非エンジニアがWebプログラミングをドットインストールで学んでみて気づいたこと
- 2020.03.16
- プログラミング

4年前に開業して以来、ホームページやブログはすべて自分で運営しています。
少し前にサーバー移転も自分で行いました。
スムーズに行っているかのように見えるかもしれませんが、
実際は試行錯誤の末・・。分からない用語も多く大変でした。
やはり、基本的なことを学ばないと「付け焼き刃」的なことが多く、
時間がかかります。
今後も私達の生活はWebを中心に進むだろうし、基本的なことを学びたいと思いました。
そこで、少し前からプログラミングの動画サイト「ドットインストール」でWebサービスの
勉強を開始しました。
Webサービスに必要と言われている、
HTML、CSS、Javascript、PHP(開発環境構築含む)を少しずつ進め、一通り終えました。

終えてみて、非エンジニアがざっくりと理解できたことを書きます。
TECHCAMPのマコなり社長の動画をお勧めします
勉強を始める前に、Webプログラミングをざっくり理解できるサイトはないかな?
と探していたところプログラミング学習スクールTECHCAMPを運営する会社の社長・マコなりさんの動画に行き着きました。(TECH CAMPは以前私も通ったことがあります)
この動画は、本当にわかりやすいです。
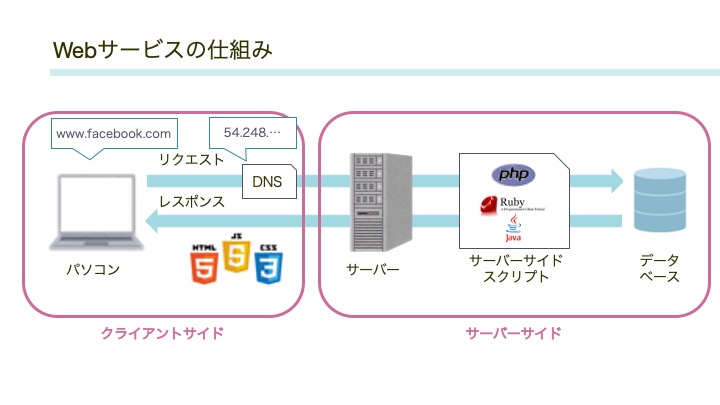
紹介されている図をもとに、私の方で少しアレンジして作ってみました。
クライアントサイド(リクエストする側)からサーバーサイド(レスポンスする側)にリクエストを送信し、サーバーサイドは必要な処理を行ってクライアントサイドにレスポンスをする。
これが「普段私達が何気なくWeb閲覧などのサービスを利用しているとき」に起こるざっくりとした流れです。
(DNS(Domain Name Service)は、IPアドレス(Web上の住所)とドメイン(IPアドレスをわかりやすく言い換えたもの(「Facebook.com」)など)を紐付ける役割をしています。)
目に見える部分を構築する言語
ユーザーが目に見える部分(ユーザーインターフェース)を構築する言語は、主に以下です。
- HTML(Hyper Text Markup Language)
- CSS(Cascading Style Sheets)
- Javascript
HTMLは、マークアップ言語とも呼ばれ、文章の構造をつくる言語です。
文章をタグ(<></>)で囲んで構造を作っていきます。
例えば、<p>というタグで囲めば段落を意味します。HTMLは、あくまで構造を作るものであり、見た目部分(デザイン)は担いません。
それに対してCSSは、文字の大きさ、色などデザインを構築する言語です。
例えば<p>タグの文字を赤にしたいときには、
p { color : red;
}
といった形で書きます。
私の場合HTML、CSSはある程度学んでいたので問題なく進められました。
Javascriptも、Webページの見た目を構築する言語です。
例えば、現在日付を表示したり、クリックしたときに文字を反転させるなど、Webページに動きをつけます。
Javascriptはプログラミングにお馴染みの変数、条件分岐、配列なども絡んできますので
試行錯誤しながら終えました。
これらの言語はユーザーが直接操作する部分を担い、Webデザインをする方、コーディング(HTMLを書くこと)する方が行っている仕事なのだな、と理解できました。
目に見える部分を動かすことが好きな人であれば、学習は楽しいと思います。
目に見えない部分を構築する言語
ユーザーの目に見えない部分(サーバーサイド)を操作する言語は主に以下のものがあります。
- PHP
- Ruby
- java
今回、Wordpressでも使われるPHPを学んでみました。
先程の目に見える部分を担う言語(HTML、CSS、Javascript)と大きく異なるのが、開発環境を作らないといけないということです。
もちろん本番の環境で練習することも可能ですが、
練習を全世界に公開してしまうのは怖いのでやはりローカルの開発環境を作って行うほうが良いでしょう。
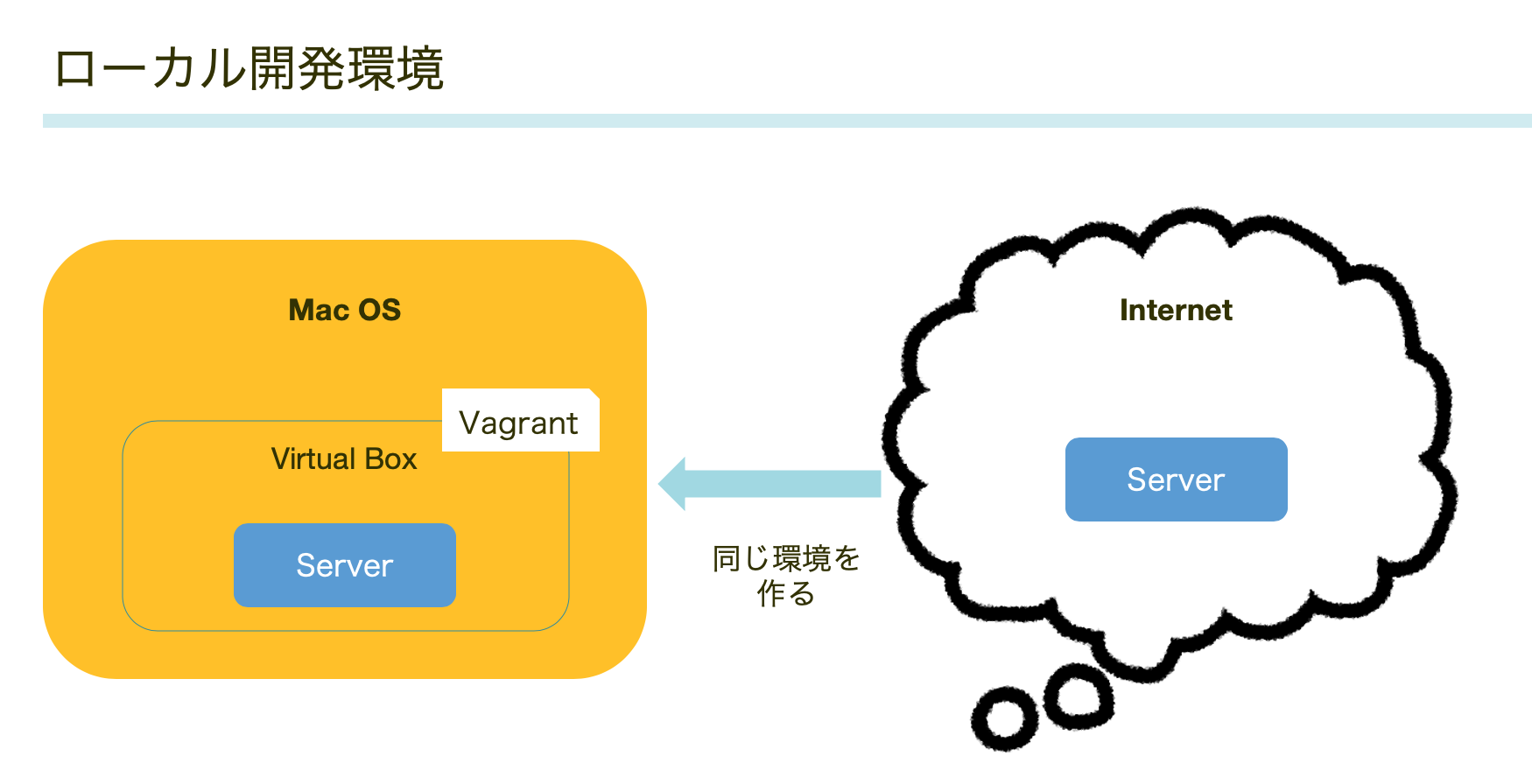
実際、PHPの学習ではVirtualBoxというローカル開発環境を作りました。(VagrantというツールでVirtual Boxを操作しました)

