WordPressのテスト運用をしたいときーXAMPPを使って効率的に構築
- 2016.07.21
- Wordpress

私はこのブログをWordpressというソフトを使って作っています。
WordPressのソフト自体は無料であり、サイトからダウンロードできます。
WordPressの魅力は、HTMLなどの知識がなくてもインターネット環境とサーバがあればすぐにHPが作れることでしょう。
WordPressはネット上だけで作動することを前提とされており、ローカルにダウンロードして転送するということをしなくても簡単に更新ができるところが魅力です。
ただし、WordpressでHPを更新→基本的にすぐに公開になるため、とりあえず公開せずにローカルでテスト構築したいというときは少し不便です。(下書き機能もありますが設定が面倒)
更に、法人を立ち上げる前にホームページを作りたい、というような場合にはまだ法人の口座がないためレンタルサーバとの契約ができません。
このような場合にローカルでWordpressを使ってホームページのテスト運用ができたら便利です。
今回あるサイトを立ち上げたいと思い、ローカルでWordpressのテスト運用環境を構築してみました。
(備忘録のようなものなので完成度は低いかもしれません、ご容赦ください)
XAMPPというソフトをインストールすればローカルでWordpressのテスト運用ができる
WordPressをローカルでテスト運用する場合、ApacheというWebサーバと、MySQLというデータベースが必要となります。
XAMPPというソフトをインストールすれば、この2つの機能を管理するツールを使うことができます。(Macを使用の方はMAMPというソフトになります。以下、Windowsを前提にXAMPPのダウンロードをしたとして説明させていただきます。)
XAMPPのダウンロードはこちら→https://www.apachefriends.org/jp/index.html
MAMPのダウンロードはこちら→https://www.mamp.info/en/
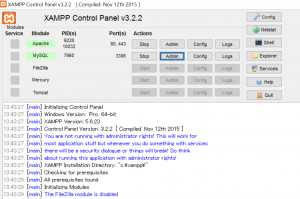
ダウンロードすると以下のようなコントロールパネルが出てきますのでここからデータベースの設定などをすることができます。
XAMPPをインストールする際、エラーで多いのが「ポートが使われている」というエラーです。(上記の画面に英語で赤字表示されます)
Apacheはポート80と443、MySQLはポート3306を使うのですが、私の場合には「80が使用されている」というエラーが出てきてしまいました。
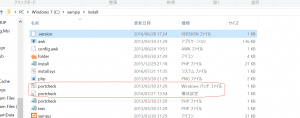
使用されているポートはインストールしたXAMPPフォルダの中の「portcheck」というバッチファイルをクリックすることにより下にできるiniファイル(構成設定ファイル)で確認することができます。
上の例では、ポート80と443、3306が既に使用されている状態を示しています。
もしポートがブロックされている場合にはブロックされているポートを開放するか、使われているアプリケーションを無効にしなければAppache又はMySQLを有効にできません。
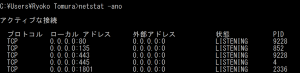
ポートが何のアプリケーションに使われているかはコマンドプロンプトから「netstat-ano」(現在使われているポート番号と、PIDというアプリケーションを特定する番号を取得)を実行することにより確認できます。
ローカルアドレスの最終値がポート番号になりますので、上記の例でみるとポート80は9228というPIDを取得しているアプリケーションに使用されているということになります。
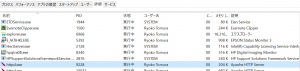
このPID9228をタスクマネージャで探してみると
Appacheが使用していることが分かります。(上記の例では既にAppacheをインストールした後に見ているためです)
私の場合元々ポート80は「NT kernel & System」というソフトに使用されており、これを無効にすることによりAppacheが利用可能になりました。
phpMyAdminを使ってWordpress用のデータベースを作成する
無事AppacheとMySQLが使えるようになったら、Wordpressをローカルで作動させるためのデータベースを作ります。
XAMMPの管理画面のMySQLから「Admin」ボタンを押します。
すると「phpMyadmin」というツールが開きます。(Wordpressを一度でもご利用の方には馴染みの画面ですね)
データベースのタブから、データベース名を入力し、作成ボタンを押せばWordpressに使うデータベースが出来上がります。
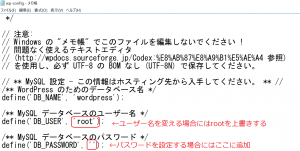
ちなみに、ローカルのphpAdminは初期設定ではユーザー名は「root」、パスワードはなしとなっています。
今回はローカルなので設定は変えませんでしたが、ユーザー名変更とパスワードを設定するためにはダウンロードしたWordpressフォルダの中のwp-config.phpというファイルを書き換える必要があります。(さくらインターネットなどレンタルサーバの契約と一緒にWordpressのデータベース設定をされた方は自動で作業ができていると思います。ローカルでは手作業が必要なので面倒に感じると思います)
以前はXAMPPのトップページのセキュリティ設定で簡単にできたようなのですが、現在はファイルを手直しする必要があるようです。
次に、Wordpressをローカルにインストールします。
WordPressをローカルにインストールする
WordPressのサイトに行き、ソフトをインストールします。
ファイル解凍後、「wordpress」というフォルダが出来上がりますのでこれを先ほどダウンロードしたXAMPPフォルダ→htdocsフォルダに保存します。
これで、Wordpressの設定ができるようになりました。
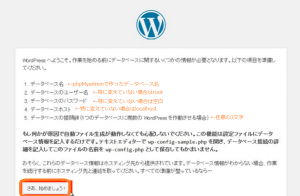
ブラウザでhttp://localhost/wordpress/を入力すると、以下の画面が出てきます。
WordPressのデータベース名等を入力する画面が出てきますので、先ほどphpMyadminで作成したデータベース名、ユーザー名などを下記のとおり入力します。
後は、サイトの題名やキャッチフレーズなどを設定すれば完了です。
これでローカルでWordpressのテスト運用ができる環境ができました。
実際にネット上に公開する場合にはレンタルサーバ、ファイルを転送するHTTPソフトが必要です。
まとめ
今回、あるサイトを立ち上げたくてローカルでWordpressのテスト運用ができる方法を探していました。
しかしXAMPPもバージョンアップを図るたびに操作がやりづらくなっているようで、網羅的に解説されているサイトが見つからず悪戦苦闘しました。
備忘録のような形になっており、見にくいところもあると思いますが、
もしもローカルでWordpressをとりあえず使ってサイト構築してみたいという方がいれば参考にしてみてください。
編集後記
知り合いからゴーヤをもらったので今日はゴーヤチャンプルーを作りました。
ゴーヤチャンプルーは下ごしらえ(ゴーヤの下茹で、豆腐の水切りなど)が面倒ですが、全部まとめて炒めるだけなので料理の苦手な私でもそれなりのものができあがるので助かっています^^;;
季節に応じた旬なものを食べるのがやっぱり一番おいしいですね。
メニュー
メディア
More from my site
-
前の記事

税理士試験直前に来るはがきが嬉しかった 2016.07.20
-
次の記事

理想の税理士事務所 2016.07.22