クレジットカード決済サービスにstripeを試験導入してみました。導入方法と評価
- 2019.07.22
- ITツール

スモールビジネスを行う者にとって、クレジットカード決済を決済手段として
導入することは以前と比べてだいぶしやすくなりました。
気になる導入コストは抑えられ、運用コストも以前と比べて
低くなっています。
私自身も一部の継続顧問サービス、セミナーや対面相談などスポットのサービス
についてはクレジットカード決済を導入しています。
以前記事にもしましたが、これまで「paymo biz」というサービスを使っていたのですが、
終了となるのでカード決済サービスを再考していました。
色々と検討した結果試験的に「stripe」というサービスを使ってみることにしました。
その理由と、導入方法、使ってみた評価を書いてみます。
stripeを選んだ理由
世界で使われている決済サービスだから
決済サービスを変えることは、特に継続サービスを提供しているお客様にとって
ご迷惑をおかけすることになります。
私の場合は顧問の数も限られていますし、クレジットカード決済をご利用のお客様も
限られていますがそれでも変更をお伝えするのは忍びないです。
ましてやこれが会員サービスなどを行っている会社だったら影響はより大きいでしょう。
今回の若干唐突なpaymo biz終了にあたって、
「世界で使われているサービスであれば、影響も大きいしいきなり終了にはならないだろう」
という期待もあり、その候補の1つであるstripeを選んでみました。
お客様のアカウント登録が必要ないから
「世界的に使われている決済サービス」といえば、有名なところでPayPalもありますが、
気になるのがお客様のアカウント登録が必要な点です。
クレジットカードは持っているけれど、PayPalアカウントなんて持ってないし・・面倒。
と思われる可能性もあるためPayPalは候補から外しました。
一方stripeはアカウント登録が必要なくクレジットカードさえ持っていれば
すぐに決済ができるので、特にスポットサービスに良いと考えました。
審査が必要ないから
stripeのもうひとつの魅力は、面倒な審査が一切必要ないという点です。
もうひとつ有名な決済サービスである「Square」も候補にしましたが、
審査の必要があり、
すぐにはじめたいという気持ちもありStripeに傾きました。
外部連携(API)に力を入れているから
