お問い合わせフォームは入力のしやすさ・機能・デザイン重視で。WordPressのVisual Form Builderプラグイン使用感・レビュー
- 2018.08.09
- Wordpress

お問い合わせフォームは、インターネットで営業活動をしている私にとっては重要な存在です。
「申込みしやすいかどうか」
は内容もさることながら、入力のしやすさ・機能・見た目も大事です。
HPを開設してからずっとGoogle Formを使っていましたが(というかこれしか知らなかった)、Google Formを使っていて気になる点がいくつかあったので、これを機に問い合わせフォームを一新しました。
使ったフォームは、Wordpressのプラグイン「Visual Form Builder」です。
Google Formで気になっていた点
毎回スクリプトを設定するのが少々面倒
フォームを作るたびに「スクリプトエディタ」「通知ルール」などの設定があるため、少々面倒に感じていました。
デザインが少し気になる
私のカスタマイズ、色彩感覚の問題かもしれませんがデザインがちょっとやぼったいかな?という点が気になります。
日付と時間がスマホで入力しにくい
一番の理由はここです。
Google Formでは日付と時間を項目に追加することができるのですが、スマホでの入力がとてもしづらいです。カスタマイズできるのかもしれませんが・・。
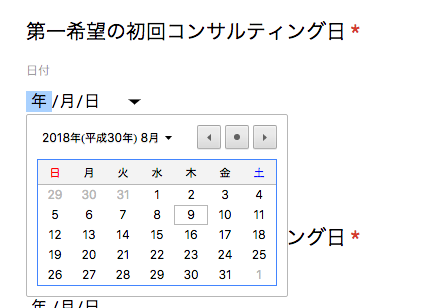
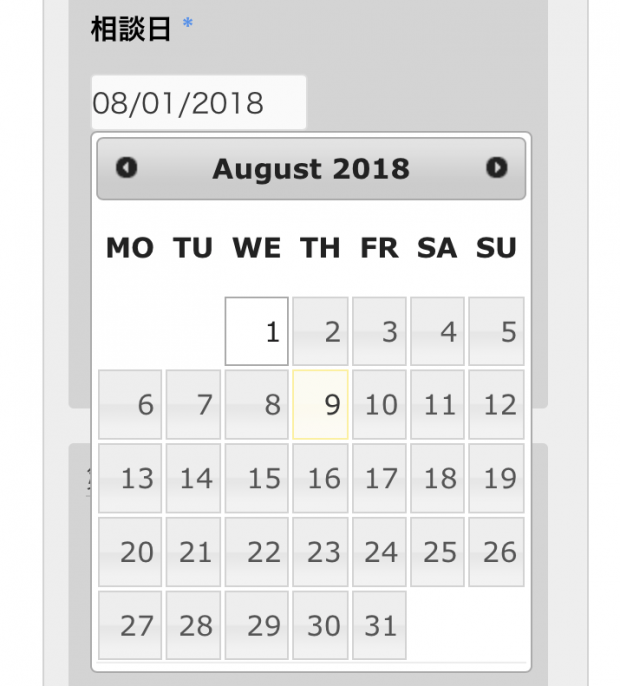
PCで入力するときはこのようにカレンダーが表示されるのですが、
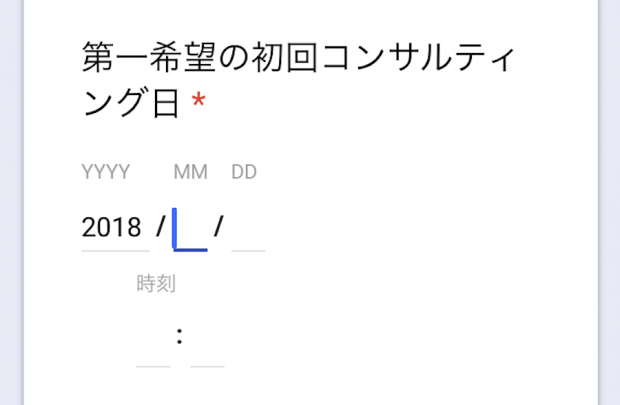
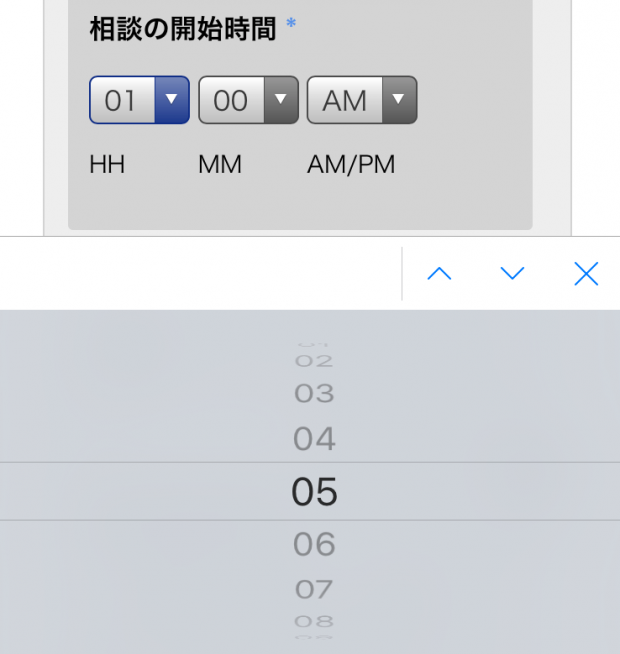
スマホだとこのような感じで数字入力に切り替えて入力しなければなりません。時刻も同様です。
自分で入力してても「これは面倒だ・・」と感じました。
スマホで税務の依頼をする人というとそこまでいないかもしれませんが、スポットの相談、セミナーなどはささっと申し込みたい人もいると思うので「スマホでの入力のしやすさ」は重要だと考えます。
