無料で使えるユーザーの動きを分析する「Hotjar」が面白い。できることと、始め方。
- 2021.10.27
- ITツール

ユーザーの動きを分析する「Hotjar」
Webページでのユーザーの動きを分析する「Hotjar」
というサービスを試してみました。
無料でも、色んな分析ができます。
Hotjarでできること、
始め方を紹介します。
Hotjarでできること
ページごとのヒートマップが見れる
登録したWebサイトのページごとの
ヒートマップを見ることができます。
ヒートマップとは、数字データの強弱を
色で表現したものです。
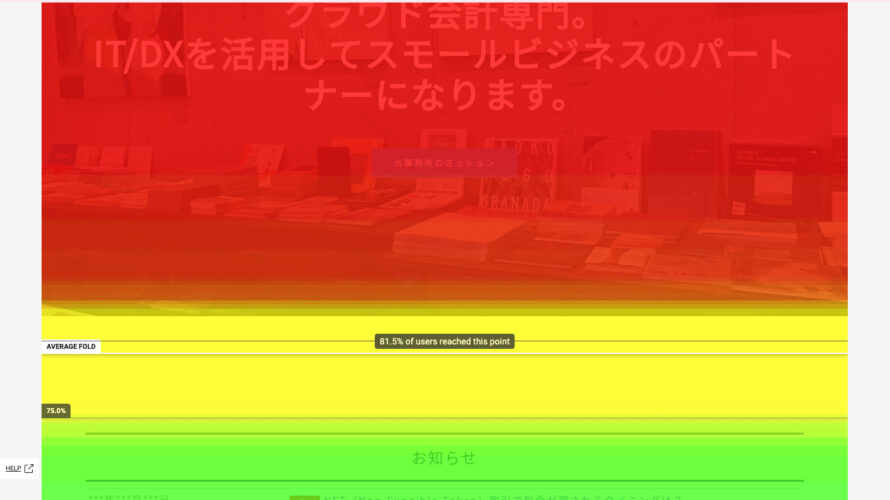
例えば、↓のようにどこまでスクロールされたかを
色で知ることができます(赤が100%で、寒色に近づけば近づくほど減っていく)
「急に色が寒色に変わった部分(離脱が多くなった部分)」
を確認すれば、なにか問題が見つかるかもしれません。
特に、LP(ランディングページ)に有効かと思います。
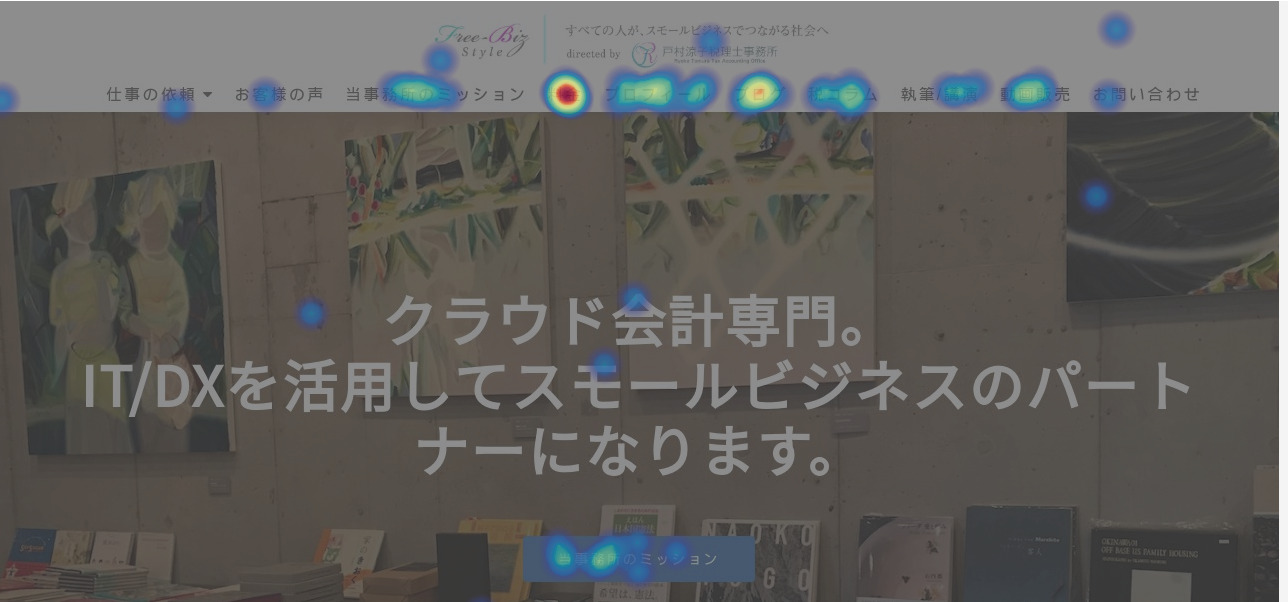