stripeはどちらかというと開発者向けで、API(Application Programming Interface)に力を入れているところも個人的に気に入りました。
今回は継続サービスとスポットのサービスに利用してみましたが、
WooCommerceやEasy Digital DownloadsなどのECプラットフォームと組み合わせれば
デジタルコンテンツ等の販売も可能です。
機能をオープンにして、様々な外部のシステムと連携しようという姿勢は、
今の時代に合っている気がしますし将来性・拡張性があると感じました。
stripeの導入方法
stripeはアカウントを登録すればすぐに始めることができます。
なお、実際の請求方法には
- stripeのダッシュボードから行う方法
- WordPressのプラグインを使って自分のWebサイト上で行う方法
がありますので、それぞれ簡単に書いてみます。
stripeアカウントの登録
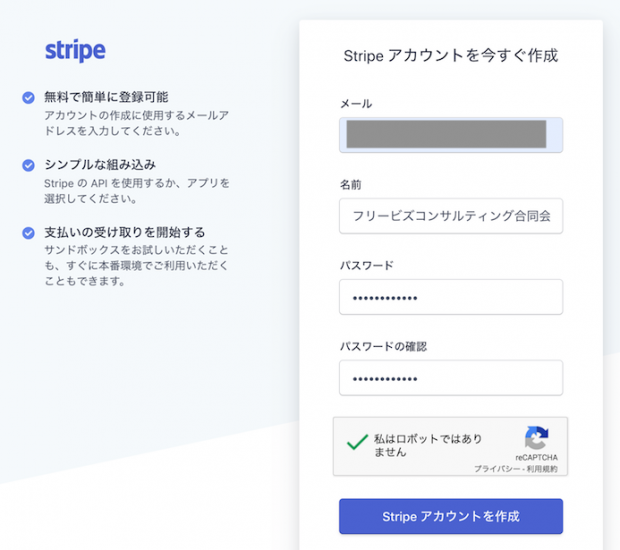
stripeのホームページにいき、「今すぐ始める」ボタンでアカウント登録を行います。
アカウント情報の設定
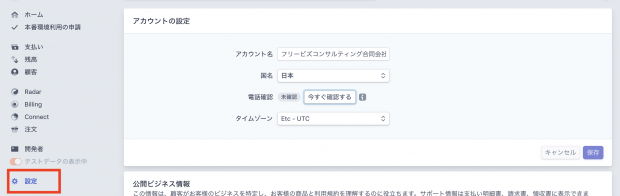
まずは、メニューの「設定⇒アカウント情報」でアカウントの設定をしていきます。
国名、電話確認、タイムゾーンの設定などを行います。
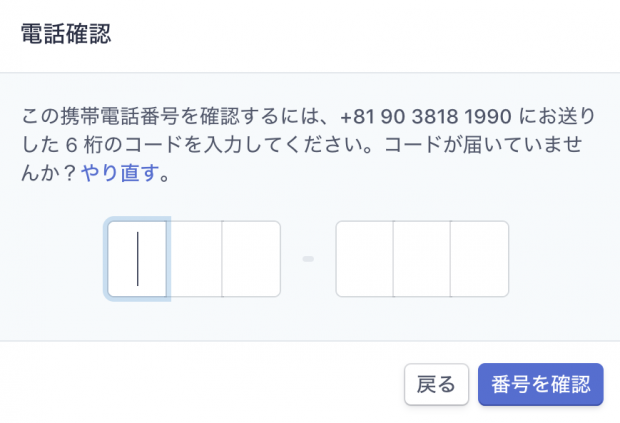
電話番号を入力すると、確認コードが送られてくるので、そちらをまた画面に入力します。
その他、必要な情報(住所等)を入力していきます。
ブランディングの設定
メニューの設定⇒ブランディングではお客様に送る領収書、請求書のデザインを選ぶことができます。
面白いのはカラーピッカーが用意されていること。
ロゴに使われているカラーをスポイトしてアクセントカラーにすることができます。
会社のイメージが崩れないようになっていて、良いなと思いました。
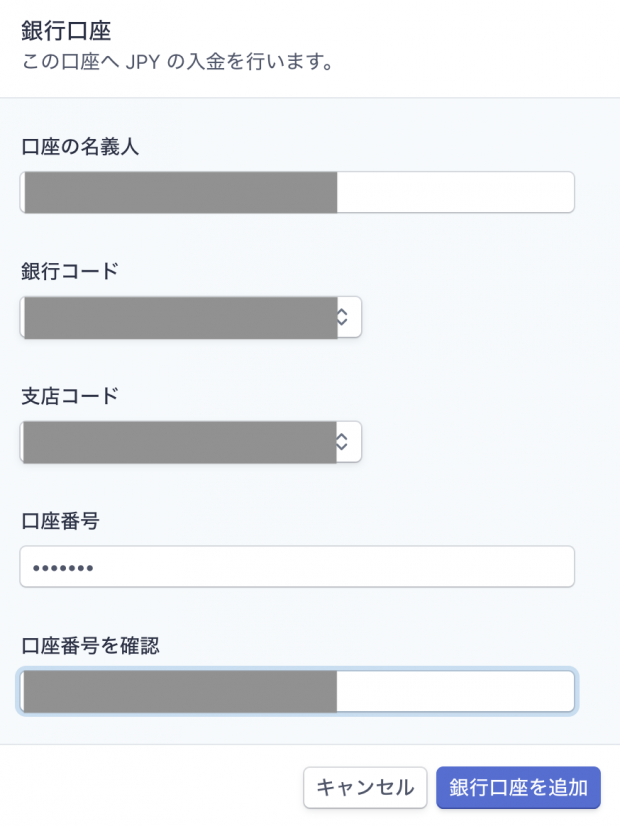
入金する銀行口座の設定
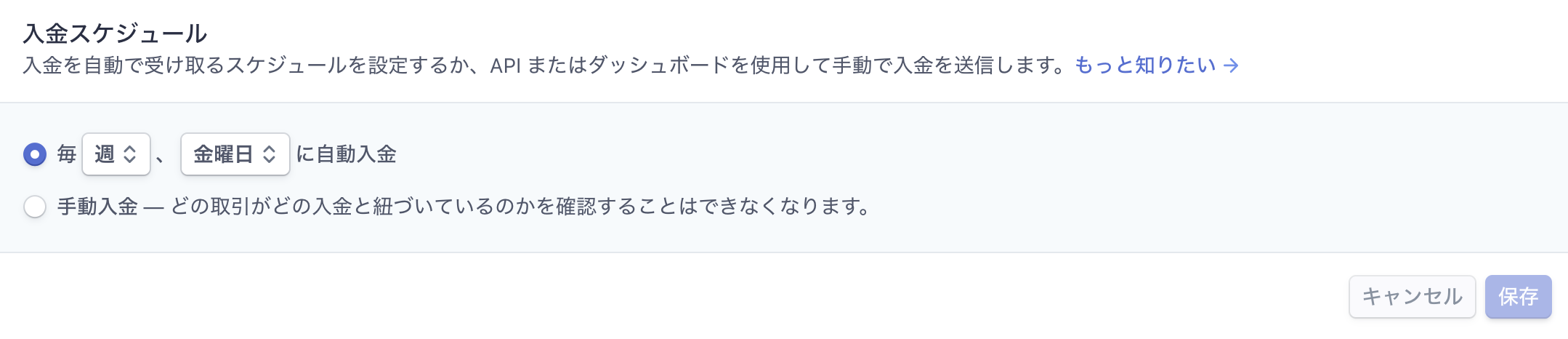
設定⇒銀行口座とスケジュール設定で
入金先の銀行口座と、入金スケジュールを設定できます。
入金スケジュールは毎週/毎月を選べ、
それぞれ曜日と日にちを指定できます。

