WordPressでオリジナルテーマを作る手順の概要とメリット
- 2022.07.26
- Wordpress

オリジナルテーマを作ってみた
HPやブログを作成することのできるWordpressは、
「テーマ」というWebサイトのテンプレートがあるため
比較的簡単に自分のサイトを作ることができます。
とはいえ、
- ちょっとカスタマイズしたい
- エラー起こったときに何が起きているのかわからない
ということがちょくちょくありましたので、
「一度、自分でテーマを作ってみれば理解できるんじゃないか」
ということで、Wordpressのテーマを自作してみました。
その概要と、作ってみたメリットを書いてみます。
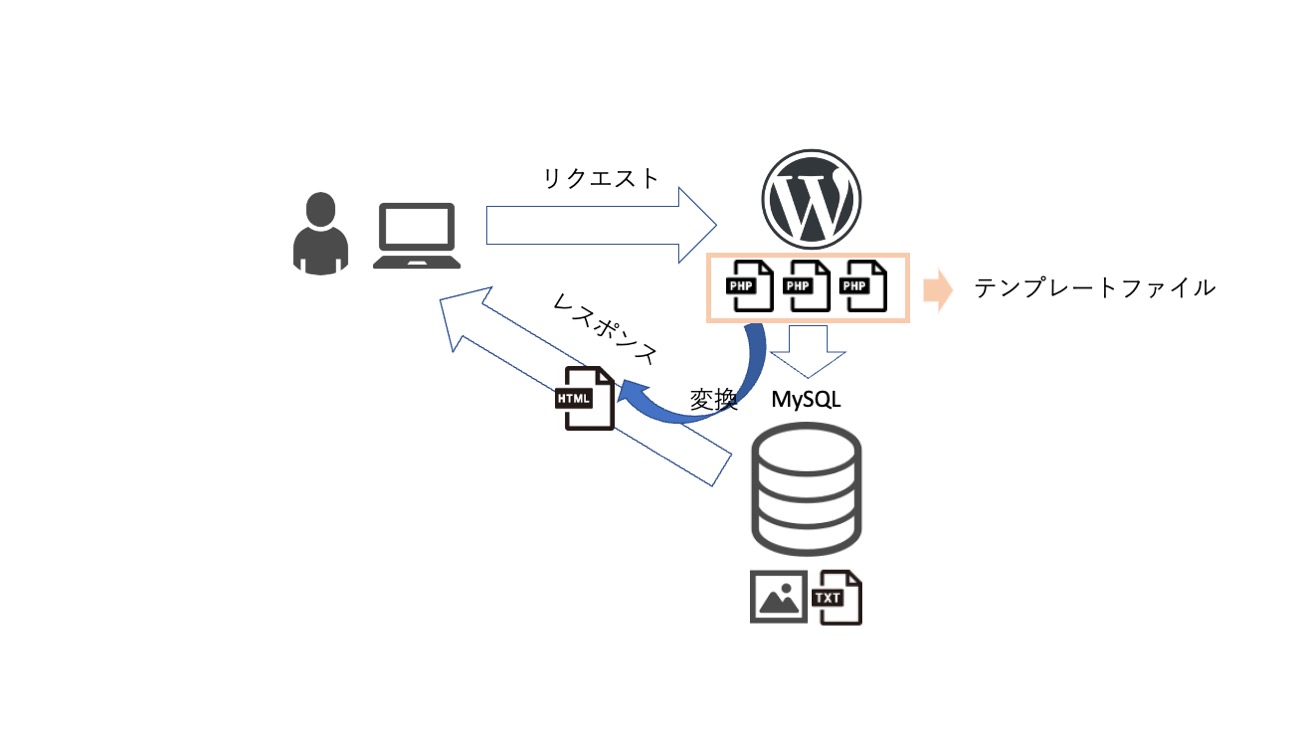
WordPressの仕組み
WordPressは「動的コンテンツ」を作ることができるのが特徴です。
具体的には、「テンプレートファイル」というPHPで書かれたプログラムを
トップページ、投稿ページ、固定ページなどそれぞれ作り、
サーバーにリクエストして、クライアント側には
擬似的にHTMLファイルを送り返しているんですね。
ですので、「テーマを作る」というのは、
このテンプレートファイル作りがメインとなります。
これもなんとなーくしか知らなかったので、今回勉強になりました。
オリジナルテーマ作成の概要
オリジナルテーマを作るには、
- HTML
- CSS
- PHP
- jQuery(使わなくてもOK)
などの知識が必要ですが、書籍(下記)を参考にして進めれば
そこまで難しくはありませんでした。
こちらは必要最低限のテーマが作成できるよう簡潔にまとめられていてよかったです。
❶ Localをインストールして、仮想サーバー環境を作る
HTMLやCSSはブラウザで表示を確認できますが、
PHPはサーバー側で動くプログラムなので、
サーバーがないと動作がわかりません。