WordPressのプラグイン「Visual Form Builder」を使用
お問い合わせフォームのWordpressプラグインはいくつかあります。一番有名なのは「Contact Form7」でしょうか。
日本製なので日本語の解説が充実しているのが魅力です。多少のHTMLとCSSの専門知識が必要となるので中上級者向けかと思います。
初心者向けには「Jetpack Contact Form」というWordpressを開発したAutomatic社が提供するプラグインもあります。ただこちらは自動返信などの細かい設定ができません。
海外製では、「MW WP Form」(日本語解説あり)、「Visual Form Builder」というプラグインがあります。
どちらもショートコードで簡単に実行でき、かつデザイン的に好みです。
「MX WP Form」は途中まで使用してみたのですが、日付入力のところで思ったとおりに作ることができず、挫折しました。
ということで、今回は「Visual Form Builder」でお問い合わせフォームを一新しましたので、良かった点、難しかった点など書きます。
Visual Form Builderプラグインの良かった点
視覚的に操作できる
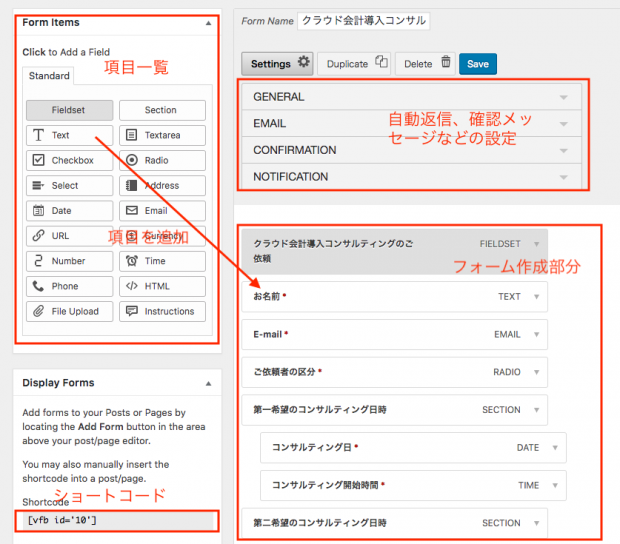
Visual Form Builderのフォーム作成画面は以下のとおりです。
まず「Settings」の部分でFormの名前や、自動返信、フォーム送信後の確認メッセージの設定などをします。
「Form Items」にはフォームに追加できる項目が並んでいます。
この中から項目をフォーム作成部分に追加して作成していきます。
テキストのほか、Eメールアドレス、チェックボック、ラジオボタン、日付、時間、住所など大抵のものが揃っています。
ショートコードで手軽にページにフォームを追加できる
先程の画面で「Display Forms」には、フォームごとにショートコードが[vfb id=’○○’」というふうに自動的に表示されます。
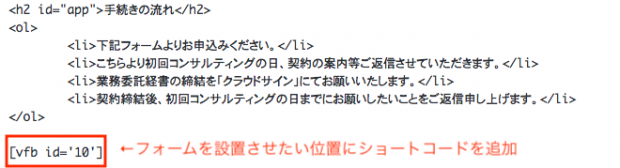
このショートコードを表示させたいページに貼り付ければフォームを表示することができます。