支払方法を設定する
設定⇒支払方法で、受け入れる支払方法を設定します。
ひとまずクレジットカードだけで良いのでクレジットカードの横の「有効にする」ボタンを押します。
本番環境の利用申請をする
クレジットカードを有効にすると、本番環境(実際にクレジットカードで決済できる環境)申請の画面がでてきます。
メールアドレスの確認を要求されるので、指示に従います。
次に、コンプライアンス関連の質問が出てくるので答えていきます。
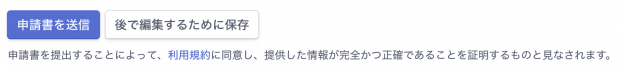
本番環境の申請のための質問が続くので、答えていきます。
すべての質問に答えたら、「申請書を送信」ボタンで本番環境の申請を行います。
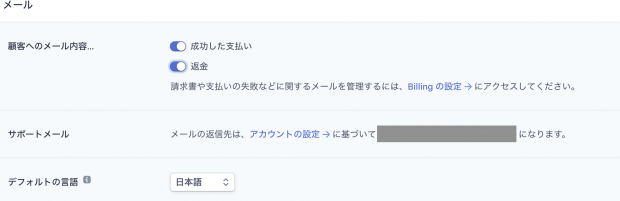
顧客へのメール送信の設定
設定⇒メール領収書で顧客への購入に関するメール送信の設定を行うことができます。
成功した支払い、返金いずれもonにしておいたほうが良いでしょう。
stripeのダッシュボードで請求する方法
基本的な設定ができたらお客様へ請求する設定をしていきます。
今回はstripeのダッシュボードから請求する方法のうち、
定期的に請求を行う「定期支払」を試してみました。
顧客を追加する
まず請求をする顧客を追加します。
メニュー⇒顧客⇒顧客を追加ボタンで追加できます。
ひとまずメールアドレスと名前さえ入力すれば登録ができます。
商品を追加する
顧客を追加しても、商品がなければ請求することができないので、
商品を追加します。
メニュー⇒商品⇒商品を追加ボタンで追加できます。
商品名(お客様と共有できる名称)を入力します。
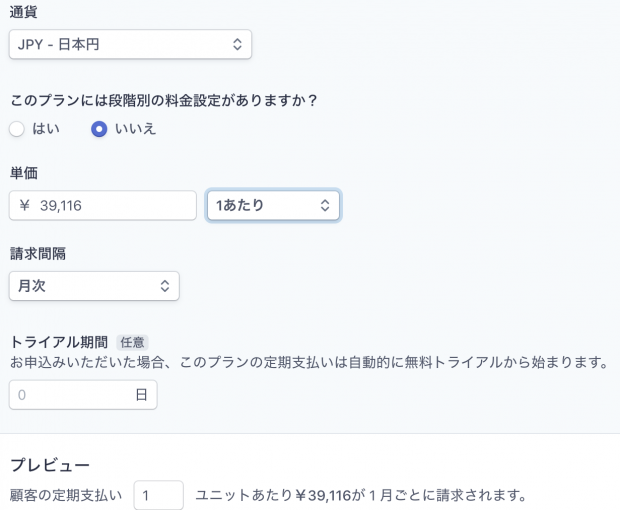
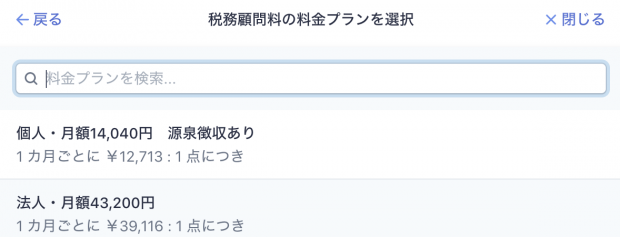
なおちょと分かりづらいな、と思ったのが商品の後に
料金プランを作成しなければいけない点です。
商品の中に料金プランを設定する必要があります。
その他、通貨や単価、請求間隔の設定も行います。
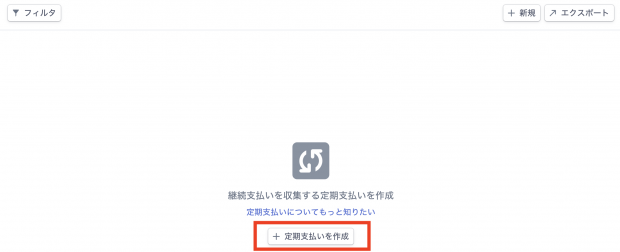
定期支払を作成する
次に、定期支払を作成します。
メニュー⇒Billing⇒定期支払いを選択し、「定期支払いを作成」ボタンをクリックします。
定期支払の請求をする顧客を先程作成した顧客リストから選択します。
先程作った商品と該当する料金プランを選択します。
次に請求をどう行うかを選択します。
請求方法には、
- デフォルトの支払い元に自動的に請求する
- 手動支払い用の請求書を顧客にメールで送付する
の2つがありますが、
最初はお客様のカード情報がないため、「手動支払い用の請求書を顧客にメールで送付する」
しか選択肢はありません。
後に、カード情報が得られたら(あくまでstripe上での話で、こちらは見ることができない)、「支払い元に自動的に請求する」方法(=自動課金)に変更することができます。
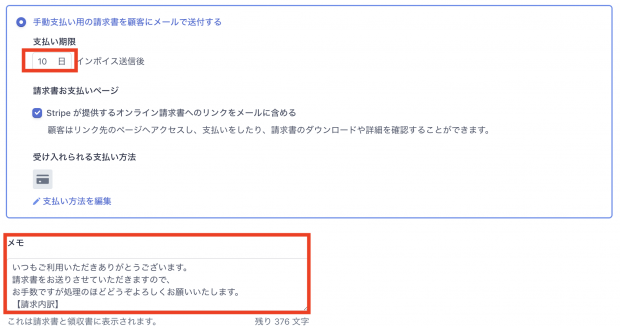
支払い期限や、請求書に載せるメモも設定することができます。
最後に右上の「定期支払いを開始」ボタンをクリックすれば、
定期支払いが開始されます。