ただ、本番環境で色々とテストするのは不都合、ということで
「Local」という無料ソフトを使って仮想サーバーの環境を作ることができます。
Local – Local WordPress development made simple
この仮想環境で、開発をしていき、最終的にテーマファイルとして
WordPressにインストールすることができます。
❷ それぞれのページのデザインを作る
トップページ、投稿ページ、固定ページ、アーカイブページなど
必要なページのデザインを作ります。
HTMLで骨組みを作って、CSSでデザインしていく感じですね。
WordPressで置き換えていく部分もありますが
ひとまず全体のレイアウトを作ります。エディターは、「Visual Studio Code」を使っています。
今回、デザインは下記の本を参考に作りました。
こちらも初心者にわかりやすく、おすすめです。
❸ テンプレートファイルを作る
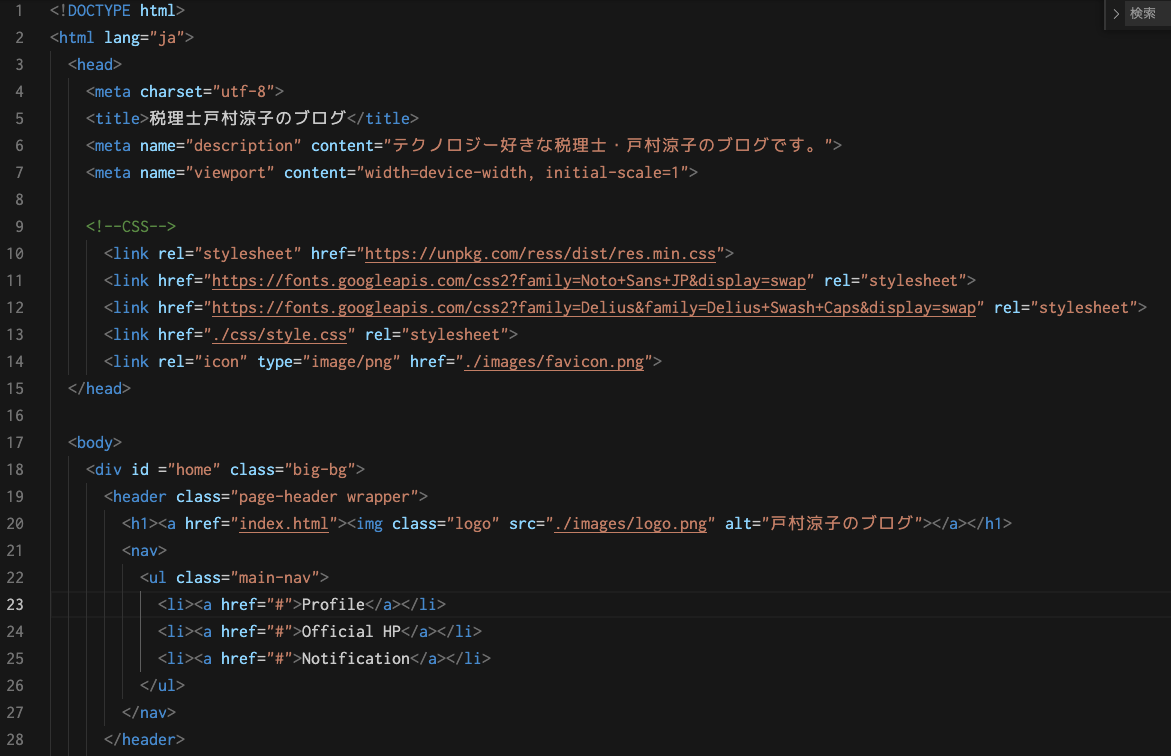
次に、上記で作ったHTMLファイルを元に
PHPファイル形式のテンプレートファイルを作っていきます。
具体的には、
- front-page.php(トップページ)
- single.php(投稿ページ)
- page.php(固定ページ)
- search.php(検索結果ページ)
- 404.php(ページが見つかりませんページ)
- header.php(ヘッダー部分)
- footer.php(フッター部分)
- archive.php(アーカイブページ)
を作ります。
ヘッダーやフッターなどの共通部分は呼び出して
再利用していけば効率的です。
テンプレート作成は、
「テンプレートタグ」というWordpress独自の関数
を使ってHTMLファイルを置き換えていくことがほとんどです。
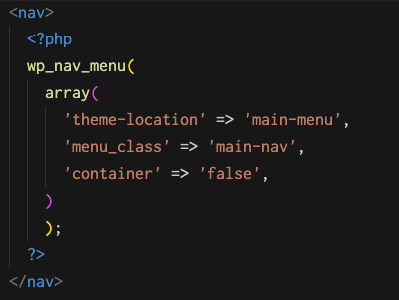
例えば、「wp_nav_menu」という関数は、
