ChatGPTでWeb制作を効率化できる?
- 2023.02.10
- AI

テキストを入力すると
概ね適切な答えを返してくれる
AI搭載のチャットボット「ChatGPT」
が話題です。
今回は「Web制作にどれだけ使えるかな?」
という視点で書いてみます。

デザインの提案
例えば、自分のホームページを運営していて
ちょっとしたデザインに迷った場合に
参考になるかなと思います。
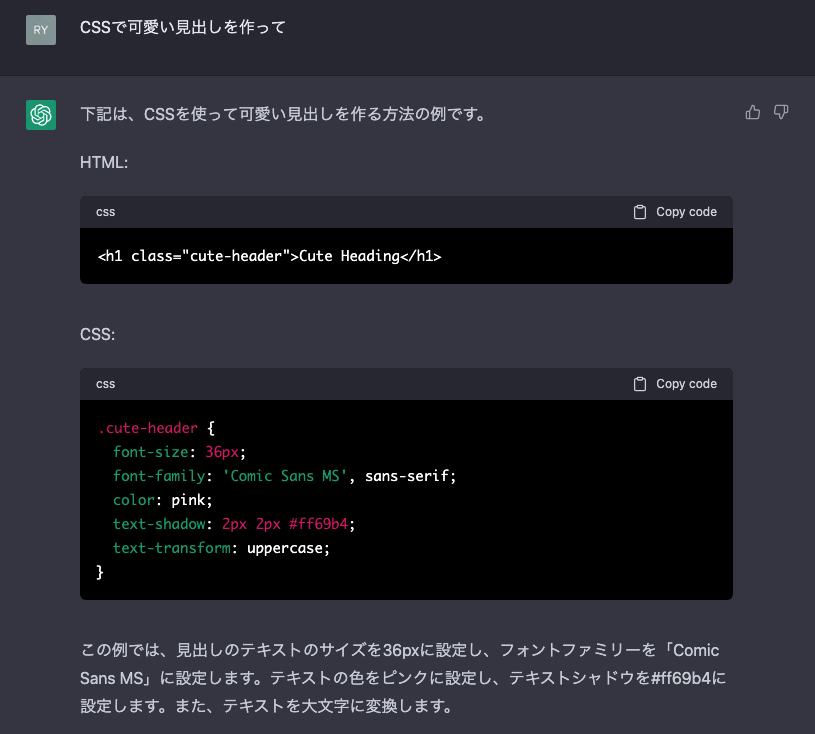
例えば、「CSSで可愛い見出しを作って」
と漠然的に質問します。
そうすると、HTMLとCSSのコード例を表示してくれます。
コードの説明もしてくれるのも良いですね。
実際表示してみると、こんな感じ。うん、可愛いぞ!
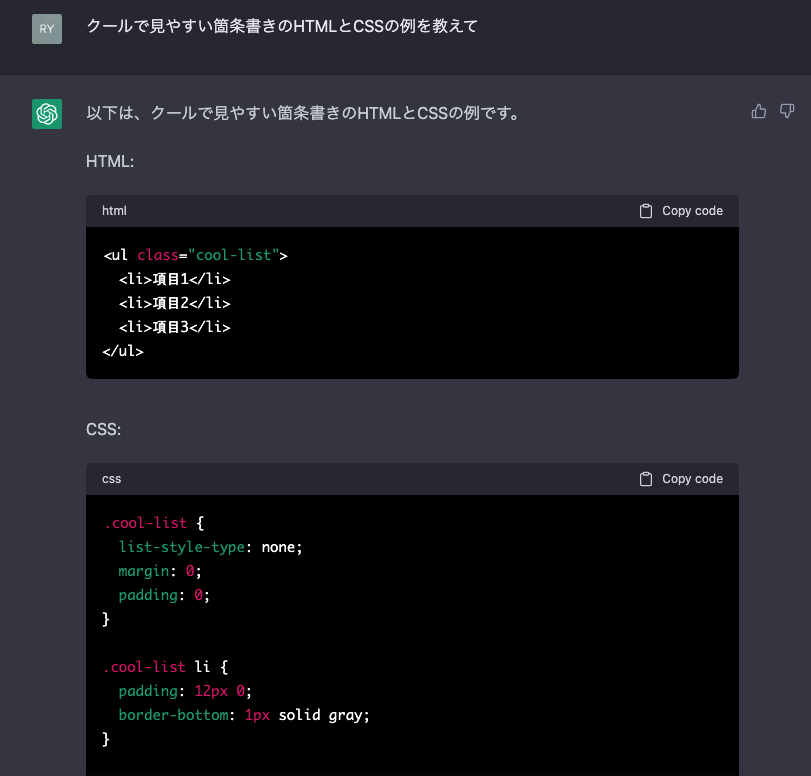
