【GAS】Web APIを使って国税庁からインボイス発行事業者のデータを入手する方法
- 2021.11.20
- プログラミング

GAS(Google Apps Script)、国税庁のインボイス発行事業者公表サイトのWe-API機能を
使ってインボイス発行事業者のデータをスプレッドシートに書き出すプログラムを作ってみました。
その手順を解説します。
「いちいち手動でダウンロードするのが面倒!」
と思う方は参考にしてください。
Web-APIとは
Web-APIとは、HTTP/HTTPsのベースのWebサイトに
「このデータをください!」とリクエストをして
データを入手することができる仕組みです。
今回、国税庁の「適格請求書(インボイス)発行事業者公表システムWeb-API」が公表されていたため、
利用してみました。
出典:適格請求書発行事業者公表システムWeb-API機能|国税庁インボイス制度適格請求書発行事業者公表サイト
なお利用できる機能は、
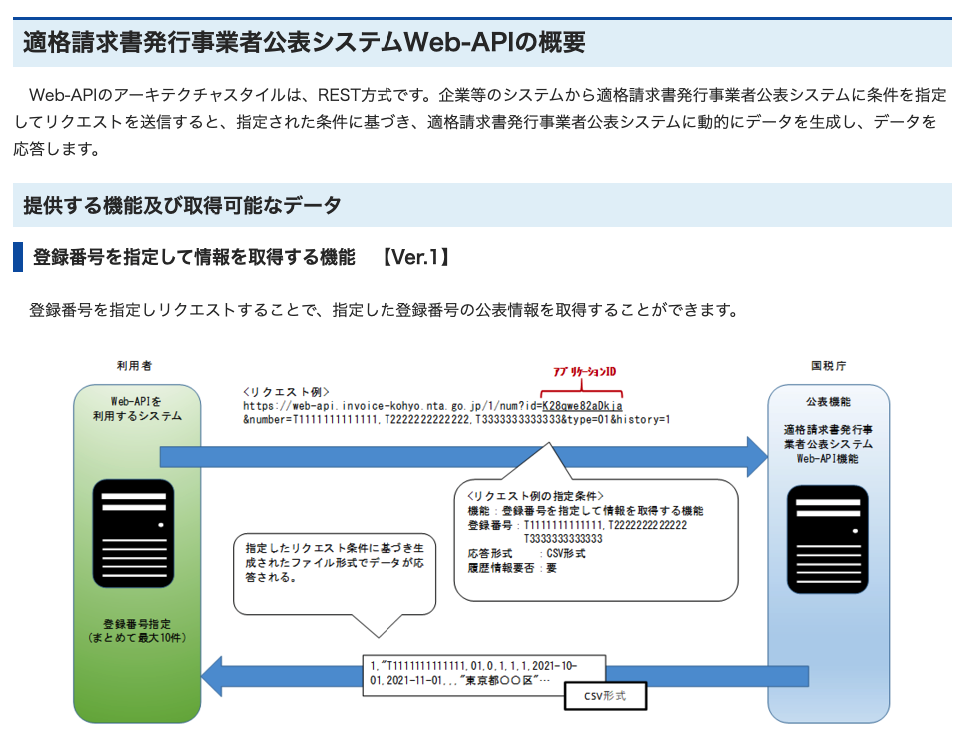
- 登録番号を指定して情報を取得する
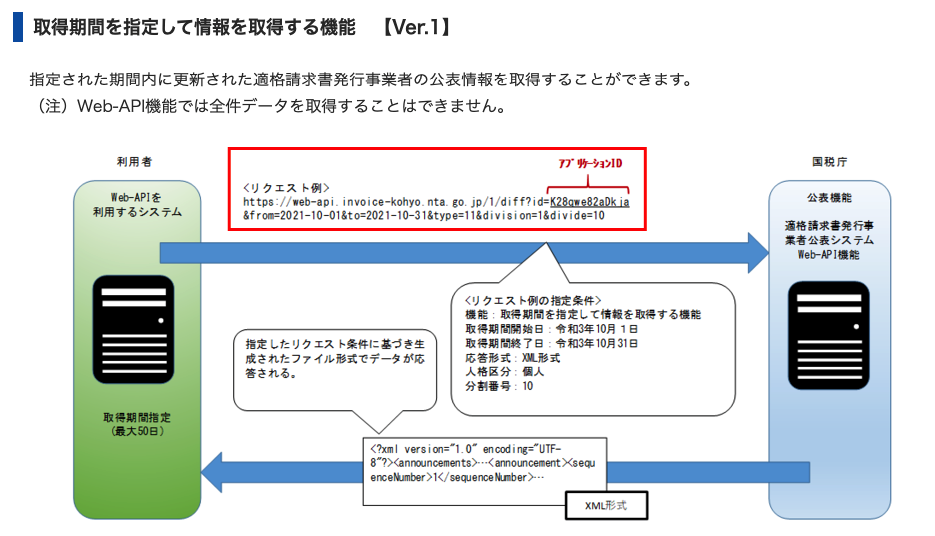
- 取得期間を指定して情報を取得する
- 登録番号と日付を指定して情報を取得する
の3つあります。
登録番号で情報を取得することはあまりないかなあ?
と思い今回2つ目の「取得期間を指定して情報を取得する」
を試してみました。
Web-APIでデータを入手する手順
アプリケーションIDの発行
まず、Web-APIを利用するためには国税庁が発行するアプリケーションIDが必要です。
このIDを使って、国税庁のサイトにリクエストを送ることになります。
アプリケーションID発行届出仮登録|国税庁インボイス制度適格請求書発行事業者公表サイト
申請はオンラインで可能で、大体1週間程度かかります。
スプレッドシートを開く
アプリケーションIDが発行されましたら、
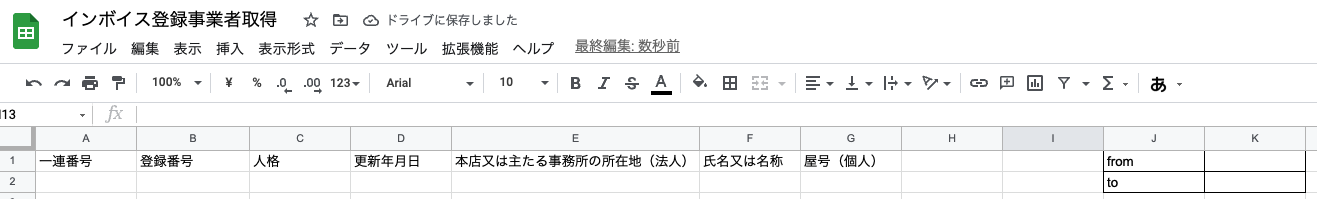
スプレッドシートを作成します。
自分が必要な項目と期間指定のセル(fromとTo)を作っておきます。
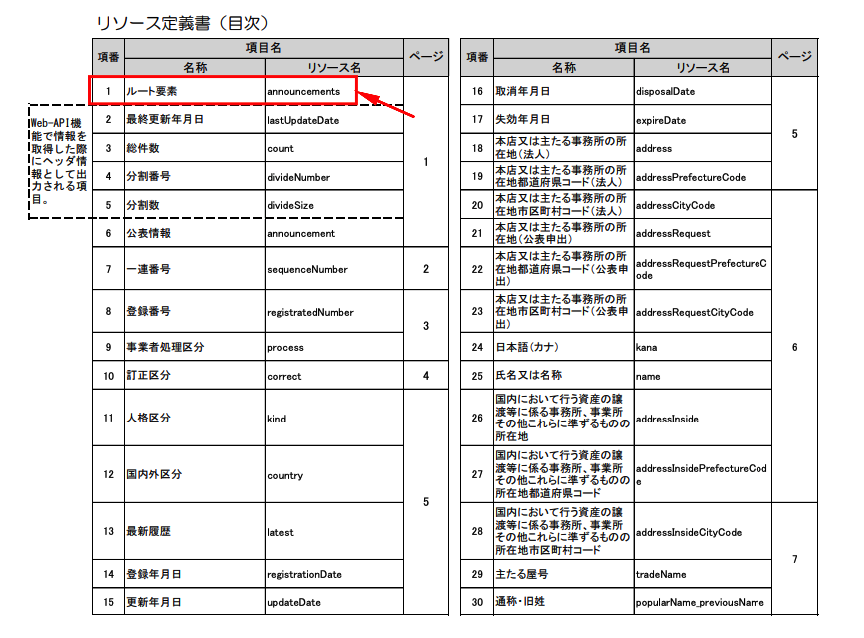
なおダウンロードできる項目は、
「リソース定義書」というページに一覧になっています。
出典:公表情報ダウンロード|国税庁インボイス制度適格請求書発行事業者公表サイト
Apps scriptでプログラムを書く
次に、スプレッドシートの拡張機能⇒Apps script(GASを入力するエディタ)を開きます。
ここにWeb-APIのプログラムを書いていきます。
今回書いたプログラムは以下のとおりです。
(もしコピペする場合には、「appID」の箇所をご自身のIDに置き換えてご利用ください。)
function invoiceRegisterGET() {
//変数を設定
