WordPressのカスタム投稿をCustom Post Type UIプラグインで作る方法。定型的な投稿にお勧め
- 2020.08.26
- Wordpress

WordPressでHPやブログを運営していると、ある程度決まったフォーマットの投稿が必要となる場面があります。
例えばメンバー紹介や、店舗案内ページです。
このような場合、
WordPressに元々備わっている「固定ページ」、「投稿ページ」で1から作るのではなく
「カスタム投稿」(カスタマイズされたフォーマットの投稿)という機能を使って
記事作成することが効率的です。
今回、「セミナー告知」を例にカスタム投稿を作ってみましたので、
興味がある方は参考にしてください。
(HTML、CSS、PHP等プログラミングが関わるので「プログラムは見たくない!」という方は途中までどうぞ)
カスタム投稿の作り方
カスタム投稿は、
- 1からプログラム(PHP)を書いて作る
- プラグイン(Custom Post Type UI)で作る
の2つの方法があります。
簡単な方法が良いので(実際簡単じゃなかったのですが)、2.を選びました。
順序としては、
Custom Post Type UIをインストール
↓
新規投稿タイプを追加
↓
カスタムフィールド(項目)を作る
↓
テンプレートファイルを作る
↓
カスタム投稿記事を作成
となります。
①Custom Post Type UIをインストール
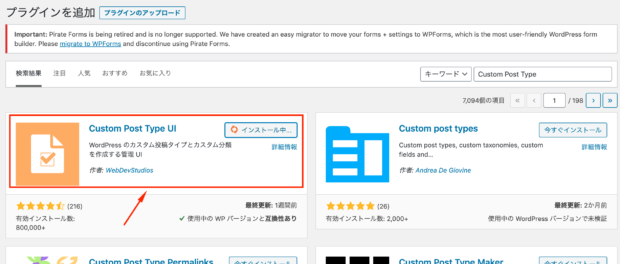
まずはカスタム投稿を作成することのできるプラグイン「Custom Post Type UI」をインストールします。
有効化したら、「CPT UI」というメニューができています。
②新規投稿タイプを追加する
CPT UIメニューから「投稿タイプの追加と編集」を選択します。
投稿タイプスラッグはカスタム投稿の分かりやすい名前(アルファベット)、
複数形のラベル、単数形のラベルは日本語で分かりやすい名前をつけます。