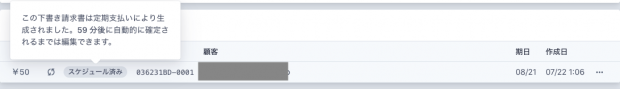
開始した後に定期支払メニューを見てみると、
「インボイス」という項目に「スケジュール済み」とされているのがわかります。
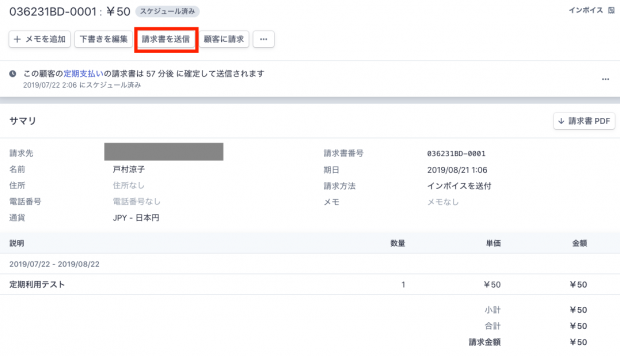
すぐに送りたい場合には、「スケジュール済み」というところをクリックすると
該当のインボイスが出てくるので、「請求書を送信」ボタンですぐに請求書を送信することができます。
送信すると、顧客にはこのようなメールが届きます。
「このインボイスの支払いを行う」というボタンですぐに決済ができます。
支払い後、お客様のほうで領収書・請求書をダウンロードできます。
先程説明したとおり、顧客への請求方法を手動⇒自動に変更すれば、
以後、定期支払を開始した日から定期的に請求が自動的に確定することになります。
以上がstripeのダッシュボードから定期支払を作成する方法でした。
次に、Wordpressのプラグインを使って請求する仕組みを試してみました。
WordPressのプラグイン「WP Full Stripe」を使って請求する方法
ネットで何かコンテンツを販売する場合には、
自社のHP上にstripeの機能を取り込んでネットショップの形で運営するのが効率的です。
私は現在コンテンツは販売していませんが、スポットサービスで利用してみました。
サービスを申し込んでもらう
↓
自社の販売用のWebページのリンクを伝える
↓
決済してもらう
といった順序です。
WordPressにはstripeを取り込めるプラグインが多くあるので、その中でも