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('登録事業者取得(期間指定)')
var appID = '●●●●●';
var range1 = sheet.getRange('K1');
var range2 = sheet.getRange('K2');
var startDate = range1.getValue();
var endDate = range2.getValue();
//リクエストURLを指定
var requestUrl = 'https://web-api.invoice-kohyo.nta.go.jp/1/diff?id='+appID+ '&from='+startDate
+ '&to='+endDate + '&type=21';
//リクエスト方法を指定
var params = {
method: 'get',
};
//サイトにアクセスし、コンテンツを取り出す
var res = UrlFetchApp.fetch(requestUrl,params).getContentText();
//ログを出力する
Logger.log(res);
//JSONテキストからオブジェクトを生成する
var json = JSON.parse(res);
//ルート要素を指定する
var data = json.announcements;
//配列にデータを格納
arr = [];
for(var i = 0; i < data.length; i++){
var param1 = data[i].sequenceNumber;//一連番号
var param2 = data[i].registratedNumber;//登録番号
var param3 = data[i].kind;//人格
var param4 = data[i].updateDate ;//更新年月日
var param5 = data[i].address ;//本店又は主たる事務所の所在地(法人)
var param6 = data[i].name ;//氏名又は名称
var param7 = data[i].tradeName ;//屋号(個人)
arr.push([param1,param2,param3,param4,param5,param6,param7]);
}
//シートに書き出す
var row = arr.length;
var col = arr[0].length;
sheet.getRange(2,1,row,col).setValues(arr);
}
簡単に解説をしたいと思います(ノンエンジニアのため、記述が微妙に間違っていたらすみません(^_^;))。
//変数を設定
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('登録事業者取得(期間指定)')
var appID = '●●●●';
var range1 = sheet.getRange('K1');