「どこがクリックされているか」も色別でわかります。
「料金」メニューがかなりクリックされています。
もしも
「リンクでもないのにクリックされている箇所」
があったら、紛らわしいボタンのような表示があるかもしれません。
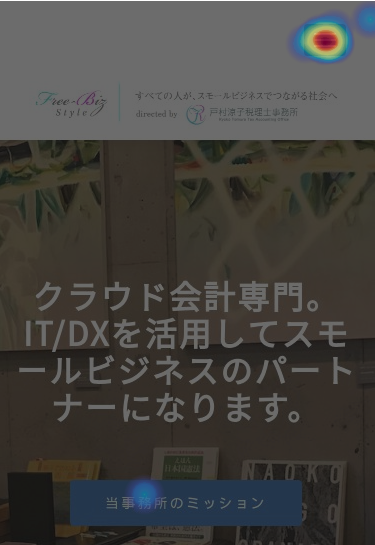
タブレット、モバイル版も見ることができます。
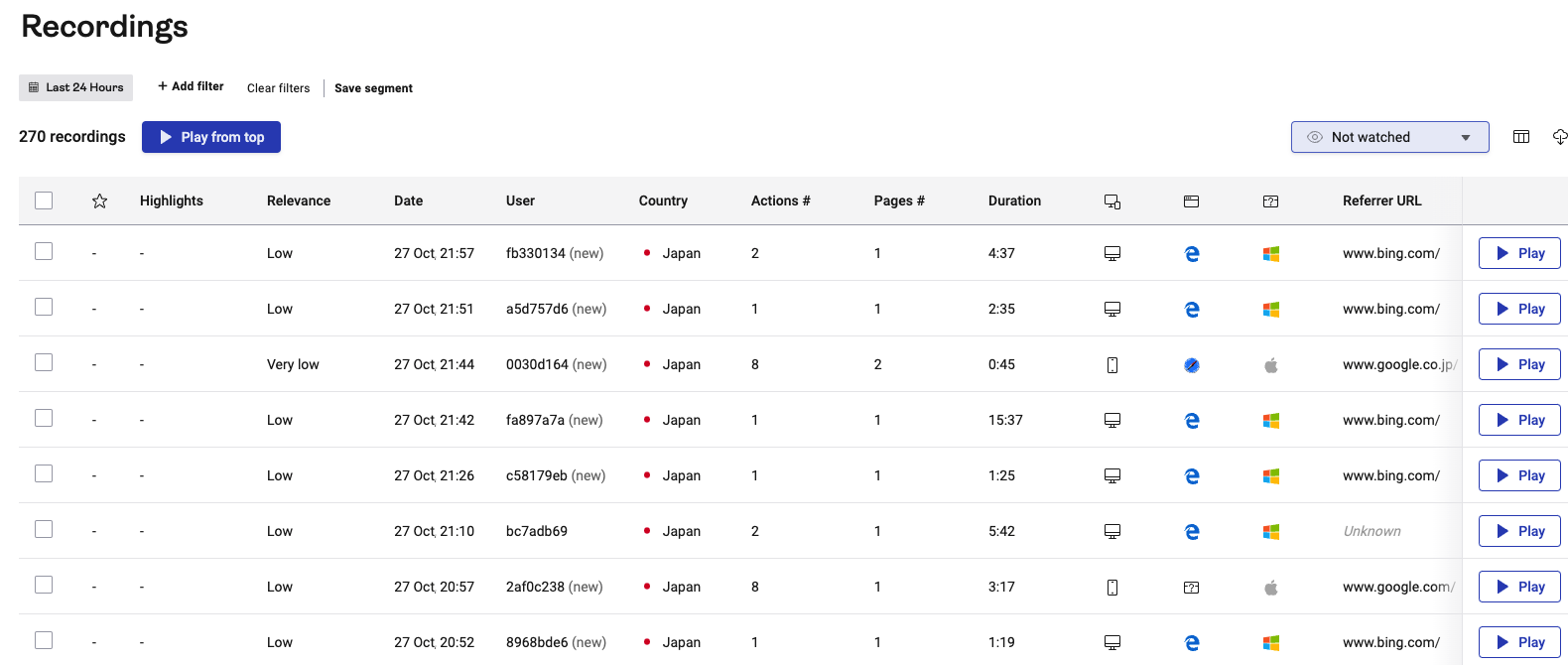
ユーザーの動きの記録が見れる
ページに訪れてくれた人の動きの記録が保存されるので、
1件1件見ることができます。
アクセスされた国や滞在時間、デバイス、ブラウザ、OS、流入元などもわかります。
すごいですよね。
ゆっくり見てくれている箇所や、
飛ばし読みしている箇所などもリアルに分かります。
なお、無料プランの場合には
- ヒートマップは3つのページまで(古いものを削除すれば新しいものを見れる)
- 1日1,000PVまでの収集
- ユーザーの動きの記録は300件まで
の制限があります。
Hotjar Plans – Hotjar Documentation
Hotjarの始め方