評判の良い「WP Full Stripe」(有料版。$39)を試してみました。
(無料版も試してみたのですが、メールのカスタマイズなどができなく、断念)
WP Full Stripeをインストール・有効化
こちらのページからWP Full Stripeを購入し、有効化します。
WP Full Stripeの設定を行う
有効化したあと、「Settings」というところから
設定をしていきます。
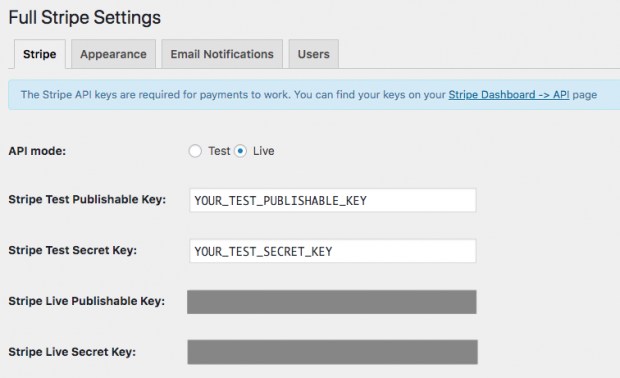
まずは「Stripe」というタブからStripeのAPIの設定をおこないます。
(「Test」とついている方がTest環境のAPIキー、「Live」とついているほうが本番環境のAPIキーです)
こちらを設定することにより自分のWebページからStripeを経由して決済を行うことができます。
(ちなみに私はtestが面倒なので最初から本番モードにしています。金額を小さくして本番環境でいきなり試しました。)
それぞれのAPIキーは、stripeのダッシュボードから、開発者⇒APIキーでPublishable(公開)、Secret(シークレット)をそれぞれ確認できます。
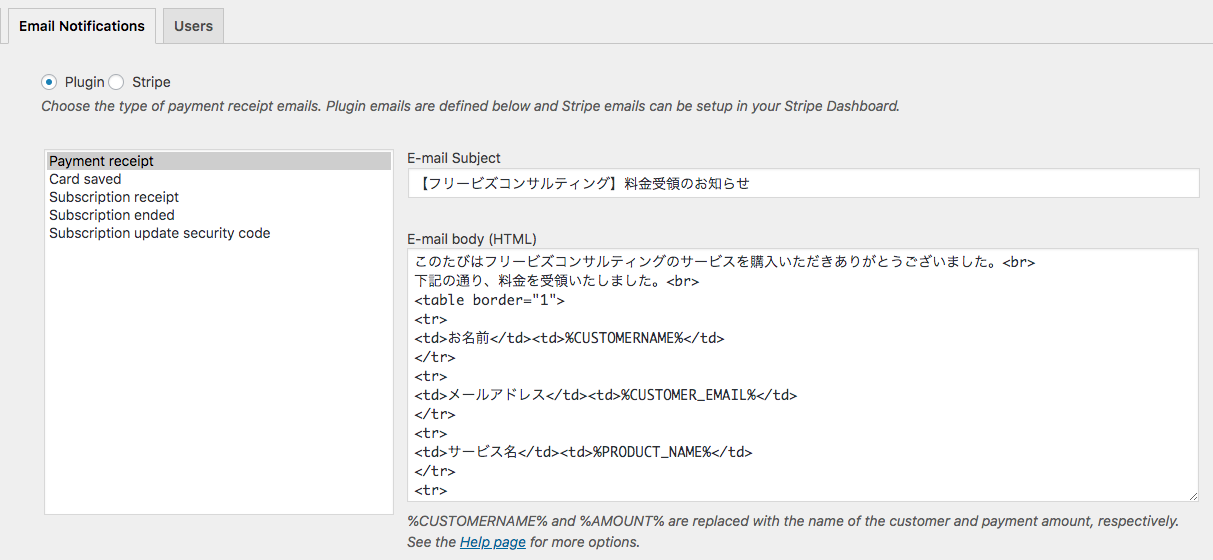
メール通知の設定を行う
「Email Notifications」というタブで、支払が確定したあと、顧客に送るメールの内容を記載します。
Receipt Email Typeは「Plugin」を選びます。
支払いが確定したとき、カード情報が保存されたとき、継続課金が確定したときなど
それぞれの状況に応じて設定できます。

