さくらインターネットにおける常時SSL化の手順・注意点(プラグインを使用する方法)
- 2018.08.08
- Webサービス

このたび、ブログと事務所HPを常時SSL化(暗号化)しました。
(アドレスバーに鍵マークが表示されていると思います)
このSSL化、というのは素人目線でググってみると、
取得しているドメインが実際に存在していることを第3者(SSLサーバー証明書を発行する機関)が証明する
サーバーとの通信は暗号化されているので、Web上で入力した情報が漏洩しないので安心して入力できる
ということだそうです。
確かに、SSL化されたサイトは「保護された通信」とアドレスバーに表示されるので訪れた人の安心にはなると思います。
Google検索においてもSSL化されたサイトはSEO的に有利に働くといった噂もあるようです。
私のサイトは今までこのように「保護されていない通信」と出ていました・・
同業仲間のブログはほぼSSL化済。
もうここは避けて通れない、ということでSSL化、挑戦してみました。
(さくらインターネットのレンタルサーバを利用しているケースで書きます)
常時SSL化の手順
サイトを常時SSL化するには、
- SSLサーバ証明書を取得する
- SSL化実行(さくらのレンタルサーバ簡単SSL化プラグインを利用)
- SSL化するためのWordpress側の微調整
の3つの手順があります。
1 SSLサーバ証明書を取得する
まずは第三者が証明してくれるSSLサーバ証明書を取得します。
利用しているレンタルサーバの会社によってやり方は異なると思いますが、私が利用しているさくらインターネットの場合で説明します。
さくらインターネットの場合、無料のSSLと、有料のSSLとが用意されていたのですが、無料SSLを取得しました。(違いもよくわからず)
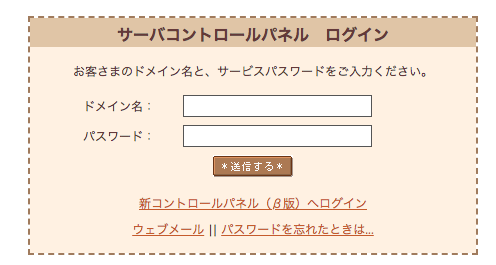
まずサーバコントロールパネルの画面から初期ドメインでログインします。
左のバーの中から、「SSLサーバ証明書」というメニューを選びます。
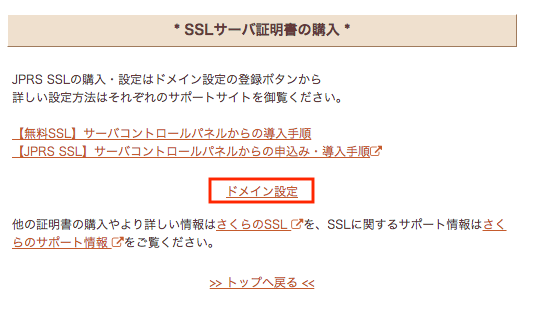
右側に現れる「SSLサーバ証明書の購入」から、「ドメイン設定」をクリックします。
すると、証明書を取得していないドメインには証明書の欄に「登録」という文字が表示されるのでクリックします。
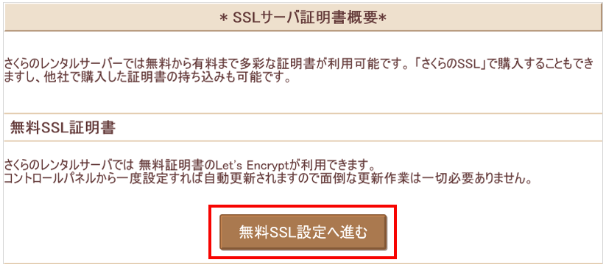
「SSL証明書概要」というページが開きますので、「無料SSL設定へ進む」ボタンをクリックします。
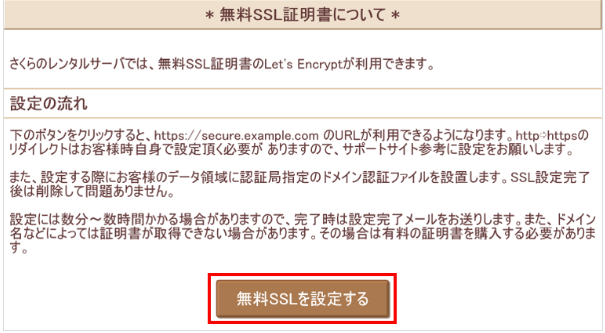
規約を確認の上、「無料SSLを設定する」ボタンをクリックします。
これで、SSL証明書の取得は完了です。(通知メールが送られてきます)
手順2 SSL化実行(さくらのレンタルサーバ簡単SSL化プラグインを利用)
SSL証明書を取得すると、サイトが「https」で繋がるようになっています。
ただ、よく見ると鍵マークが表示されていません。
さくらの注意書きには、このように書いてありました。
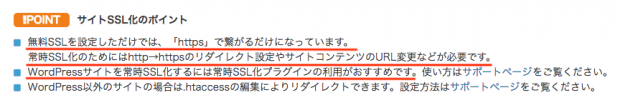
無料SSL証明書を取得しただけではただ「https」に繋がるだけで、本当の暗号化にはなっていないとのこと。
本当の意味で暗号化するにはリダイレクトの設定やコンテンツのURL変更が必要だと。。ここでちょっと気が重くなったのですが、
「Wordpressサイトを常時SSL化するには常時SSL化プラグインの利用がおすすめです」との記載が!