まずはHotjarのページからアカウントを作ります。
https://insights.hotjar.com/login
Googleアカウントからもつくることができます。
組織名、従業員数、役職などを入力して、スタートします。
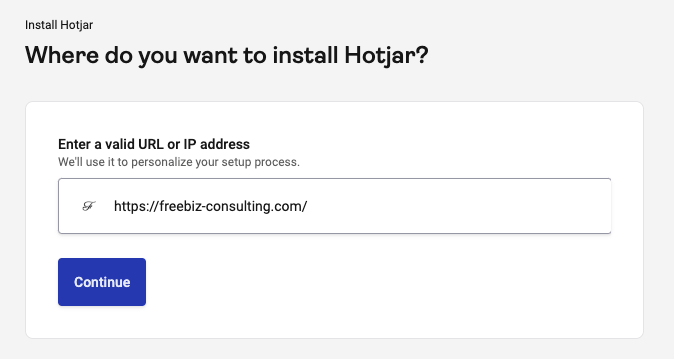
分析したいWebページのアドレスを入力します。
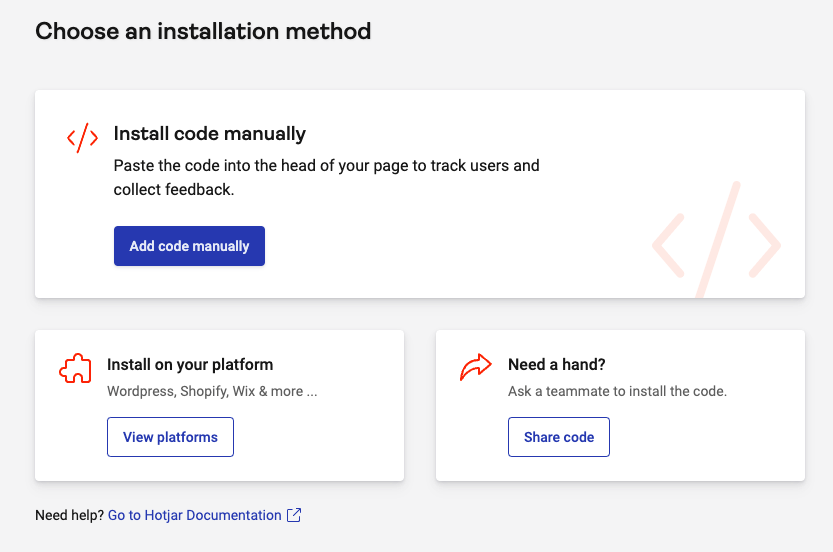
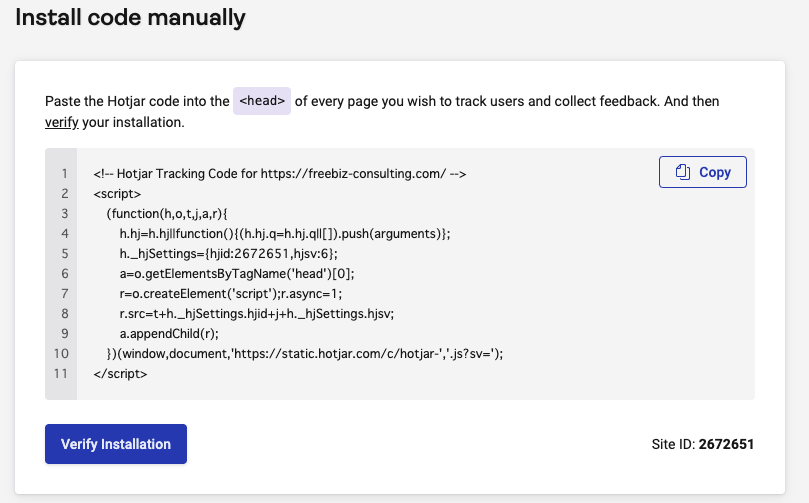
インストール方法が現れます。
今回は手動でコードを入力する「Add code manually」を選びました。
「次のコードを<head>タグに入れてください」という表示がでます。
コピーしたコードを<head>タグ内に貼り付けます。
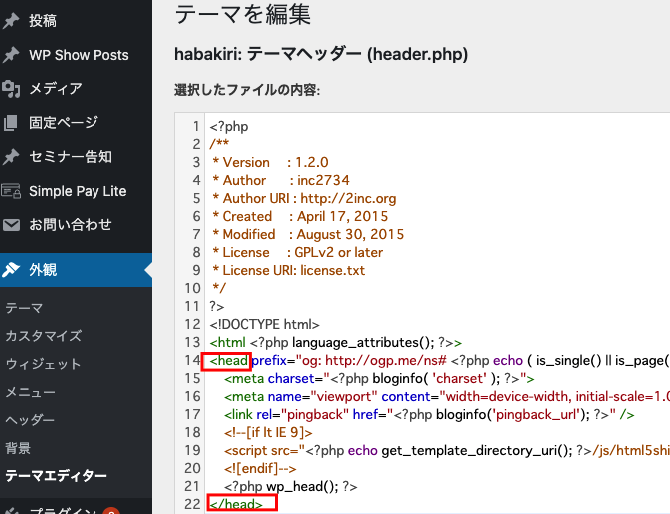
WordPressの場合には、外観⇒テーマエディターで<head>タグを探すことができます。
貼り付けたら、Hotjarに戻って「Verify Installation」ボタンを押します。
無事Hotjarがデータ収集できるようになりました。
1日程度経つと、ヒートマップ、レコーディングなどが見れるようになります。
まとめ
Webページのユーザーの動きを見ることができる
Hotjarでできること・始め方をまとめました。
AnalyticsやConsoleと合わせて使うと
よりサイト改善に役立ちます。
編集後記
無事(自分の会社の)融資が降りたとの連絡が。安心しました。
最近のあたらしいこと
とある業種からの依頼
メニュー
メディア
More from my site
-
前の記事

メルマガ読者限定セミナーを開催してみて、クローズドな発信場所を持つメリットを感じました 2021.10.22
-
次の記事

ゴールデンタイム、メリハリは仕事の効率性にめちゃくちゃ影響する。 2021.11.01













![[お勧め本]「減速して自由に生きる ──ダウンシフターズ」高坂勝著](https://rtomura-taxacc.com/wp-content/uploads/2017/07/9e366cf810a420a02f84defdc252983a-150x150.png)