フォームの項目が変わってもショートコードはそのまま、どこへでも設置できるので便利ですね。
スマホでの日付・時間が入力しやすい
今回一番気になっていたスマでの日付・時間入力ですが、とてもしやすくなりました。
日付部分をクリックするとスマホでもカレンダーが表示されるようになりました。
時刻も、リストから選べるように。(12時間(AM、PM)、24時間いずれか選べます)
この機能だけでもこのプラグインを選んで正解でした。
フォームを一覧表示し、送信数を確認できる
Visual Form Builderの「Entries」というメニューからは、作成したフォーム一覧と、それぞれのフォームの送信数(今までの送信数、今日の送信数)を確認することができます。
CSVにエクスポートできる
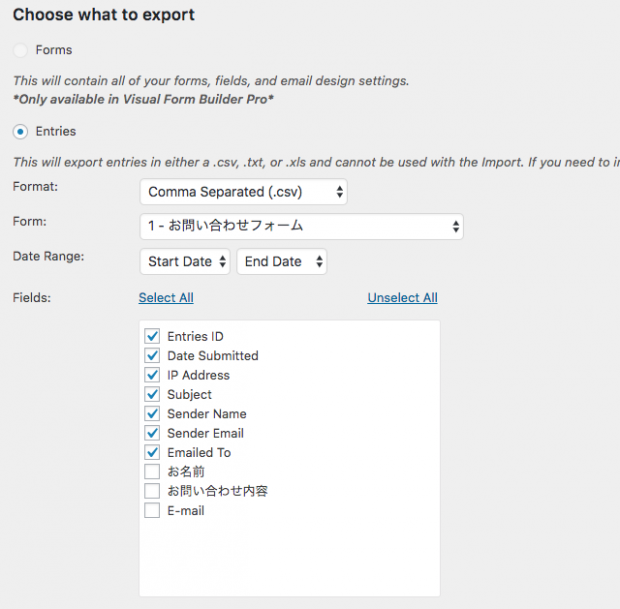
「Export」メニューで、それぞれのフォームごとに、機関と項目を指定してCSVにエクスポートすることもできます。
デザインが良い
これは好みかもしれませんが、「The フォーム!」というよりはさりげなく、かつページに馴染むデザインがいいなあと思っていました。
その点Visual Form Builderはちょうどよいフォーム加減というか、フォームだとわかるけれど、主張しすぎないデザインが気に入りました。
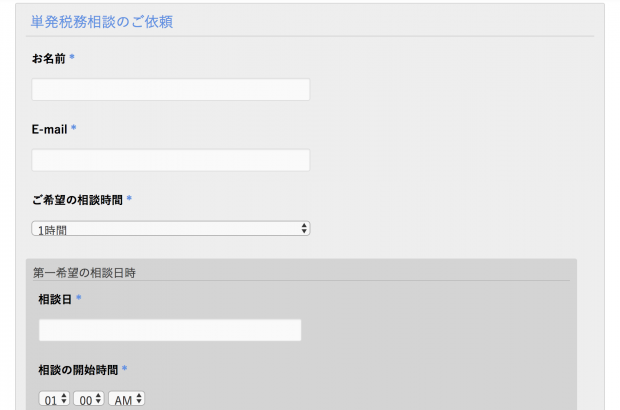
例えば、「Section」という項目を使えば下記のように入れ子状態にしてわかりやすく表示することも可能です。
(文字の色・アスタリスクなどはCSSで変えています)
Visual Form Builderプラグインの難しかった点
英語の解説のみ・認知度低め
このように操作性、機能性、デザイン性において優れているVisual Form Builderですが、海外製ということもあり英語の解説しかなく、日本語での解説サイトはほとんどありません。
ただ前述したとおり視覚的に操作できるので、確認しながら進めていけばそれほど気にしなくても良いかと思います。
要らない機能・デザインを修正する必要あり
デフォルトで要らない機能が入ってきてしまう、デザインが少しおかしい、といった点がありましたのでそこらへんは自分でコードを確認してCSSの修正をしていく必要があります。