なおメール中の%CUSTOMERNAME%(お客様の氏名)、%PRODUCT%(商品名)などの項目は、自分で変えてアレンジすることができます。
(下に記載されたHelp Pageで利用できる項目を見ることができます。)
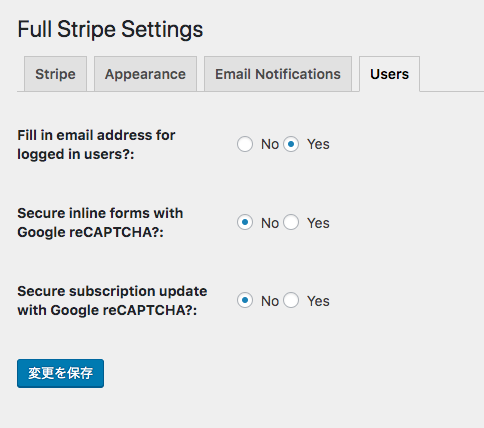
その他設定
「Users」というタブでは、メールアドレスを入力してもらうかどうか、
セキュリティの設定などをすることができます。

決済フォームの設定
次に、決済フォームを入力していきます。
今回は「One-Time Payments」(スポットの支払い)で試しました。
メニューのOne-Time Payments⇒Payment Formsで設定します。
なお、決済フォームは
- Inline Form(埋め込み型のフォーム)
- Popup Form(ポップアップ型のフォーム)
の2つがあるのですが、
今回はInline Form(埋込み型のフォーム)を選びました。
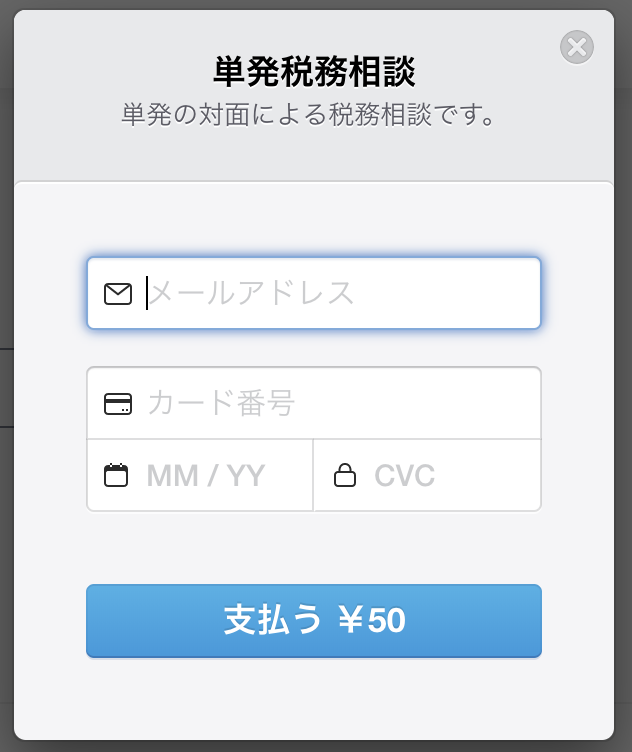
Popup型は下記のようなフォームなのですが、項目数が少なく(氏名がないのはさすがに・・)
候補から外しました。