WordPressで登録したメニューを
表示することができるものです。下記のように、配列で指定していきます。
❹ function.phpを作る
WordPressを始めてから
「これは触っちゃいかん」
と言われているファイルです笑。
このファイルは、Wordpressで使う
さまざまな関数をまとめているファイルなんですね。
- サムネールを使えるようにする
- アイキャッチを使えるようにする
- メニューを使えるようにする
- ウィジットを使えるようにする
といった「機能を実装するための記述」が
まとめられているファイルです。いじっちゃまずい理由がようやくわかりました。
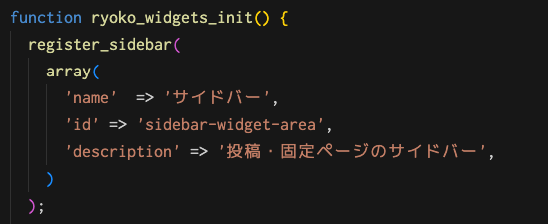
例えば以下は、ウィジットにサイドバーを
追加している関数です。こちらもウィジットの名前などを
配列で指定しています。
このfunction.phpファイルで関数を定義していないと、
テンプレートファイル内で関数を利用することができません。
❺ レスポンシブ対応する
PC用の表示だと、スマホなどでは見づらいため、
専用にCSSを作る必要があります。(レスポンシブ対応)
WordPressでは、「メディアクエリー」という機能があり、
@mediaと書いて画面サイズごとにデザインを変えることができます。
例えば次のように書いた場合には、
「幅が0-660pxの範囲の画面サイズ」に対して
スタイルを適用することになります。
この機能を利用して、
「画面幅がこれ以下になったら横並びのメニューを消して
ドロップダウンリストを表示する」
といったことが可能です。
その他、スマホ用に2カラムではなく縦長にする設定も
することができます。
❻ WordPressにテーマをインストールする
テンプレートファイル、CSSファイル、画像などすべてまとめてzipファイルにし、
WordPressにインストールします。