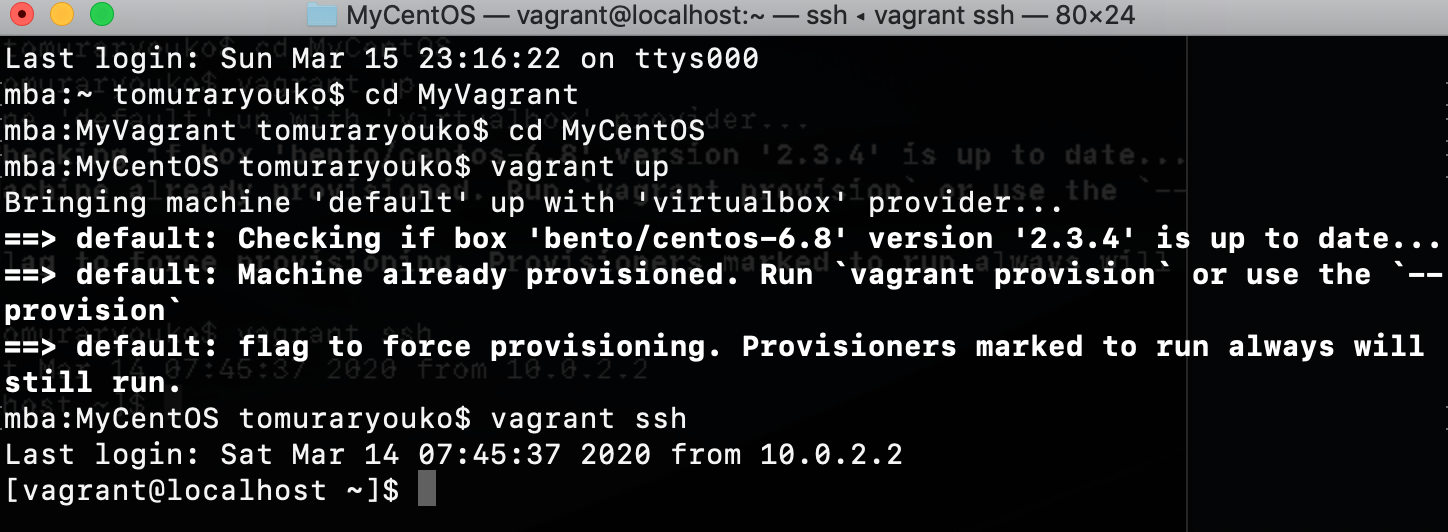
サーバーを操作するのに使うのが、Windowsだったらコマンドプロンプト、Macだったらターミナルというソフトです。