var range2 = sheet.getRange('K2');
var startDate = range1.getValue();
var endDate = range2.getValue();まずデータをダウンロードするシートを指定しています(1行目、2行目)。
3行目にはWeb-APIの利用に必要なアプリケーションIDを指定しています(ご自身のIDをご指定ください)
4行目〜7行目で期間を指定しています。
なお、期間は、「yyyy-mm-dd」という形で入力をしておく必要があります。
/ //リクエストURLを指定
var requestUrl = 'https://web-api.invoice-kohyo.nta.go.jp/1/diff?id='+appID+ '&from='+startDate
+ '&to='+endDate + '&type=21';/国税庁サイトのリクエストURLとパラメーター(条件)を指定しています。
リクエストURLと条件の書き方も国税庁HPで公開されています。
データ形式(type=の箇所)はXML(11)、JSON(21)、CSV(01)を指定できますが
今回はスプレッドシートに落とし込みたいのでJSON(21)を使用しました。
///リクエスト方法を指定
var params = {
method: 'get',
};リクエスト方法(今回は情報を取得するので、get)を指定しています。
//サイトにアクセスし、コンテンツを取り出す
var res = UrlFetchApp.fetch(requestUrl,params).getContentText();外部サイトにアクセスするために、「UrlFetchApp」というオブジェクト(処理)を利用しています。
「fetch」というのは外部サイトの情報を入手するメソッド(命令)で、URLとリクエスト方法を指定しています。
更に、「getContentText」メソッドを利用してテキストを取り出しています。
//JSONテキストからオブジェクトを生成する
var json = JSON.parse(res);
//ルート要素を指定する
var data = json.announcements;/次に、「JSON」というオブジェクト、parseといメソッドを使って
先程取り出したテキストをJSON形式に変換しています。
次に、データの親(ルート)要素である「announcemements」を指定しています。
こちらを指定しないと、データを持ってこれません。
ルート要素は、先程のリソース定義書で確認ができました。
//配列にデータを格納
arr = [];
for(var i = 0; i < data.length; i++){
var param1 = data[i].sequenceNumber;//一連番号
var param2 = data[i].registratedNumber;//登録番号
var param3 = data[i].kind;//人格