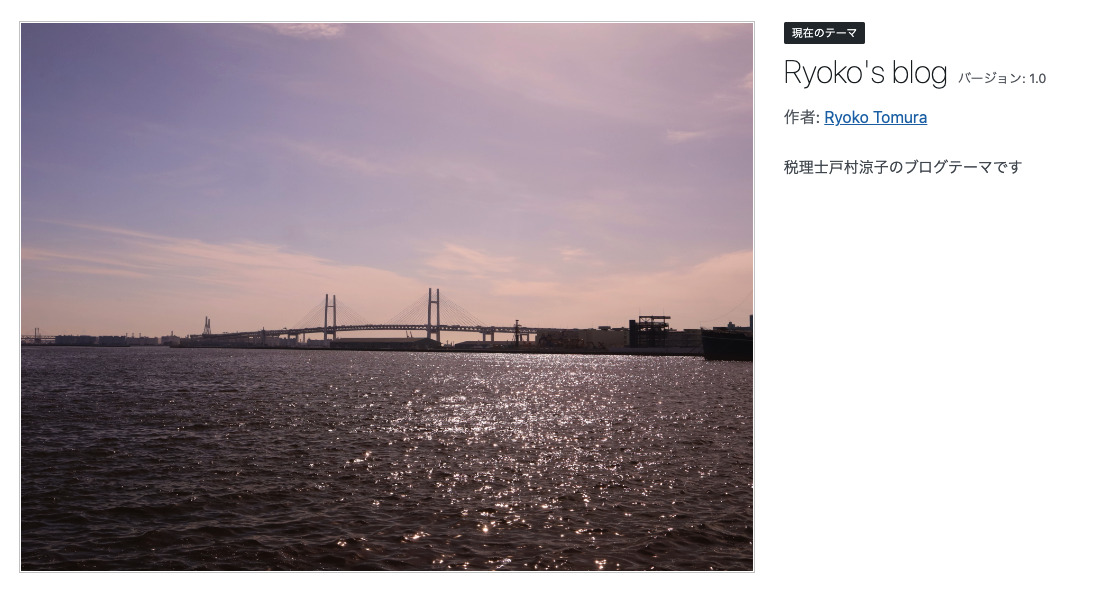
下記のように自分でテーマの名前をつけたり、写真を設定することができます。
オリジナルテーマ作成のメリット
今回Wordpressでオリジナルテーマを作成してよかったことは以下です。
Webの仕組みを理解できた
20代くらいのとき、自分でHPを作成してサーバー側に
アップロードした経験がありましたが、あくまで静的なサイトでした。
独立してWordpressを使う様になってから
その仕組みがいまいち分からなくなっていました。
今回一から構築してみて、
「サーバーサイドで動くPHPを使った動的コンテンツの仕組み」
を理解できたのがよかったです。
エラーに怯えなくてよくなった
これは今後わかりませんが汗、
一から自分で作ったので今後よく分からない
エラーが出てもなんとか対応できるのではないか、
という自信がつきました。
少なくとも、テーマ作成にあたって必要な
ファイル構成がわかったので、それも自信につながりました。
自分だけのテーマができてうれしくなった
やっぱり、「オリジナル」は嬉しいものです。
いつもテーマは購入していましたが
自分で時間をかけて作ったものは
愛着が湧きます。
まとめ
WordPressでオリジナルテーマを作る手順の概要とメリットをまとめました。
まだまだ表示面などでおかしなところがあるので直しつつ、
自分だけのサイトをコツコツ作っていきます。
また、詳しい作り方については記事にしていこうと思っています。
編集後記
昨日は、横浜・元町散歩。
とっても魅力的なブティック
があって思わず写真を撮りました。
最近のあたらしいこと
自分のWordpressオリジナルテーマ作成
メニュー
メディア
More from my site
-
前の記事

インボイス対応に正解なし。買い手・売り手の立場で丁寧に準備を進める 2022.07.25
-
次の記事

書籍は、信頼できる媒体であってほしい 2022.07.28