おとなしく従うことにしました。
※下記の作業を行う前にWordpressのバックアップを行うことをお勧めします。
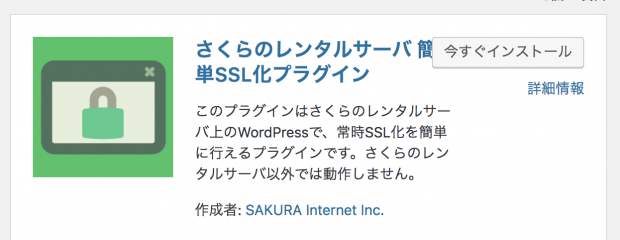
WordPressにログインし、プラグイン→新規追加で「さくらのレンタルサーバ簡単SSL化プラグイン」を探し、インストール・有効化します。
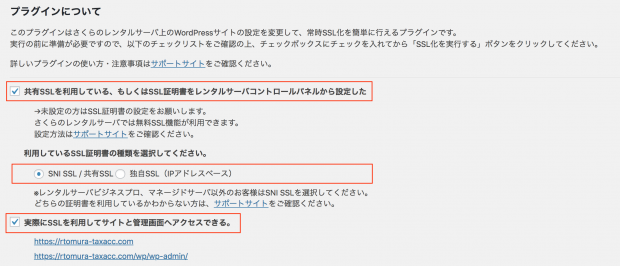
設定→SAKURA RS SSLで、「プラグインについて」という画面が出ますので、必要箇所をチェック・選択します。
- 「共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した」→さきほどレンタルサーバコントロールパネルからSSL設定をしたのでチェックをいれる
- 利用しているSSL証明書の種類を選択してください→サーバコントロールパネルで種類を確認。さくらの無料SSLの場合、種別は「SNI」なのでSNI/SSLを選択
- 実際にSSLを利用してサイトと管理画面へアクセスできる。→2つのアドレスにアクセスできることを確認して、チェックを入れる
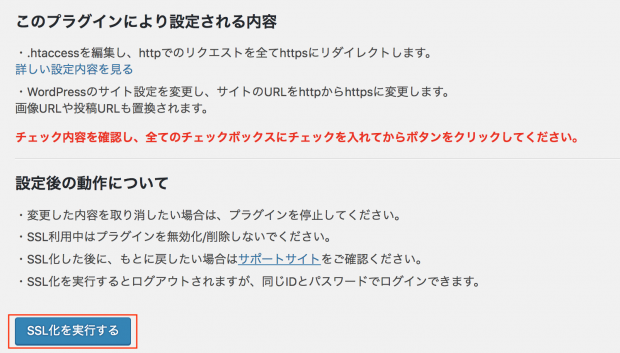
チェック内容を確認し、「SSL化を実行する」ボタンをクリックする
これで、本当の意味での暗号化(リダイレクトの設定やコンテンツのURL変更)が終わったはずです。
手順3 SSL化するためのWordpress側の微調整
これでめでたし!と思いきや・・
サイトを見てみるとhttpsにはアクセスできますが鍵マークがまだ表示されていません。
まだ何か作業が必要なのか、とググってみるとそれぞれ個々の状況によって異なるが、
トップページに「http」へのリンク先があると完全に暗号化されない
という情報を見つけたので、トップページからのリンク先をすべてチェックしました。
大きなところでいうとメニューですね。
サイト内へのリンクだったらすべてhttpsになっているのですが、外部へのリンクはhttpのままなのですべてhttpsに変更する必要があります。
トップページで使われている画像も同様です。
カスタマイズ画面で設定している方は、一度画像を削除し、新たに設定するとリンク先がhttp://からhttps://に変わるはずです。
色々設定してみても鍵マークが表示されない場合には、トップページで右クリック→検証を選択すればどこでエラーが出ているのかが分かります。
ズラッとコードが出てきますが、右下の「Console」というところを見ると「Mixed Content」というエラーが赤く出ているのが分かります。
大雑把に書くと「httpsのサイトとhttpのサイトが混じっているよ、だからエラーが出ているよ」といった内容でした。原因となったリンク先もきちんと表示されています。