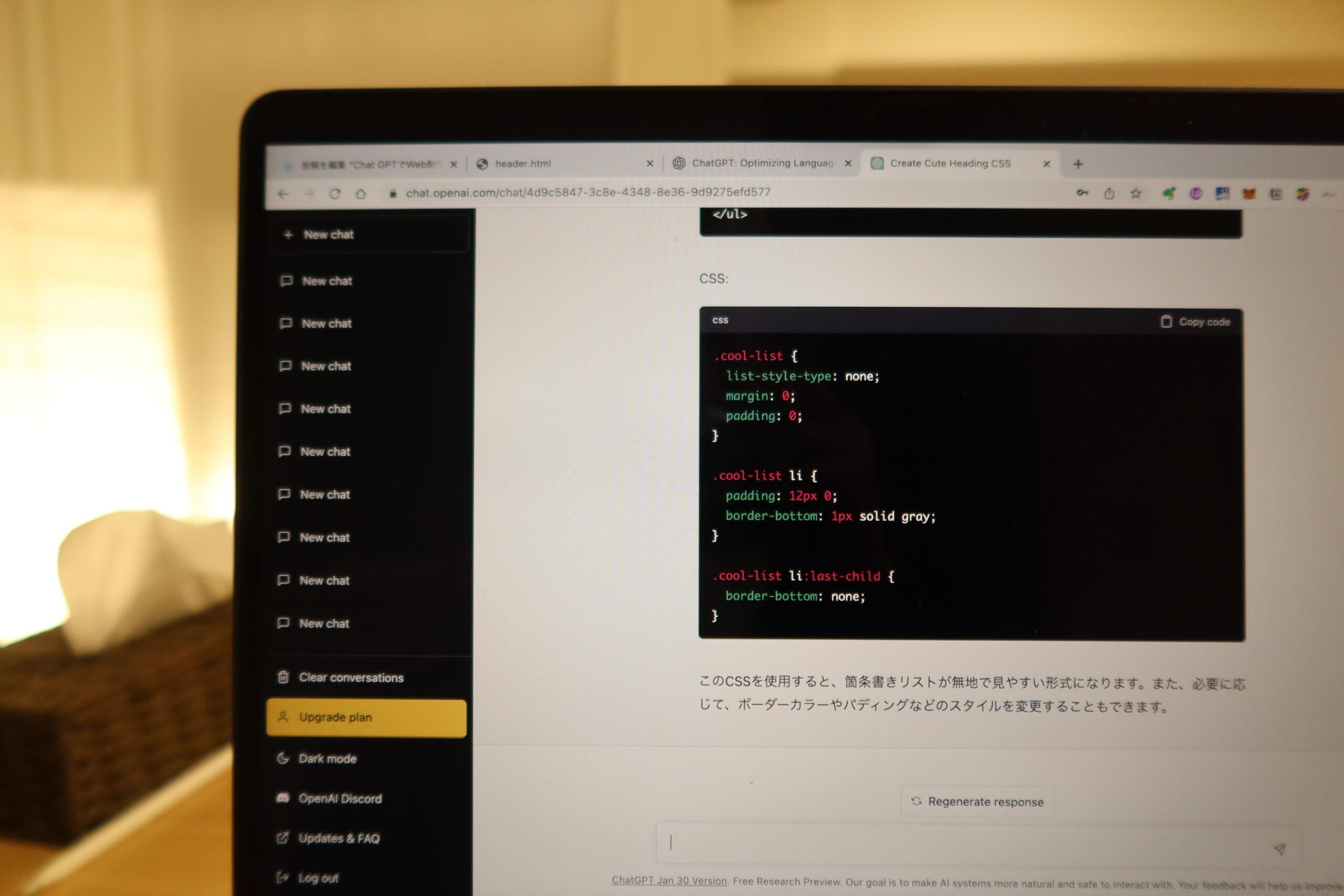
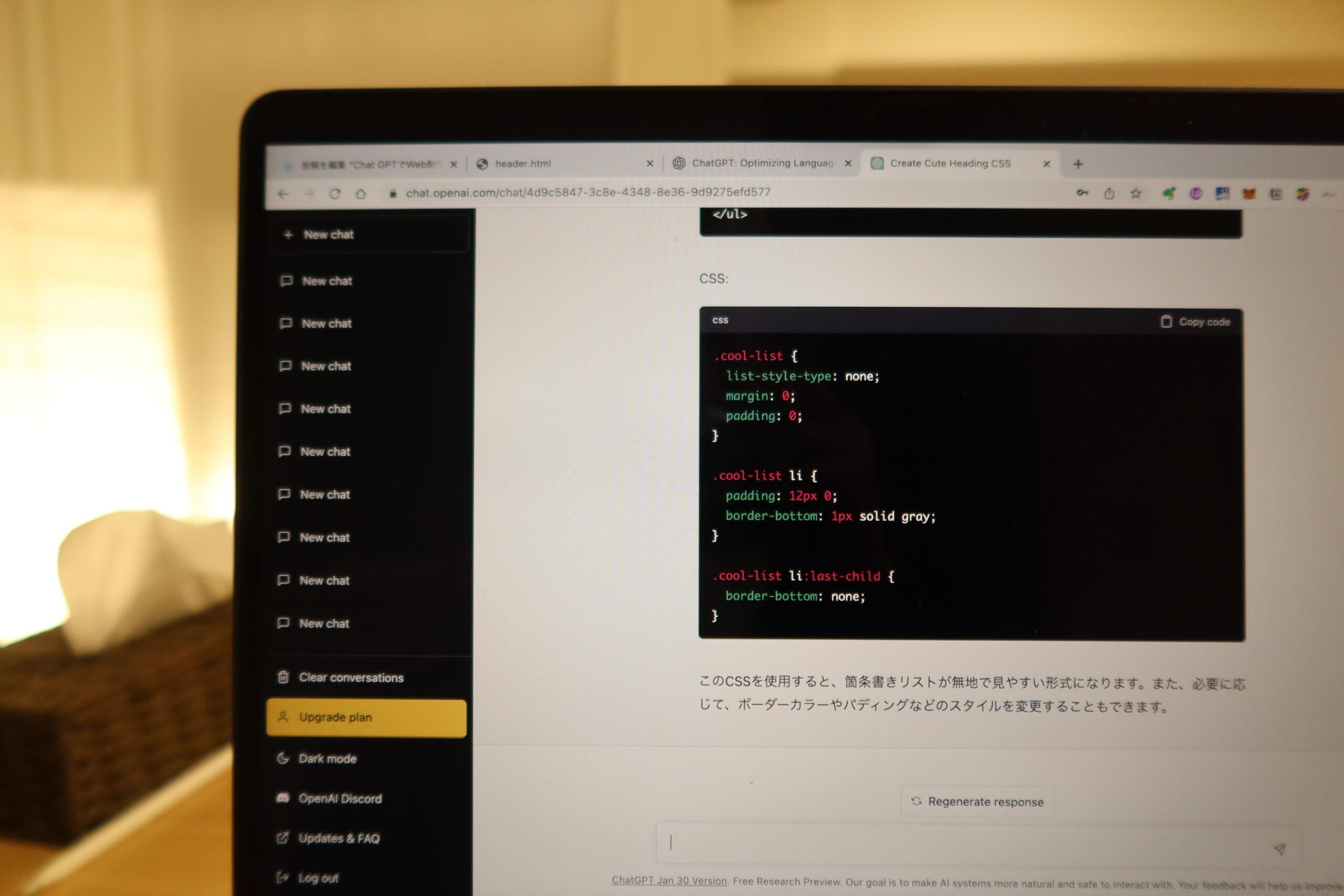
クールで見やすい箇条書きも聞いてみました。
実際表示するとこんな感じ。うん、シンプルでカッコいい。
他にも色々試してみましたが、
Chat GPTらしく、そこまで奇抜じゃないデザインの提案が多かったです。
ちょっとしたプログラムのコードの提案
Webを運営していると、ちょっとしたプログラムのコードの提案も
欲しいところ。
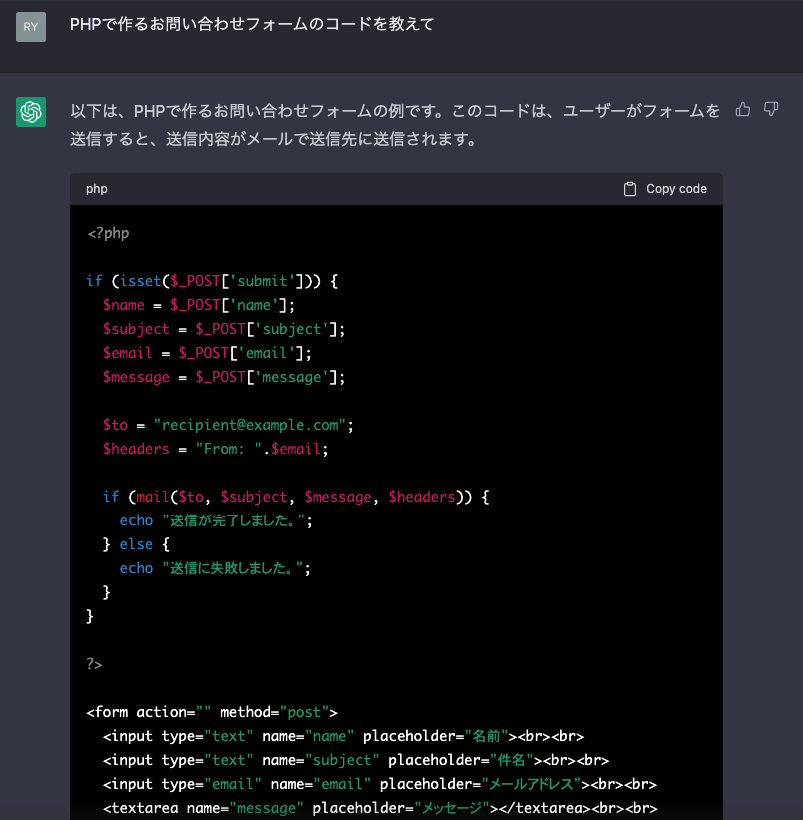
試しに、PHPで作る問い合わせフォームのプログラムを聞いてみました。
すらすらと出てきてびっくりしました。
これらを少しいじると、
下記のような簡易的なフォームはすぐにできました。
これらを一から作ろうとすると
それなりの知識が必要となってしまうので、