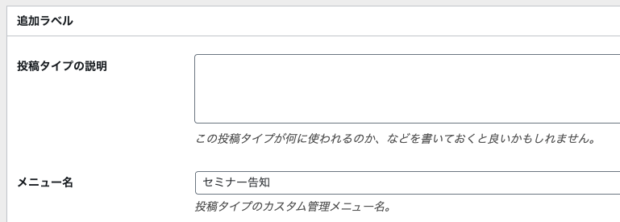
追加ラベルの「メニュー名」には、管理画面に表示される名前になるので設定します。
(セミナー告知のための投稿なので「セミナー告知」としました。)
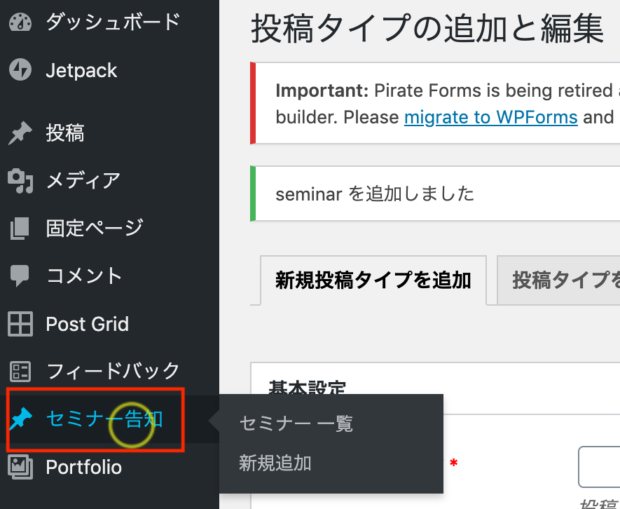
設定が終わると、ダッシュボードに「セミナー告知」というメニューができています。
③カスタムフィールド(項目)を作る
続いて、カスタム投稿に記載するカスタムフィールド(項目)を作っていきます。
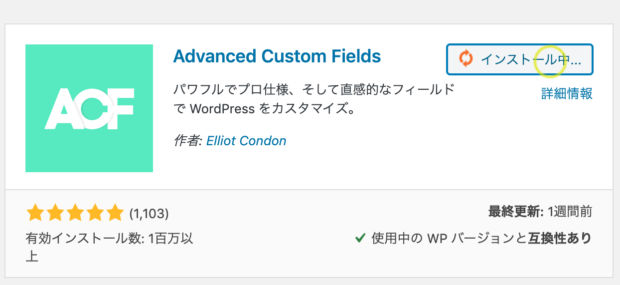
カスタムフィールドは「Advanced Custom Fields」というプラグインを使うと効率的に作ることができます。
このプラグインを使えば、テキスト、画像、リンクなど様々な項目を管理画面上から設定することができます。
インストール、有効化をします。
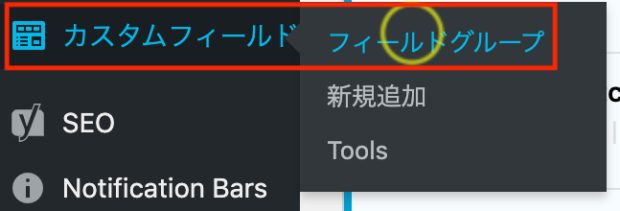
有効化したら、カスタムフィールド→フィールドグループを選択します。
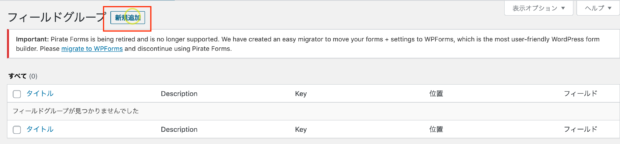
新規追加ボタンを押します。
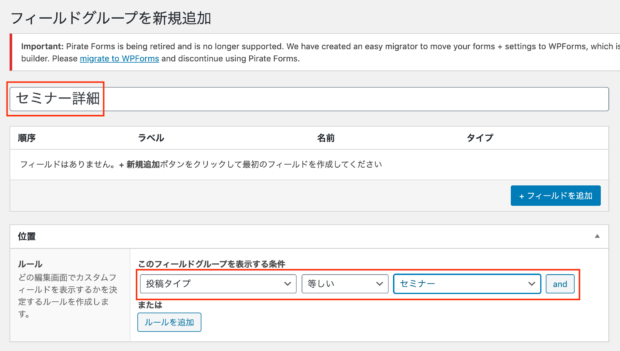
フィールドグループの名前を設定し(今回「セミナー詳細」としました)、
このフィールドグループを表示する条件を、
投稿タイプ、等しい、セミナー(先程作ったカスタム投稿のラベル)
とします。
これで、カスタム投稿(セミナー)にはこれから設定するカスタムフィールドが表示されるようになります。
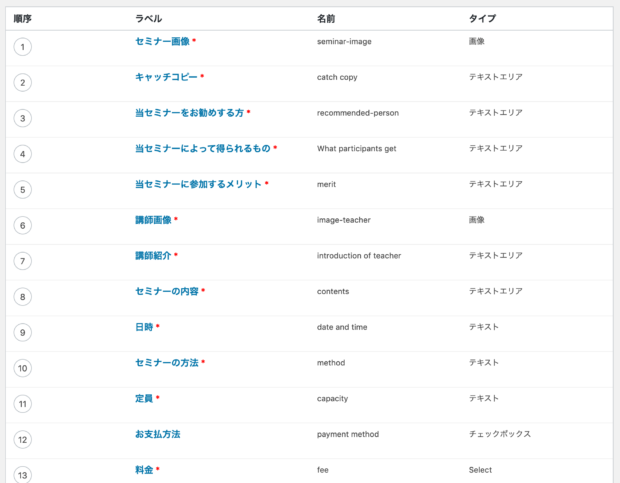
カスタムフィールドをひとつひとつ設定していきます。
ラベルは日本語、フィールド名はアルファベットにします。
フィールドタイプはテキスト、画像、チェックボックス、リンクなどその項目に合ったものを選択します。
↓このような形でひととおり設定していきます。
④テンプレートファイルを作る