次に、「Create Inline Form」で新しい決済フォームを作ります。
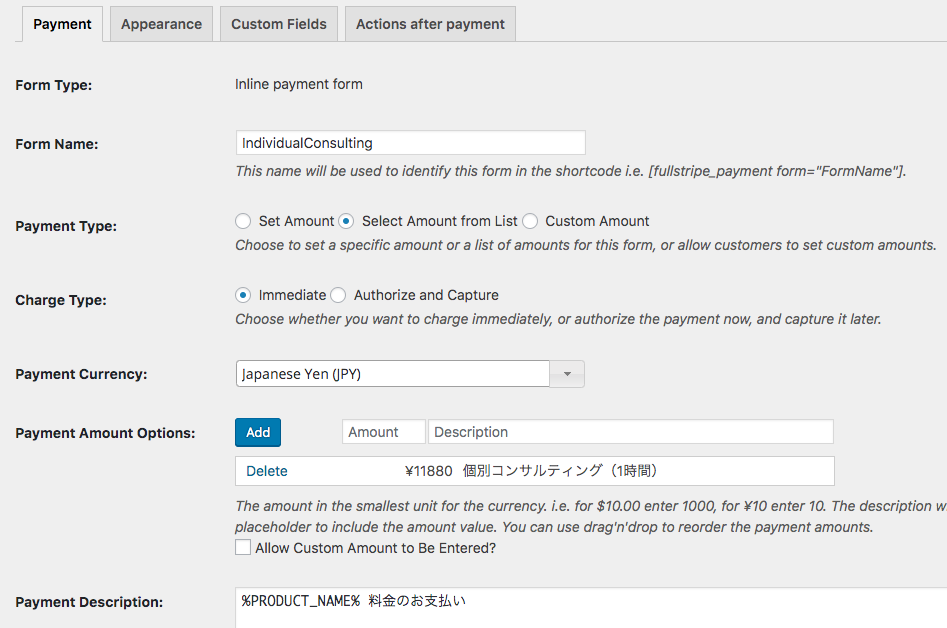
「Payment」のタブでは、Formの名前、通貨、金額、詳細などを入力します。
(Form Nameはショートコードに使うので日本語は使えません)

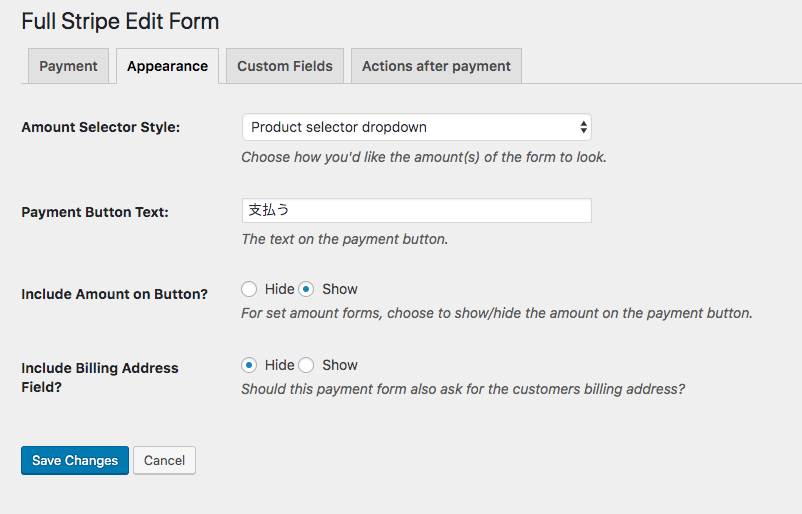
「Appearance」のタブでは、
金額の表示方法や、ボタンに表示する文字、ボタンに金額を表示するかどうか、住所の項目を表示するかを選択します。

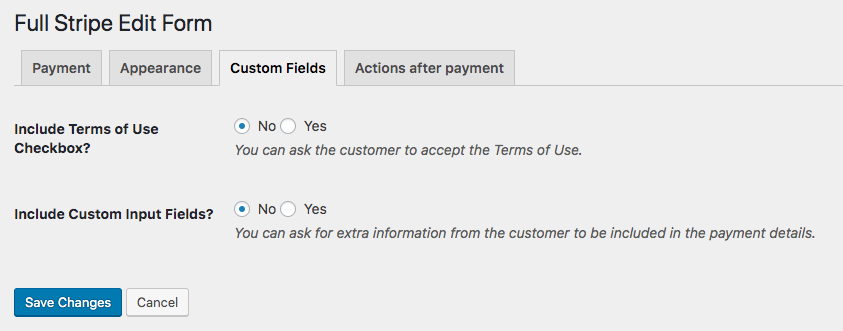
「Custom Fields」支払条件確認のチェックボックス表示や、独自のインプット項目を設けるかを設定できます。