ある程度提案してくれるChat GPT、すごく頼りになります。
基本知識は必要
今回Web制作に限って色々Chat GPTを試してみましたが、
基本知識は必要だな、
とは感じました。
例えばWebデザインを行うには
HTML、CSSの基本的な知識が不可欠ですし、
WordPressに反映させるためには
「どのように、どこに記載すれば良いのか」だとか、
Chromeのデベロッパーツールの使用方法などの知識も必要です。
先ほど紹介したお問い合わせフォームも、
phpで書いたコードですが
そもそもphpがWeb上で動くプログラムであって、
Localで動かすためには環境構築が必要という
知識も必要です。
ですので「根幹となる知識」
は必要です。
ただ、その先の応用部分
「背景を透明にするにはどうしたらいいんだっけ」
「既存のプログラムを少しいじりたいな」
というときに、手助けしてくれるChat GPTは大きな味方です。
特にこういったプログラム系は
ある程度型があるので、応用がしやすいと思います。
自分でWeb運営をされている方は、
是非色々試して活用することをお勧めします。
まとめ
Chat GPTでWeb制作を効率化できる?
ということで色々試したことをまとめました。
基本的な知識はまだまだ必要ですが、
やりたいことの「サポート」は
戦力になると感じました。
編集後記
昨日は、姉と下北沢に宿泊して
帰宅。
早朝に見る東京の朝焼けがとても綺麗でした。

最近のあたらしいこと
ChatGPTでCSS、HTML、PHPを提案してもらう
メニュー
メディア
More from my site
-
前の記事

何が見つかるかわからない、「雑多な街」が好き。ひとり仕事も個性を大事にしたい 2023.02.09
-
次の記事

支払調書を頼まずに、確定申告するには 2023.02.13