(ここから少しプログラムの説明が多くなります)
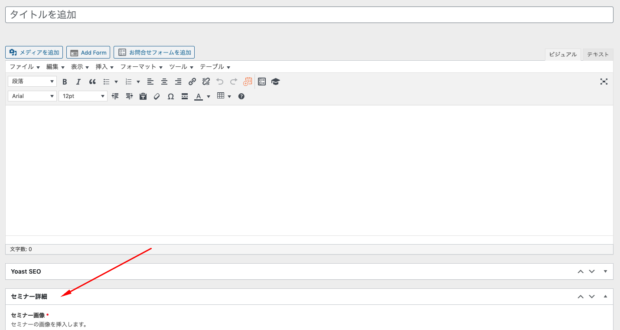
カスタムフィールドを設定した状態でカスタム投稿画面の新規作成を開いてみると、
普段の投稿画面の下にきちんとカスタムフィールドの入力画面が出来上がっているのがわかります。
これでカスタムフィールドに入力すればカスタム投稿ができる!
・・と思ったらこのままでは入力しても空白の投稿しかできません。
当然といえば当然なのですが、フォーマットが違うのであれば
投稿ページとは別のテンプレートファイル(HTML、CSS、PHP等が書かれているファイル)を作らなければいけないんですよね。
WordPressの投稿ページは、
single.phpというファイルで書かれていることが多いですが、
single-○○(カスタム投稿タイプ).php
を作ることによってカスタム投稿にレイアウトが反映されることになります。
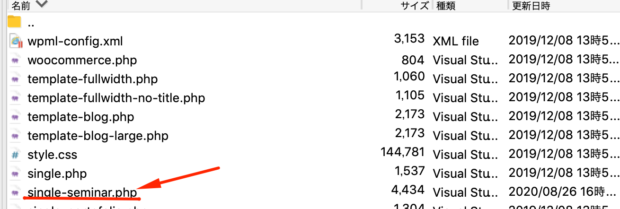
そこで、single-○○(カスタム投稿タイプ).phpファイルを作って、
FTPソフトなどでサーバーへアップロードします。
(今回は投稿タイプが「seminar」なので、ファイル名はsingle-seminar.phpとなります)
ファイルの中身ですが、HTML、CSSで体裁を作ります。
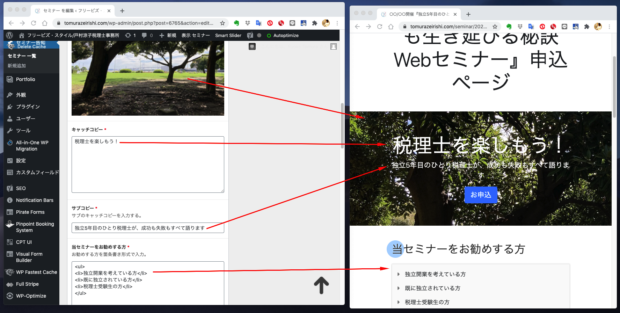
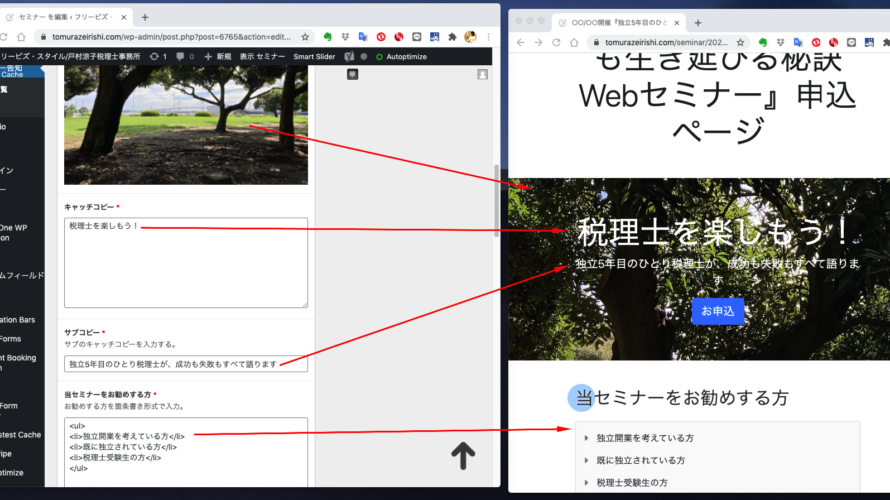
今回詳しいプログラムは省きますが以下のようなページになるようHTML、Bootstrap(CSSのライブラリ)使って作りました。
テーマのレイアウトと関係なく作れるため、シンプルなページにすることが可能です。
ここでポイントとなるのが、カスタムフィールドに設定した項目を投稿に紐付ける方法です。
カスタムフィールドを投稿に反映させるためには、
下記のPHPを書く必要があります。
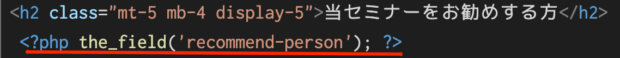