var param4 = data[i].updateDate ;//更新年月日
var param5 = data[i].address ;//本店又は主たる事務所の所在地(法人)
var param6 = data[i].name ;//氏名又は名称
var param7 = data[i].tradeName ;//屋号(個人)
arr.push([param1,param2,param3,param4,param5,param6,param7]);
}次に、入手したJSONデータを配列に格納します。
まず空の配列を作り(arr=[])、
for関数で、入手したデータを
各値に格納していき、最後にpushメソッドで配列の要素に追加しています。
「SequenceNumber」などのキーの名前は、リソース定義書で確認ができます。
//シートに書き出す
var row = arr.length;
var col = arr[0].length;
sheet.getRange(2,1,row,col).setValues(arr);最後に、スプレッドシートに書き出しています。
row(行)はデータの数、
col(列)は予めスプレッドシートに準備していた項目数
で範囲を指定して、先程作った配列arrを書き出しています。
短いですが、動画イメージも作ってみました。
注意点
全件データはWeb-APIでは入手できない
全件データは、Web-APIでは入手できません。
Webサイトの負担を考えてのことかと思います。
なお、全件データは手動だったらダウンロードすることができます。
ただしzipファイル、かつ法人の場合には5つにファイルが分割されているなど、
かなり手間だと思います。
入手できるデータ件数は1回あたり500件まで
Web-APIで入手できる件数は1回あたり500件のようです。
もし発行事業者の一覧を作りたいのであれば、
ひとまず全件データをダウンロードして、
定期的に(毎日、1週間毎など)Web-APIを使って期間指定して
データをダウンロードして追加する方法が有効かと思います。
利用規約がある
アプリケーションIDの不正利用禁止など、
利用規約があるため一読することをオススメします。
Web-APIの利用規約|国税庁インボイス制度適格請求書発行事業者公表サイト
まとめ
GASを利用して国税庁のWeb APIを通じてインボイス発行事業者のデータを入手する方法
を解説しました。
今回の例に限らず
Web-APIを活用して効率的なデータ管理
が可能です。
編集後記
最近は、ブログを書いて寝落ちしてしまうことが多く・・
どうにか起きていられないかと模索中です。
最近のあたらしいこと
モツの代わりに鶏肉を使ったモツ鍋風料理
メニュー
メディア
More from my site
-
前の記事

行動につながらない情報収集をいますぐやめよう 2021.11.18
-
次の記事

メタバース(cluster)を試してみて、感じたこと 2021.11.22