HTML、CSSはエディタとWebブラウザがあれば簡単にできたので
いきなり黒い画面と向き合うことになり(ただRubyを勉強したこともあるので経験済みではある)戸惑いはありました。
CUI(Character User Interface)と言われているもので、
昔のパソコンは全部このような文字の羅列でした(実家にあった古いWindowsもこんな感じでした)。
実際PHPを勉強してみて、
サーバーサイド側でどのようなことが起きているのか(データベースから情報を取得し、HTML、CSSを作る過程)がおぼろげながら理解できました。
こちらの言語はWebサービスの目に見えない裏側を知りたい、という方にとっては面白いと思います。
(私はどちらかというとこちらのほうが好みでした)
非エンジニアがWebプログラミングを学んでみて
非エンジニアがどこまでWebプログラミングを理解すればよいのか議論はありそうですが、
今回学んでみて気づいた点を書きます。
全体像を知ってから言語を学んだほうが良い
どんな勉強にも言えることかもしれませんが、
細かいところに入る前に一旦全体像を知ってから学んだほうが良いと思います。
Webで使われている言語は知っていても、
それぞれがどのような役割をしているのか、
そしてWebサービスが全体としてどう機能しているのかがわからないうちに
言語を学び始めると途中で挫折します。
(そもそもリクエストとレスポンスとは?となると辛い)
冒頭に動画を紹介しましたが、
一度本や動画で仕組みを学んでみると理解が進みます。
一つ言語を学ぶと他の言語の学習もしやすい
今回学んでみてわかったのは、一つの言語を学ぶと他の言語も学びやすいということです。
プログラミングの基本である四則演算、変数、条件分岐、配列、繰り返し処理などは
書き方は違うだけですべての言語に共通する考え方です。
ですのでどの言語を学ぼう?とそこまで迷う必要はないかなと思っています。
プログラミング学習は動画がお勧め
以前にも書きましたが、プログラミング学習はやはり動画が良いと思いました。
ドットインストールは一本が5分程度なので、集中力が途切れないようになっています。
プログラミングの書籍は初心者から見ると難しいものばかりなので
本当に基礎から学べる動画で楽しく学んだほうが良いと思っています。
まとめ
非エンジニアがWebプログラミンの学習を開始して気づいたことを書きました。
ホームページを自分で運用して、活用をしていきたいと
考えている人の参考になれば幸いです。
Webプログラミングの全体像が見えてきたところで、
実際の活用(ホームページ、ブログ)もしていこうと思っています。
編集後記
先週の金曜日は、青森の法人のお客様とZOOMで決算打ち合わせを。
遠距離のお客様ともスムーズにコミュニケーションができる
ツールは本当に助かります。
最近のあたらしいこと
- 成城石井 シンガポールラクサ(行けなかったので、シンガポールの雰囲気でも味わおうかと・・)
- 森陽子さん著『さくさく片付く!パソコン時短術完全マニュアル』知らない短縮技もあって勉強になりました!
メニュー
メディア
More from my site
-
前の記事

「休めない」文化はなくしたほうがいい 2020.03.13
-
次の記事

2019年の確定申告を終えて−お客様の顔が思い浮かべられるくらいがちょうど良かったです 2020.03.17