今回は、Media Marker(読んだ本を記録するサイト)へのリンクがhttpになっていたことが原因でした。
Media Markerにアクセスすると、確かに保護されていない通信サイトのようです。
ひとまず、Media Markerへのリンクを消したところ、鍵マークが無事表示されました。
「トップページにhttpsとhttpへのリンク先が混じっていると完全に暗号化されない」ということを覚えておくと良いと思います。
その他:Google Adsenseの設定変更など
その他で必要となったのが、Google Adsenseの設定変更です。
完全SSL化した後、トップページのAdsense広告が消えてしまいました。
ググったところ、SSL化した場合にはAdsenseの設定も変更しなければいけないとのこと。
同期広告コード(サイズ指定されているもの)と非同期広告コード(自動サイズ)によってやり方は違うそうですが、今回私が利用している同期広告コード(サイズが指定されているもの)で説明します。
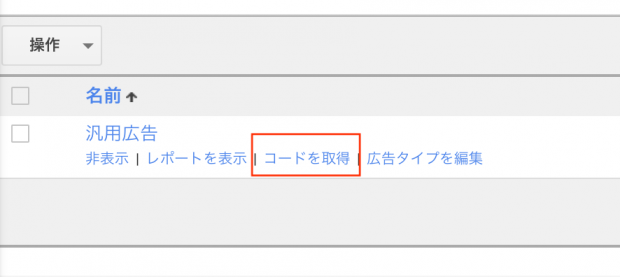
Adsenseの設定画面にうつり、広告の設定→広告ユニットで、該当する広告から「コードを取得」を選択します。
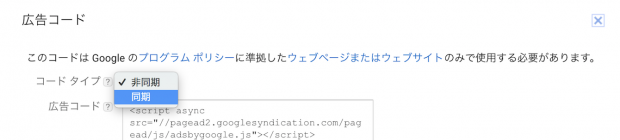
コードタイプを非同期→同期に変更して広告コードを取得します。
表示された広告コードを、Wordpressの広告表示をしている箇所(ウィジットなど)に貼り付けて保存すれば、完了です。
SSL化されたサイトには専用のAdsense広告コードが必要なのですね。知らなかった・・。
その他、Googleアナリティクス、Consoleを設定している場合にはそちらも変更する必要があります。
注意点
インストールしたプラグイン「さくらのレンタルサーバ簡単SSL化プラグイン」を削除・無効化してしまうとSSL化も無効になってしまうので気をつけます。
まとめ
サイトをSSL化する方法(レンタルサーバにさくらインターネットを利用している場合)を説明しました。
ここまでの作業で大体1時間半程度。そこまで労力にはならなかったのでよかったです。
ただ素人目線でして、プラグインを利用するよりももっと良い方法があるのかもしれないので、そこはご了承ください。
とにかくSSL化させてすっきりしたい!という方は参考にしてください。
編集後記
昨日は、セミナー受講、セミナー案内など。
Today’s New
大口 扇茶屋弁当
メニュー
メディア
More from my site
-
前の記事

今この瞬間に前線に立つ先輩たちを見て力をもらおう 2018.08.07
-
次の記事

お問い合わせフォームは入力のしやすさ・機能・デザイン重視で。WordPressのVisual Form Builderプラグイン使用感・レビュー 2018.08.09