNGとOKの例を作ってみました。

あと、なんとなく自分でも学生の頃からの名残からなのか、
赤=重要な点、強調する点
という思い込みがあったのですが色にはそれぞれ適した表現があるとのことで、
赤=停止、禁止など
黄色=緊張、注意など
緑=許可、安全、正しさなど
青=集中、失望など
が適しているようです。
確かに赤は禁止の標識でよく使われていますよね・・
なんとなく色を使うのではなく、その言葉に適した色を使うことが大事ですね。
まとめ
パワポなどを使った資料作成を一から学びたい人にお勧めの本、「見やすい資料の一生使えるデザイン入門」を紹介しました。
上記で書いたこと以外にも「知っていそうで知らなかったデザインに関するスキル」がぎゅっと詰まっています。
見やすい資料を作成できるスキルは今後「教える力」「伝える力」をつけるためにも必須になると考えています。
是非今まで資料作成に関して食わず嫌いだった方も読んでみてください。
基本的なスキルはこの1冊で十分だと思います。
編集後記
今日は午前中クラウド会計ソフトfreeeの導入・運用サポートをお願いしたいという方と面談。
横浜にいながらリモートで青森の実家が営む会社の経理をしているとのことでした。
もはや離れている場所から経理をするのは当たり前。
ゴールは自力で正確な経理をし、数値をリアルタイムに把握し、経営改善、資金繰り管理までできるようになるということでした。
まさに代行ではなく、教える力が試される仕事だと思い是非役に立ちたいなと思いました。
メニュー
メディア
![[お勧め本]「見やすい資料の一生使えるデザイン入門」森重湧太著](https://rtomura-taxacc.com/wp-content/uploads/2017/05/51IDkKTVbEL._SL160_.jpg)