<? php the_field(フィールド名) ?>
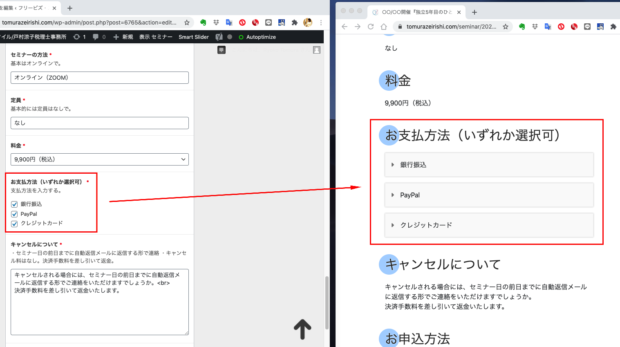
例えば、「当セミナーをお勧めする方」の項目であれば、カスタムフィールドに「recommend-person」という名前を設定しているため、下記のとおり設定すれば投稿に反映されます。
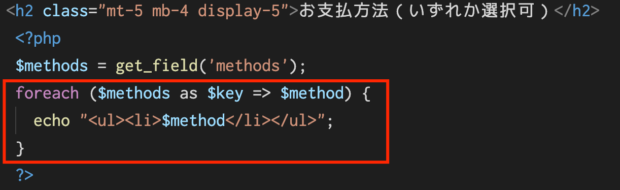
チェックボックスに指定した項目については、配列形式にして
foreach関数で値を取得し、一つ一つ表示することが可能です。
ここらへんは少しPHPの知識が必要となりますが、
レイアウトについては既存のフォーマットをコピーして作るのが手っ取り早いと思います。
カスタム投稿のメリット
カスタム投稿は投稿者が何人もいる状況で、
入力項目を制御することによって、
各人の知識に関係なく入力しやすくするメリットがあるということは聞いていました。
実際使ってみて、
ひとりビジネスにも有効であることがわかりました。
自分で項目の内容をあらかじめメモして体裁も決めておけば、
毎回悩む必要がなく、投稿作成の時間が大幅に節約できます。
是非ひとりビジネスを行っている方に活用していただけたらと思います。
まとめ
WordPressのカスタム投稿をCustom Post Type UIプラグインで作る方法を説明しました。
編集後記
昨日は、決算・申告業務を粛々と。執筆も進めました。
Youtube更新情報(毎週水曜日更新)
以前ブログ記事にもした、IFTTTを使ってブクログサービスからEvernoteへ読書時記録をするサービスを説明しました。
Evernoteにメモを一元管理されている方におすすめです。
最近のあたらしいこと
大戸屋 テイクアウト
メニュー
メディア
More from my site
-
前の記事

複数のことを、頻度を変えて継続するメリット 2020.08.25
-
次の記事

説得力のない発信は、しないようにする。 2020.08.27