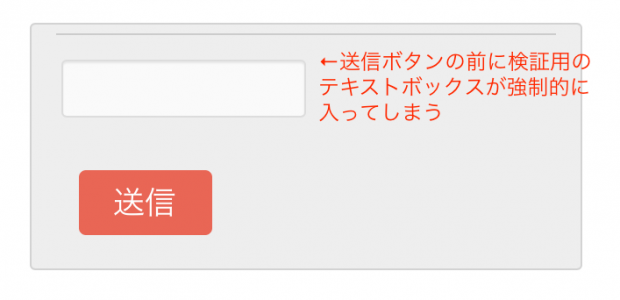
例えば、デフォルトでは「Validation」という2桁の数字を入れてもらう項目が強制的にフォームに入ってしまうのですが、要らないので修正します。
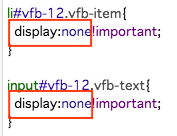
サイト上で要素名をF12(右クリック→検証でも可能)で探し、要素名に対して「display:none;」を指定すれば表示されなくなります。(フォームごとに指定する必要あり)
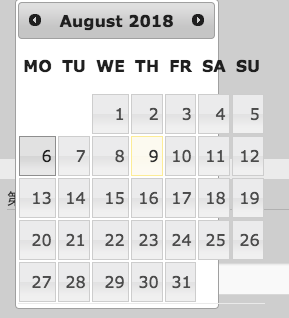
その他にも日付を入力するときに現れるカレンダーですが、デフォルトではこんな表示になってしまいます・・全体の横が足りない感じですね。
こういった修正もCSSに反映させていきます。
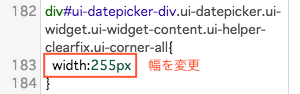
要素名を先ほどと同様F12(右クリックで検証)を表示して取得し、その要素に対してCSS修正を入れていきます。
こういったCSSの微調整がやはり必要となるので、CSSの設定の仕方の基本は知っておく必要があると思います。
まとめ
WordPressのお問い合わせフォームプラグイン、「Visual Form Builder」を使ってみての感想をレビューしました。
問い合わせフォームを変えたいと思っている方は参考にしてください。
編集後記
地元のゆうちょ銀行にて法人口座開設手続をしたい、と伝えたところ
「はあっ!?法人口座!?」みたいな態度を取られました・・なぜ嫌な顔をされなければいけないんだろう・・。ま、インターネットバンキング無料なので良いのですが。
Today’s New
ゆうちょ銀行にて法人口座開設手続
MV WP Formプラグイン
Visual Form Builderプラグイン
メニュー
メディア
More from my site
-
前の記事

さくらインターネットにおける常時SSL化の手順・注意点(プラグインを使用する方法) 2018.08.08
-
次の記事

公的機関・お店への通話は「LINE Out」がお勧め 通話料が安く、音質も問題なし 2018.08.10