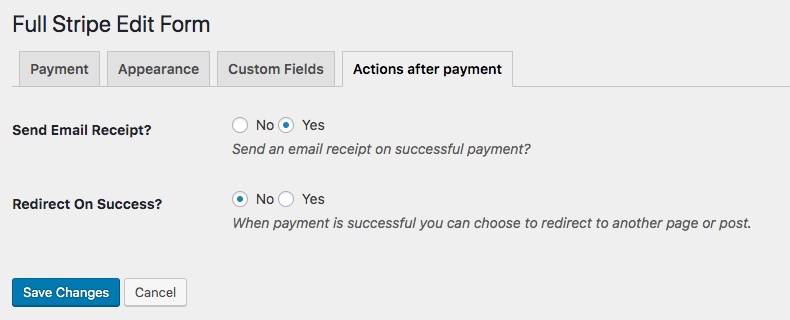
「Actions after payment」というタブでは、
領収通知をメールで送るか、支払い確定後違うページにリダイレクトするかを設定できます。

ショートコードを固定ページに記載して表示
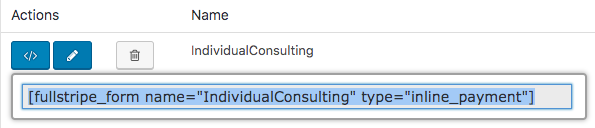
決済フォームを作成したら、一覧に</>というマークができています。
こちらをクリックするとショートコードが表示されますので、コピーします。
表示したいページにこのショートコードを貼り付ければ、
決済フォームの出来上がりです。

(なお、こちらのフォームはサーバー側を操作して英語表記を日本語表記に直す作業を事前にしています。)
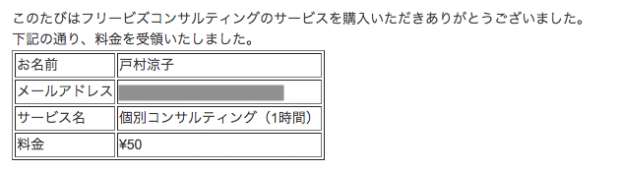
支払いが完了するとメッセージが表示され、

「Email Notification」で設定したメールとstripeから自動発行された領収書が購入者に送られます。

良い点
以上、stripeの導入方法を簡単に見てきましたが、良いと思った点を書いてみます。
画面遷移がないのでストレスが少ない
PayPalのような、画面遷移がないためストレス無く決済ができると感じました。
ただ、逆にいうと利用する方は不安になるかもしれないので一言
セキュリティについては書いておくと良いかもしれません。
すべて裏で動いているのでHPだけで完結しているように見える
プラグインを使って自社のWeb上で決済してもらう場合、
stripeを経由しているとはいえ、見た目上は自社のHPだけで完結しているかのような
スマートな印象が良いなと思いました。
気になった点
気になった点も書いてみます。
定期支払の項目がカスタマイズしにくい
例えば源泉所得税のマイナスを入れるなど、ちょっとしたカスタマイズができないのが
きになりました。
(もう少しいじってみればできるかもしれません)
説明が難しい
stripeのヘルプページは基本的に英語で、解読が難しいです。
Google翻訳でなんとかなる部分もありますが、時間はかかりました。
まとめ
クレジットカード決済サービス「stripe」の導入方法、評価を書きました。
考えてみれば年間数千円でこういった本格的な決済サービスを
導入できるのはすごいことですよね。
決済サービスを考えていられる方の参考になれば幸いです。
編集後記
週末は、家の掃除をしたり、映画を見たり。
最近のあたらしいこと
息子が、「誕生日、何がほしい?」と聞いてくれました。
それだけで嬉しくて満足してしまった自分(まだ何ももらってない)
メニュー
メディア
More from my site
-
前の記事

「AIにできないような仕事」がわからない私が実践していること 2019.07.19
-
次の記事

母の命日に思うこと。物事には良い面と悪い面がある 2019.07.24